
DISEÑO DE HERRAMIENTA DE GESTIÓN DE APIS
BBVA necesitaba una plataforma donde poder mostrar, gestionar y monetizar todo su catálogo de APIs, por lo que encargan el desarollo a BEEVA, su consultora tecnológica.
Tras un año de recorrido y con el objetivo de rentabilizar la solución, se decide transformar este desarrollo pensado en las necesidades de un cliente puntual en un producto comercial que cubra las necesidades de un rango más amplio de clientes. En ese momento me incorporo al equipo de Genoa.
CLIENTE
BBVA
CONSULTORA
BEEVA
ROL
Diseñadora de producto digital
DISPOSITIVOS
Desktop
AÑO
2015 / 2016
DURACIÓN
1 año
METODOLOGÍAS
UTILIZADAS
· Conceptualización
· Investigación
· Heurístico
· Card sorting
· Analítica cuantit.
· User personas
· Benchmark
· Branding
· Arquitectura inf.
· Flujos navegación
· Wireframes
· Prototipado
· Diseño interacción
· Diseño visual
· Comunicación a
clientes
El reto
Partir de un diseño hecho a medida para cubrir las necesidades de un cliente puntual y transformarlo hasta convertirlo en un producto sólido, capaz de cubrir las necesidades de otros clientes de forma que logre hacerse un hueco dentro del mercado, cuando éste ya está maduro, es sin duda un reto complicado pero emocionante.

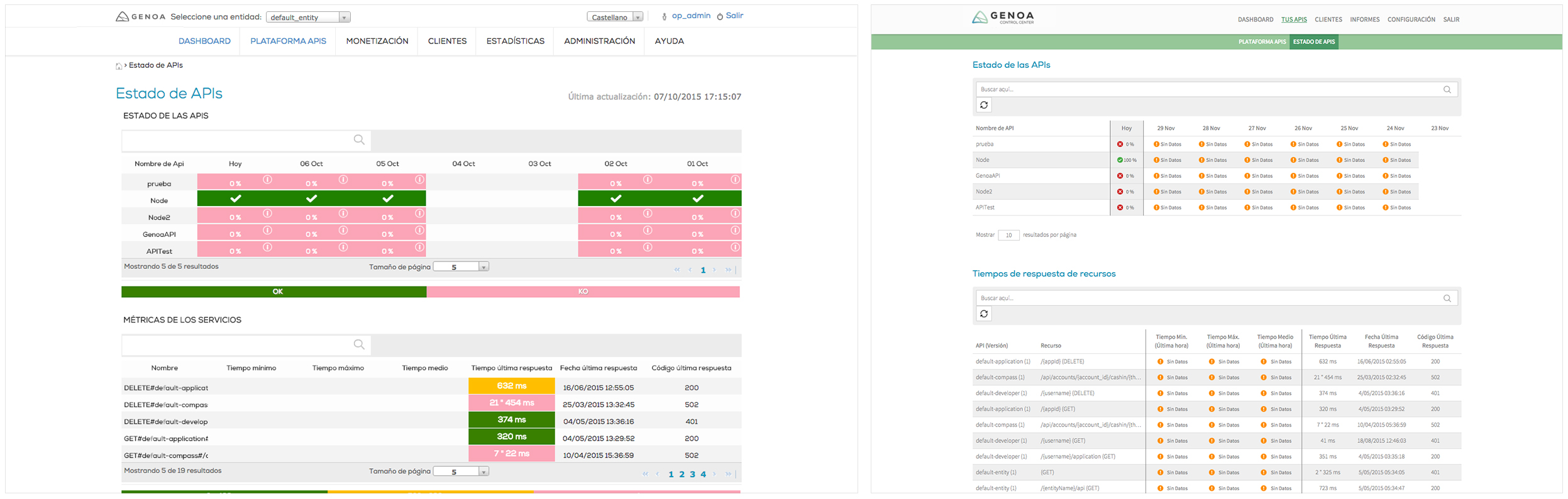
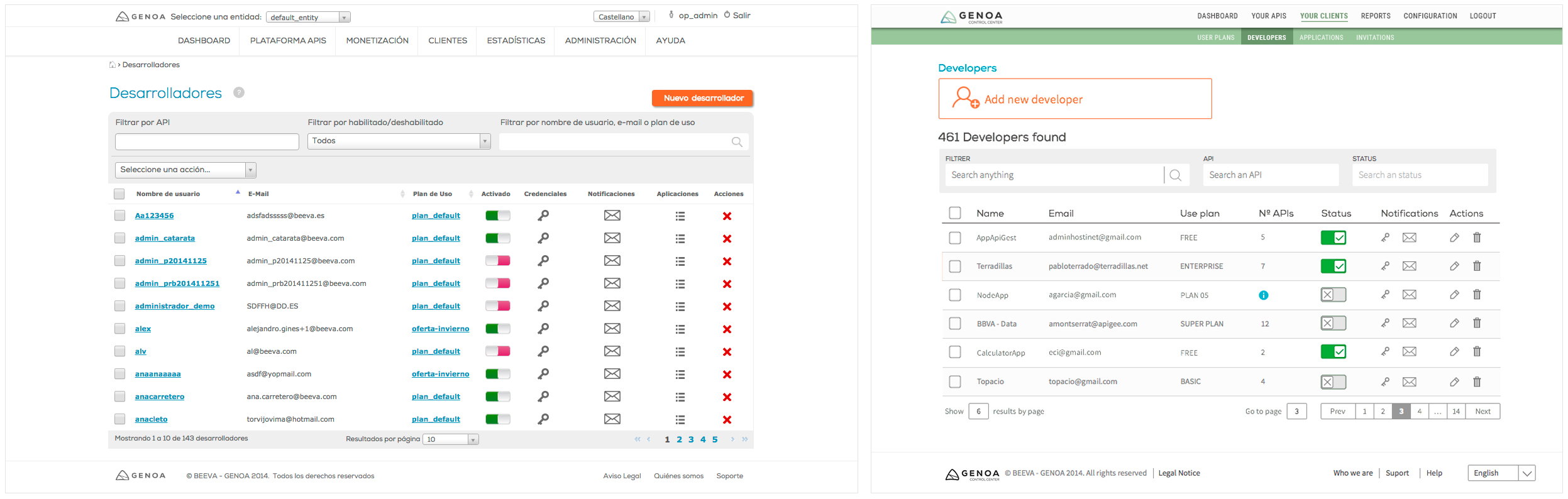
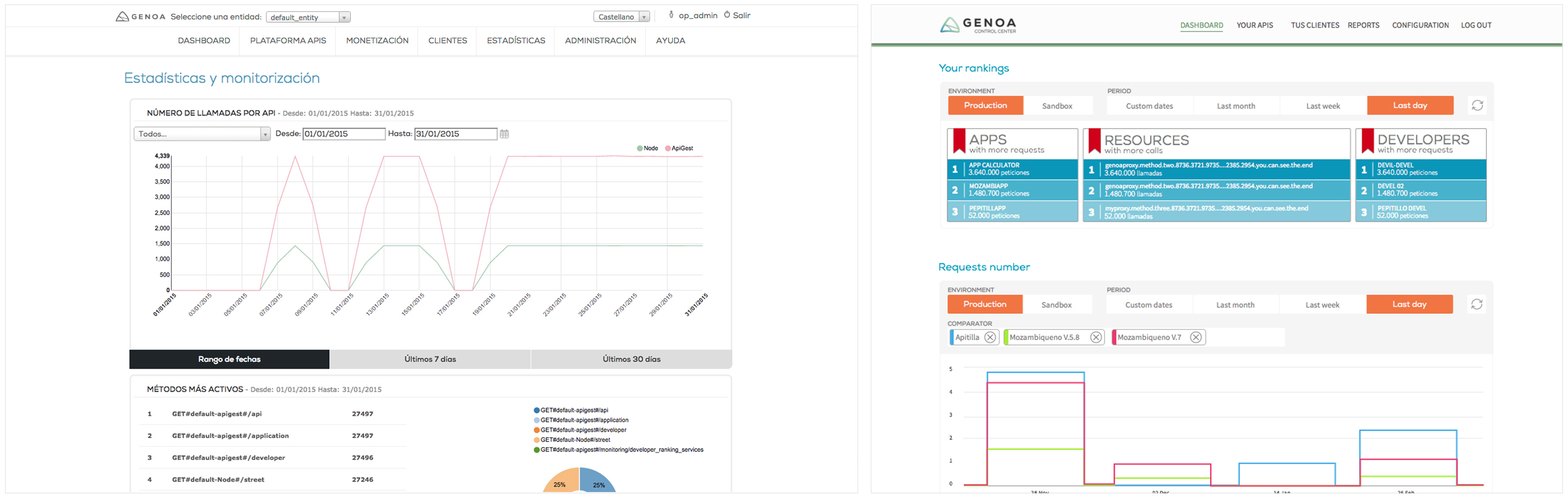
Imagen: Look & feel de Genoa en el momento en el que me incorporé.
El proceso
Punto de partida: evaluación
El equipo de desarrollo tenía un año de recorrido y ya había dado sus primeros pasos antes de considerar que necesitaban un diseñador UX integrado en el equipo.
Habían trabajado con el departamento de Marketing y ya contaban con una primera versión de un site comercial. También habían contado con la ayuda puntual de algunos de mis compañeros de UX de Beeva para el diseño de algunas pantallas.
Condicionantes
A nivel de producto, la solución se dividía en dos plataformas desarrolladas por equipos de desarrollo distintos, por tanto con estilos visuales diferentes, lo que dificultaba que fuera percibido por nuestro target como un producto único, profesional y estable.
En UI partía prácticamente de cero, no había ni hoja de estilo, ni manual de marca y los archivos de diseño eran jpg o png imposibles de editar.
Tuvimos tres product owners diferentes, cada uno con su visión y dirección de producto particular.
Estrategia principal
Su necesidad fundamental era integrar en el equipo un diseñador que les diseñara las nuevas secciones que querían incluir y les ayudara con todos los elementos visuales que fueran necesitando. Nunca habían trabajado con UX por lo que su idea iba más enfocada a cubrir sus necesidades de UI.
Mi estrategia personal se basó en aprovechar la cercanía con los equipos de negocio, desarrollo y marketing para establecer objetivos globales de producto y lograr que todas las partes trabajaran de forma más cohesionada.
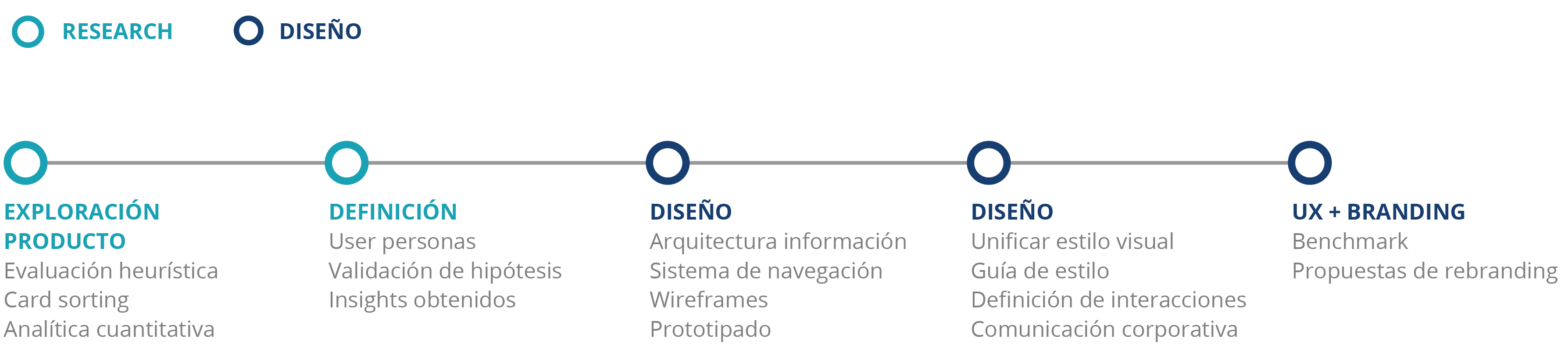
Exploración
Comprender el producto, ¿Qué es Genoa?
Genoa es una herramienta que permite a las empresas gestionar, explotar y proteger sus APIs. Consta de dos plataformas que se retroalimentan entre si y un proxy.

Developer center está enfocado a desarrolladores y permite la gestión y explotación de las APIs.
Control Center está enfocado a negocio, allí los administradores pueden configurar la monetización de sus APIS y ver sus estadísticas.
Proxy permite proteger tus APIs así como controlar el tráfico y el acceso a los servicios.
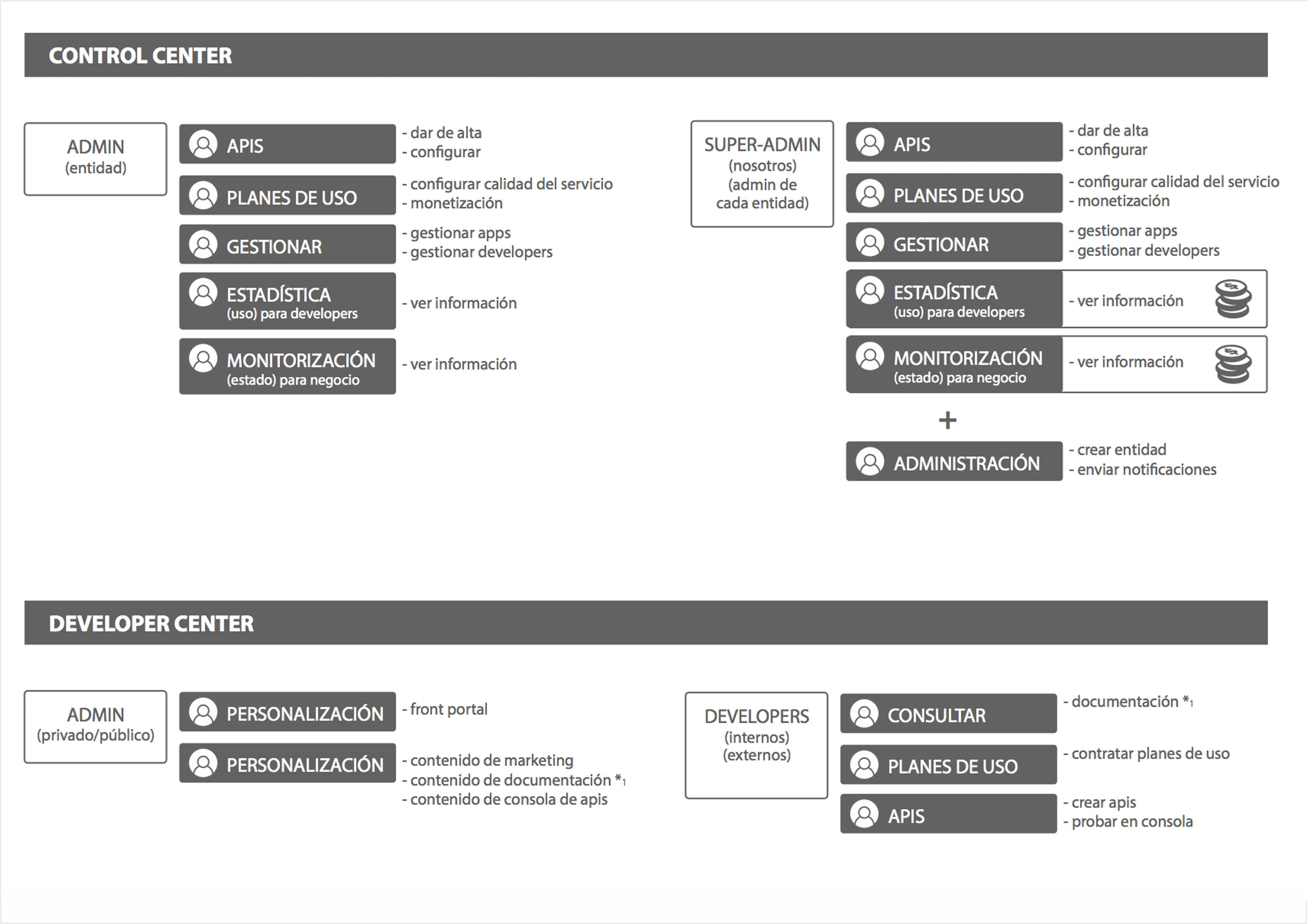
Los usuarios
Para comenzar a trabajar en el producto me senté a hablar con el jefe de equipo y el product owner para entender los diferentes tipos de perfiles de cada plataforma. En aquel momento tampoco estaba demasiado claro, así que acabé realizando un esquema que definía a muy alto nivel qué acciones realizaban los dos perfiles principales de cada plataforma.
Una vez definido esto bajamos ligeramente a tierra estos perfiles para poder trabajar con ellos.
Imagen: Esquema de usuarios de ambas plataformas con sus roles. / Primer arquetipo de persona de Control Center.
Evaluación Heurística
Lo primero que hice nada más incorporarme al equipo fue realizar una evaluación del sistema. Para poder mejorar cualquier producto, necesitas saber primero en qué falla. El análisis Heurístico te permite detectar a grandes rasgos los principales problemas de usabilidad de un sistema así como evaluar el grado de criticidad de cada fallo, de cara a priorizar en desarrollo la implementación de todas esas mejoras.
Es un método muy efectivo, rápido y barato, que suele utilizarse como primera medida para detectar los problemas más relevantes.
Además, realizar un análisis de estas características me ayudó a que el equipo empezara a entender que mi trabajo iba más allá del diseño visual, que era a lo que estaban acostumbrados hasta ese momento. A ver que detrás de cada decisión de diseño había un motivo empírico, una regla o recomendación y que además cada miembro del equipo podía aprenderlo y aplicarlo desde su posición.

Imagen: Diagrama que muestra los resultados del análisis heurístico de Genoa.
Card Sorting
Uno de los aspectos que querían mejorar era la arquitectura de información de Control Center. Era bastante habitual escuchar comentarios negativos sobre la organización de los contenidos y las secciones.
Por este motivo decidí realizar un card sorting para comprobar si los contenidos estaban estructurados según los patrones de los usuarios. De no ser así, necesitábamos saber cuál era el orden lógico que tenían para poder diseñar una estructura que mejorara la anterior.
CARD SORTING ABIERTO, PRESENCIAL Y ANALÓGICO
Los card sortings pueden ser de dos tipos, abiertos y cerrados, dependiendo de si partimos de la clasificación existente o damos total libertad a los usuarios para crear sus categorías nuevas. En nuestro caso elegimos hacerlo abierto, ya que precisamente lo que queríamos validar era la ordenación principal de los contenidos y la semántica utilizada para ello.
La dinámica se realizó presencialmente en nuestras oficinas, de forma analógica con tarjetas de papel que luego transcribí a un excel para procesar la información.

31 Tarjetas
Cada tarjeta equivale a una categoría del sistema. Seleccionamos todas las categorías de los submenús y obtuvimos 31 categorías en total.

15 Particiantes
Siguiendo las recomendaciones de Jacob Nielsen tomando una muestra de 15 usuarios obtendremos una correlación de 0,90. Una correlación suficientemente fiable que nos proporciona datos significativos.

14 Días
La duración total de los test ha sido de 3 semanas, que incluyen:
· Preparar los test.
· Realizar los test.
· Analizar los datos.
· Redactar y presentar un informe.

Cualitativo + cuantitativo
Hemos recogido dos tipos de datos:
• Cualitativo: en base a las opiniones de los participantes.
• Cuantitativo: datos concretos del estudio, métricas, frecuencia y similaridad de los términos usados.
Findings del cart sorting
ARGUMENTANDO LOS CAMBIOS
La categoría “admin” está presente en 36 ocasiones diferentes, pero sólo un 10,6% de ellas son tarjetas únicas.
Es recomendable incluir la categoría de “admin” pero deberíamos estudiar qué contenidos incluir en ella ya que no hay unanimidad entre los participantes.
“Ayuda” es la categoría que menos se ha repetido, sin embargo su coeficiente de concordancia es muy alto.
Sería recomendable incluir esta nueva categoría, e incluir los contenidos que han definido los participantes, ya que hay mucho acuerdo entre ellos.
Observando el coeficiente de concordancia, vemos que las categorías “Dashboard”, “Apis”, “Clientes” e “Info” se repiten de forma relevante.
Aunque el número de tarjetas únicas respecto al total no es muy alto observamos que el coeficiente de concordancia es suficientemente alto en todos los casos como para no ignorarlo.
Verbatims
ESCUCHADOS EN LA SESIÓN
"Esto no me parece nada claro, me gustaría que las estadísticas estuvieran juntas y los informes por otro lado, porque lo voy a usar en contextos diferentes".
GUSTAVO
""Aplicaciones más activas" podría estar dentro de un panel de control nada más logarte, para ver el estado del sistema".
RAMÓN
"Sería genial que estuvieran juntas las secciones que se hacen una detrás de otra, para que esté todo más a mano".
EDUARDO
"No entiendo qué es métricas de los servicios ¿son gráficas? ¿Qué servicios? ¿apis o recursos?".
JULIO
"Métricas de los servicios suena un poco confuso, ¿a qué se refiere?".
RICARDO
"Administración, mi perfil y mi cuenta ¿son tres cosas diferentes?".
JULIO
Diseño
Arquitectura de información
Los datos que obtuve en el card sorting fueron de mucha utilidad para diseñar la nueva arquitectura de información, aproveché también para incluir algunas mejoras extraídas del heurístico inicial que no había tenido oportunidad de incorporar hasta ese momento.
En general, realicé cinco tipo de cambios en la arquitectura:
- Menos grupos y categorías de las que teníamos, simplificando la navegación global.
- Agrupaciones de secciones respetando el flujo de trabajo de los usuarios.
- Sistema de navegación contextual, para facilitar el acceso a los contenidos sólo cuando éstos sean necesarios y poder navegar dentro una sección sin salir de la pantalla principal, accediendo a contenidos secundarios mediante tooltips y modales.
- Terminología más descriptiva en los casos que presentaba confusión.
- Jerarquía de visualización acorde con la prioridad de la información.

Imagen: Estructura de navegación antes y después.

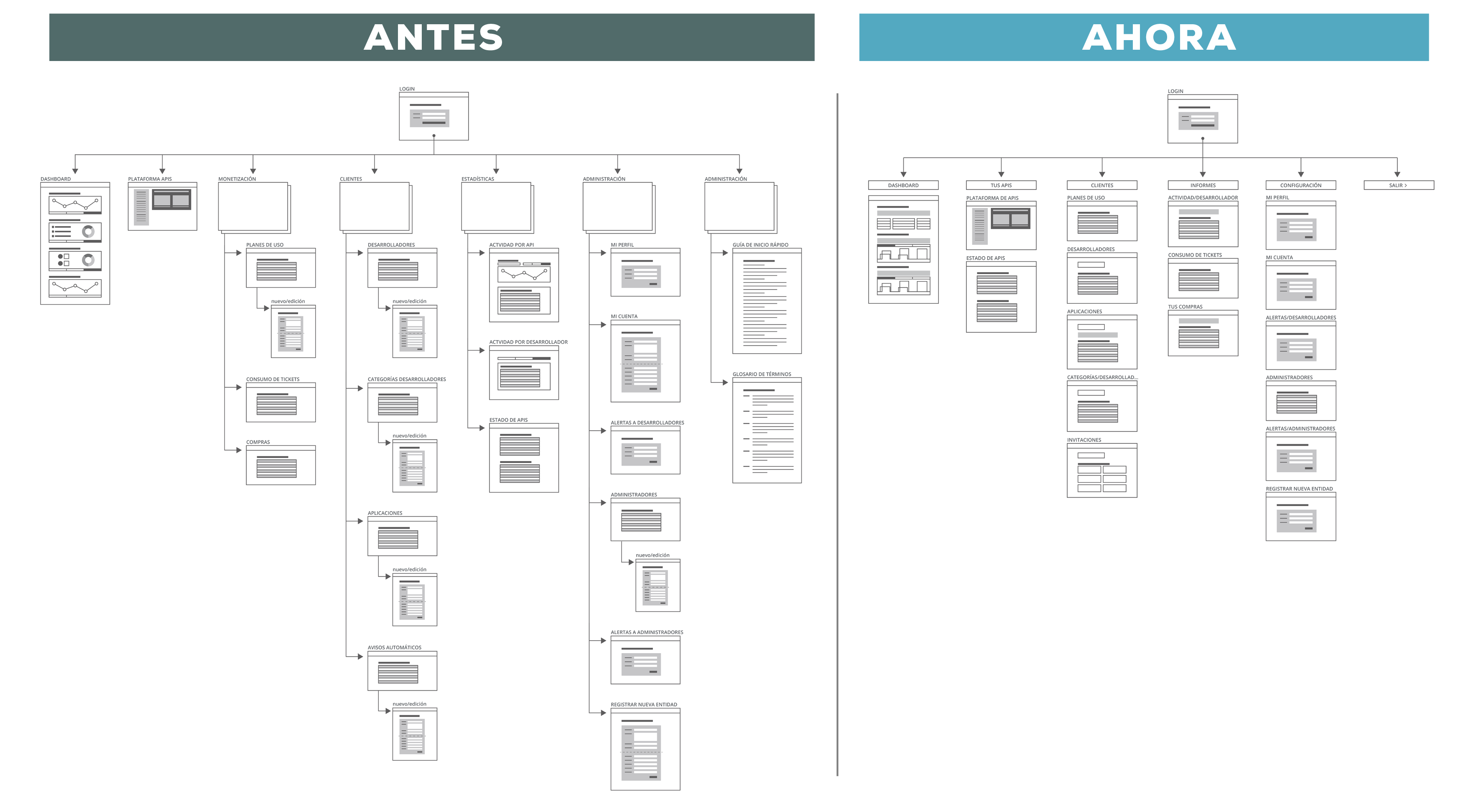
Imagen: Estructura de arquitectura de información antes y después.
Nuevo sistema de navegación global
Los cambios de arquitectura repercutieron en la navegación simplificando y organizando los contenidos de forma más óptima. Éstos fueron los cambios:
- Eliminar elementos supérfluos. Organicé los elementos por orden de importancia, algunos elementos los moví al footer, otros al nuevo menú lateral.
- Nuevo submenú. Ahora está siempre visible la sección y subsección en la que estás y tal como lo pidieron los usuarios. Se puede navegar de una subsección a otra dentro de una misma sección.
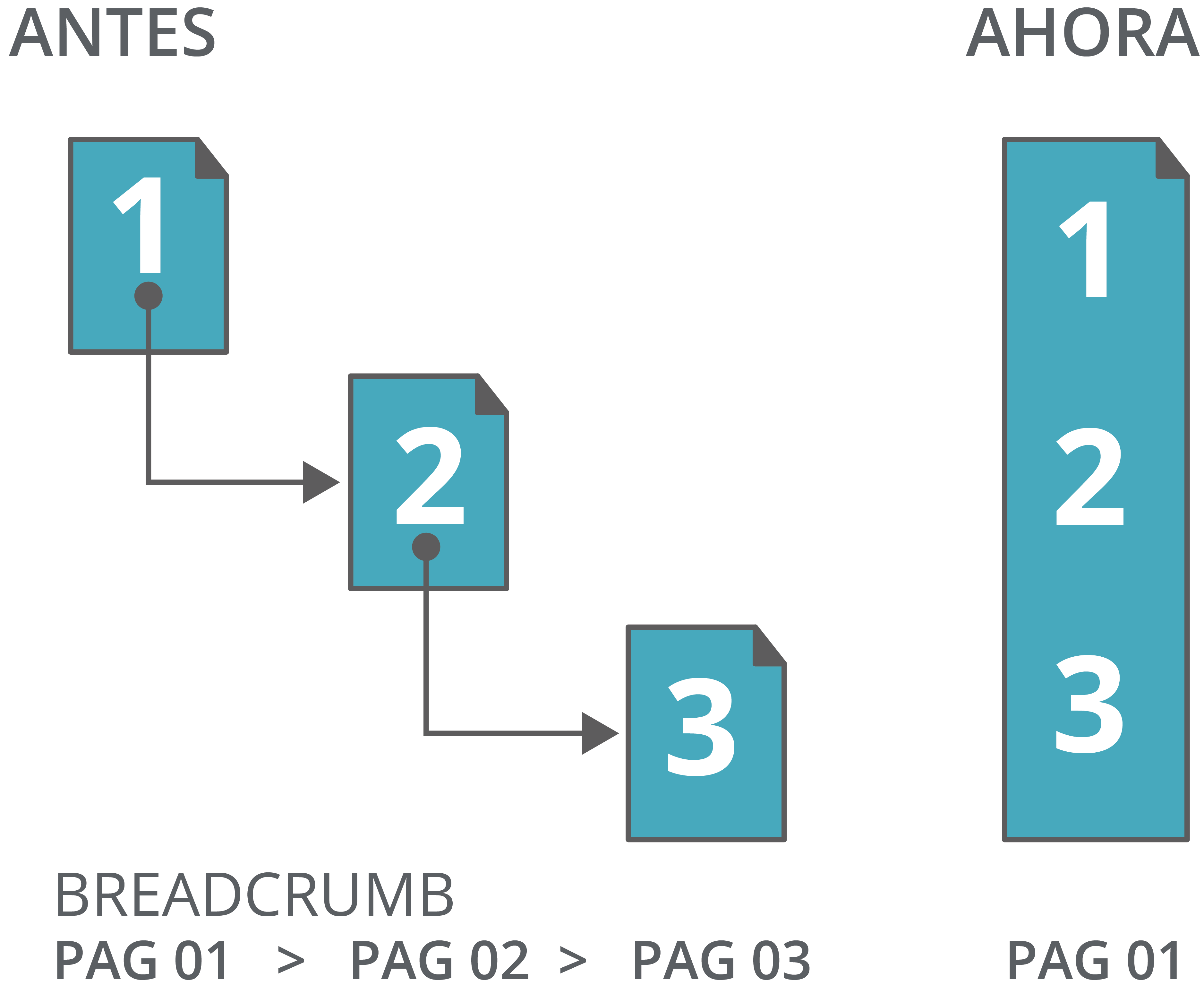
- Adiós al breadcrumb. Al eliminar los niveles de navegación y producirse todo en la misma pantalla no es necesario el breadcrumb, ahora siempre sabes donde estás.
- Uniformidad y coherencia en el logo. He estandarizado los logotipos y ahora muestran su tagline correspondiente en cada plaforma.
- Uniformidad y coherencia en la marca. El verde corporativo toma más presencia para dar más relevancia a nuestra marca y permitir mayor adaptación de cara a los clientes, ya que ahora pueden cambiar el Navbar con su tipografía y colores corporativos.
Riqueza de estilos visuales. Anteriormente solo había un estilo (azul) para elementos resaltados, clicables, activos y títulos, ésto creaba confusión en la ubicación y navegación. He limpiado la paleta de color, definiendo una serie de colores para títulos y elementos clicables, hover y active.
Cambios en el estilo visual. He hecho algunas modificaciones para mejorar la usabilidad. He cambiado la tipografía "Nexa" por la "Source Sans" para mejorar la legibilidad de los textos y permitir que nos quepan todas las subsecciones en el nuevo submenú en todos los idiomas. Además he subido el tono al color de verde con el objetivo de mejorar la legibilidad y la accesibilidad, que sigue estando muy justa.
Tono de voz. He empezado a definir el tono de voz que se usará en el interfaz. He cambiado "monetización" y "clientes" por "tus apis" y "tus clientes", con el fin de mejorar la cercanía con el usuario. La elección del tono al hablar en segunda persona del singular en lugar de en primera persona, (otra opción que se barajó) fue una petición específica de negocio.

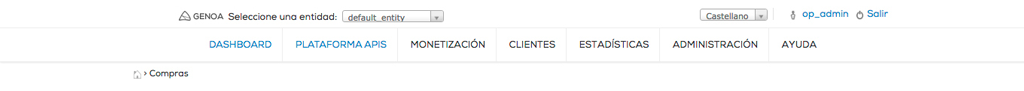
Imagen: Menú de navegación global incial.

Imagen: Menú de navegación global propuesto.
Diseño visual
Trasladé todos los puntos de mejora detectados en el Heurístico y en el Card Sorting al diseño. Trabajando en dos líneas:
- Prototipado funcional en Axure: para mostrar el comportamiento de las novedades, funcionamiento de la nueva estructura y nuevas interacciones.
- Diseño final en Sketch: para todas aquellas secciones existentes que simplemente necesitaban uniformidad y coherencia.
REDISEÑAR NO CONSISTE EN CAMBIARLO TODO
Diseñar también consiste en entender cómo y porqué se ha diseñado así, aceptar lo que funciona y priorizar los cambios, especialmente si trabajas en agile.
Imagen: Diseño visual antes y después.
Comunicación a clientes
Paralelamente trabajé con Marketing con el fin de conseguir que los clientes percibieran los cambios de forma positiva, como un incremento de valor en el producto. Algunos de ellos habían participado en el card sorting por lo que estaban ansiosos por ver los frutos de su colaboración. Era consciente de que otros no tan colaborativos estarían menos receptivos a los cambios.

A los usuarios no les suelen gustar los cambios cuando se han acostumbrado a una forma de trabajar.
Explicarles los beneficios de las mejoras, consiguió que fueran más receptivos.
UX & Branding
Cambio de rumbo
Genoa como muchos otros proyectos internos no tenía un dominio propio, se encontraba bajo el dominio de Beeva. Por lo que el primer paso era tener nuestro propio dominio. Las principales opciones www.genoa.com y www.genoa.es no estaban disponibles. Por otro lado desde el punto de vista de marca, el nombre “Genoa” estaba pensado para funcionar a nivel empresa, y teníamos nuestras dudas de que pudiera funcionar y competir dentro del mercado de las APIS.
Mientras tanto Negocio y Marketing se debatían entre cambiar el nombre o resolver la disponibilidad de dominio añadiendo a Genoa la coletilla "Apimanager".
Realicé por iniciativa propia un Benchmark de marca, para analizar el estado de la competencia y con ello diseñé varias propuestas de rebranding con el objetivo de que Marketing y Negocio vieran hacia dónde podíamos evolucionar.
En la transición de un producto interno a un producto comercial abierto al mercado, el primer paso es abandonar la marca paraguas o padre, para que el producto camine de forma autónoma e independiente.

Imagen: Dominio e identificador visual dependiente de marca "padre".
Benchmark de marca
Al ser un ejercicio espontáneo no planificado en el sprint, tuve que realizarlo paralelamente al resto de tareas de diseño. El objetivo no era realizar un estudio exhaustivo de la competencia, ya que esto lo estaba llevando a cabo con muchos más medios, la prestigiosa consultora Gartner. Mi objetivo era mucho más modesto y práctico: realizar en apenas dos días un estudio en el que poder analizar el marco de la competencia de los api managers que ayudara a Marketing y Negocio a decidir los siguientes pasos en el branding.
Me enfoqué en tres áreas de investigación principales:
· Posicionamiento
· Branding
· Comunicación

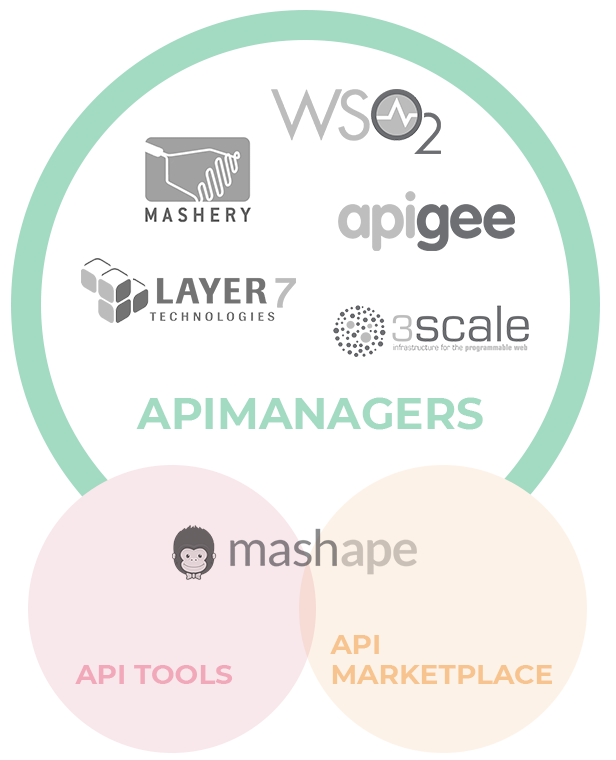
Imagen del Benchmark: Marco de acción de los competidores.
Conclusiones del benchmark
POSICIONAMIENTO
Todos los productos que hemos analizado están dentro del mismo marco, excepto Mashape.
BRANDING
Ninguno ha construido un discurso alrededor de la marca.
Solo Mashape, 3Scale y Apigee tienen una línea visual definida.
Apigee es el único que pasa el test con éxito.
COMUNICACIÓN
La mayoría utilizan dos tonos de voz diferentes, uno para el site y otro para el API Manager, los únicos que mantienen consistencia son Mashape y 3Scale.
El tono de voz es muy similar entre todos, tirando a serio-neutro.
HITOS LOGRADOS
Hasta este momento todos los estudios que se habían realizado a nivel de producto siempre se habían comunicado a alto nivel, involucrando únicamente a los directivos de marketing y negocio. Presentar el benchmark a todo el equipo consiguió que todos empezaran a ver las carencias que teníamos a nivel de marca y posteriormente a nivel de producto. Que cada miembro saliera de su parcela de trabajo individual para entender el producto como un todo.
Propuestas rebranding
Ya sabíamos cuáles eran los puntos fuertes y débiles de la marca. El debate principal se encontraba en la continuidad del naming. Yo seguñia con mi plan inicial de ayudar a descongestionar el proceso de rebranding, por ello opté por trabajar en diferentes vías para ofrecer soluciones que pudieran inspirar a Negocio y Marketing que eran los que debían tomar esa decisión.
El timing era corto, por lo que trabajé durante una semana en en dos vías:
· Mismo naming (nuevo dominio, identificador visual y estilo gráfico).
· Diferente naming (nuevo dominio, identificador visual y estilo gráfico).
Para el rediseño del naming facilité una sesión de brainstorming donde obtuvimos un total de 27 posibles nombres. Realizamos una primera selección de 11 nombres y de ahí otra selección más precisa con 2 finalistas.

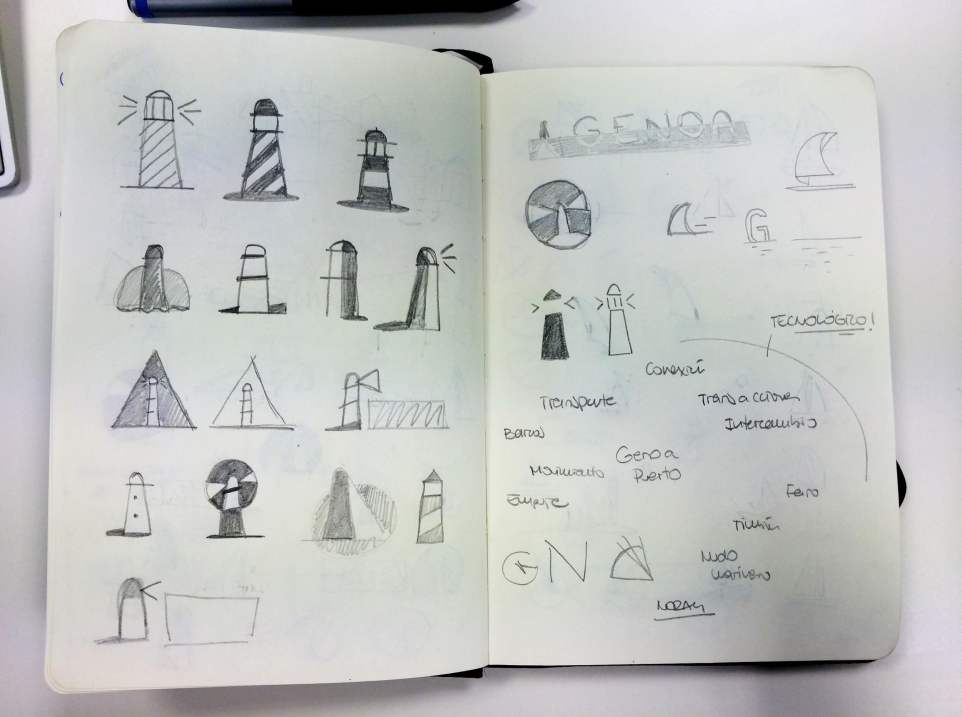
Imagen: Cuaderno de trabajo con exploraciones visuales para el nuevo imagotipo de Genoa.
OPCIÓN 1. Mismo naming
Retomando el concepto inicial de Genoa, trabajé en una propuesta basada en la vela y los atributos que le habían asociado en un inicio: el timón o motor propulsor. Reutilicé los colores y formas inciales dándoles más fuerza, que era uno de los atributos que necesitábamos tener según el benchmark.
OPCIÓN 2. Mismo naming
Tirando por el lado más conceptual, diseñé otra opción más sintética. Donde seguía estando presente la figura de la vela y donde incorporaba el elemento de rapidez, un atributo que nos había comentado el PO que quería incorporar. Lo trabajé todo en tonos azules ya que me pidieron volver a los orígenes y recordar a nuetro padre BBVA.
OPCIÓN 3. Cambio de naming
En la tercera opción eliminaba por completo los imagotipos del identificador, presentando un identificador púramente tipográfico. Me pedían utilizar caractéres numéricos sustituyendo a letras (muy de moda en este momento). Consideré que el conjunto principal ya era suficientemente descriptivo como para añadir más elementos.
OPCIÓN 4. Cambio de naming
Presenté una cuarta porpuesta totalmente disruptiva. Buscando los huecos de posicionamiento vacíos que observamos en el benchmark. Partiendo de la idea de HUB de APIS y teniendo en cuenta que la hache es muda en inglés barajé esta opción como alternativa de naming mucho más descriptiva y diferenciadora.
El logotipo no es la marca, es sólo un engranaje más.
Lo más importante a la hora de diseñar identificadores visuales es ver cómo funcionan en su contexto. Para ello monté dos bocetos de landing ficticios.
La idea que quería mostrar era cómo con un mismo estilo visual, podríamos mantener dos lenguajes diferentes de comunicación, uno más sobrio para negocio y otro más coloquial y geek para desarrollo.

Imagen: Logo integrado en ejemplo de landing para negocio.

Imagen: Logo integrado en ejemplo de landing para desarrollo.
Conclusiones del estudio de marca
- La elección de "Hapi" supondría mejorar nuestro SEO y tener un nombre más recordable.
- Tanto "Hapi" como la nueva imagen de "Genoa" nos ayudaría a mejorar la estrategia de comunicación.
- "Hapi" nos permitiría construir un discurso alrededor de la marca y mejorar competitivamente.
- Podríamos construir una línea visual más consistente tanto con "Hapi" como con la nueva "Genoa".
- Ambas propuestas nos permiten construir un tono de voz más cercano y consistente.

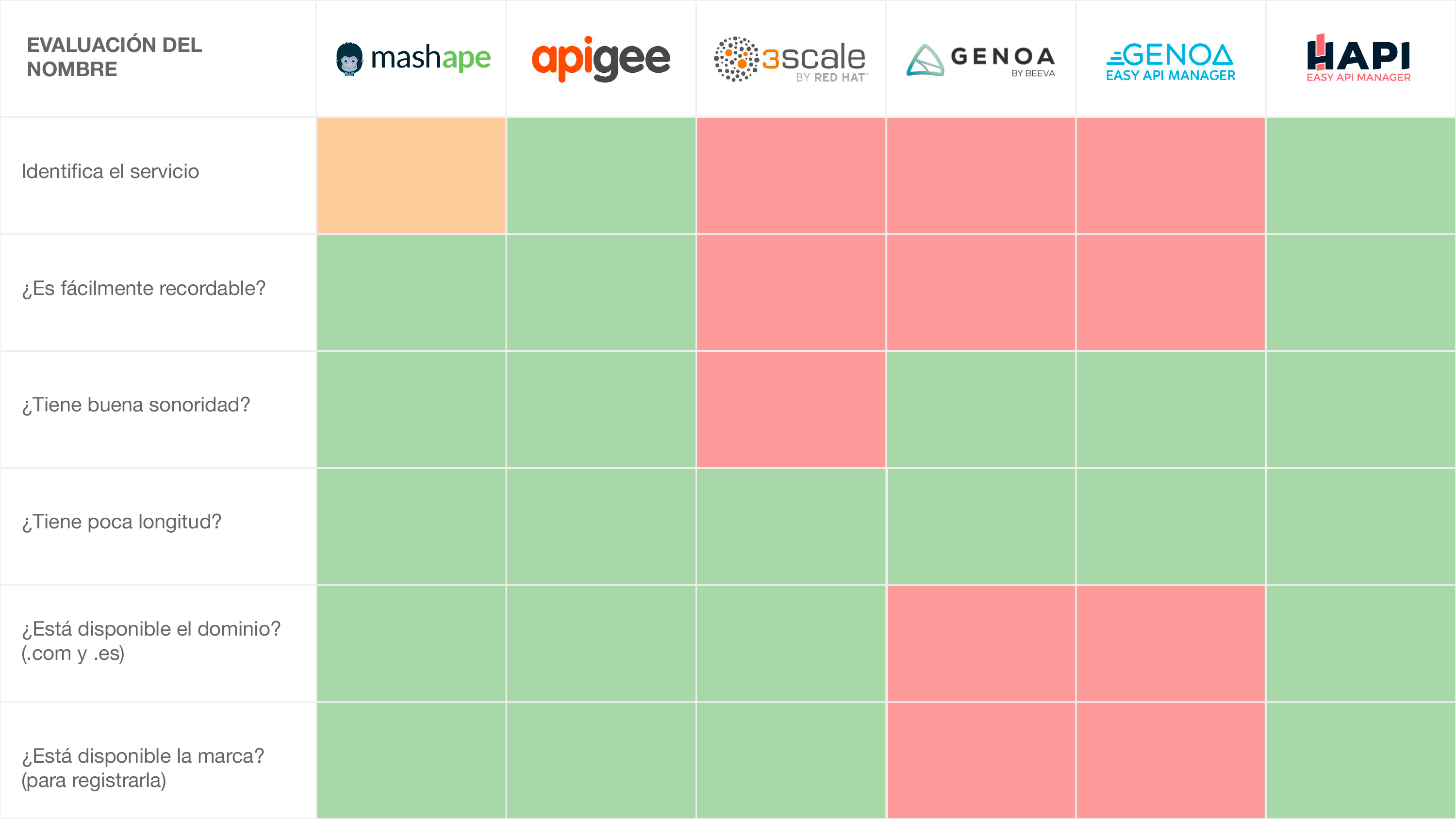
Imagen: Extracto del estudio "Conclusiones y recomendaciones de branding".
Decisiones finales de Negocio
Todo el trabajo que realicé para analizar y proponer alternativas de identificadores visuales nuevos sirvió para descongestionar y avanzar en la toma de decisiones con respecto al rebranding.
Aunque todas las propuestas eran bocetos, lamentablemente ninguna de ellas fue seleccionada para continuar su desarrollo visual corporativo. La cuarta propuesta tuvo muchísimo éxito en el equipo, pero no en negocio, aunque valoraban positivamente todo el argumentario, estaban buscando una línea más sobria.
Además todo el equipo de producto fue felicitado por ser capaz de llevar a cabo todo este trabajo sin pautas ni briefing alguno, en tiempo récord, cumpliendo con sus sprints con un único diseñador.
A raíz de este trabajo se agilizó todo el proceso, planificamos dentro del sprint una sesión formal de naming con el equipo técnico en la cual se seleccionó el nombre "Apiversity" para evolucionar la marca.
Una vez elegido el nombre, había que darle una apariencia visual. Estábamos a mediados de Diciembre. Marketing y Negocio querían estrenar la marca en Enero. Yo me iba de vacaciones en una semana y aún debía cerrar varias secciones del producto. Por lo que Negocio y Marketing deciden externalizar el diseño del logotipo. Eligen para ello la plataforma 99Designs.

Imagen: Propuestas de diseño encargadas a agencia externa.
Propuesta elegida
Finalmente, ésta fue la propuesta de identificador visual elegida por Marketing y Negocio.


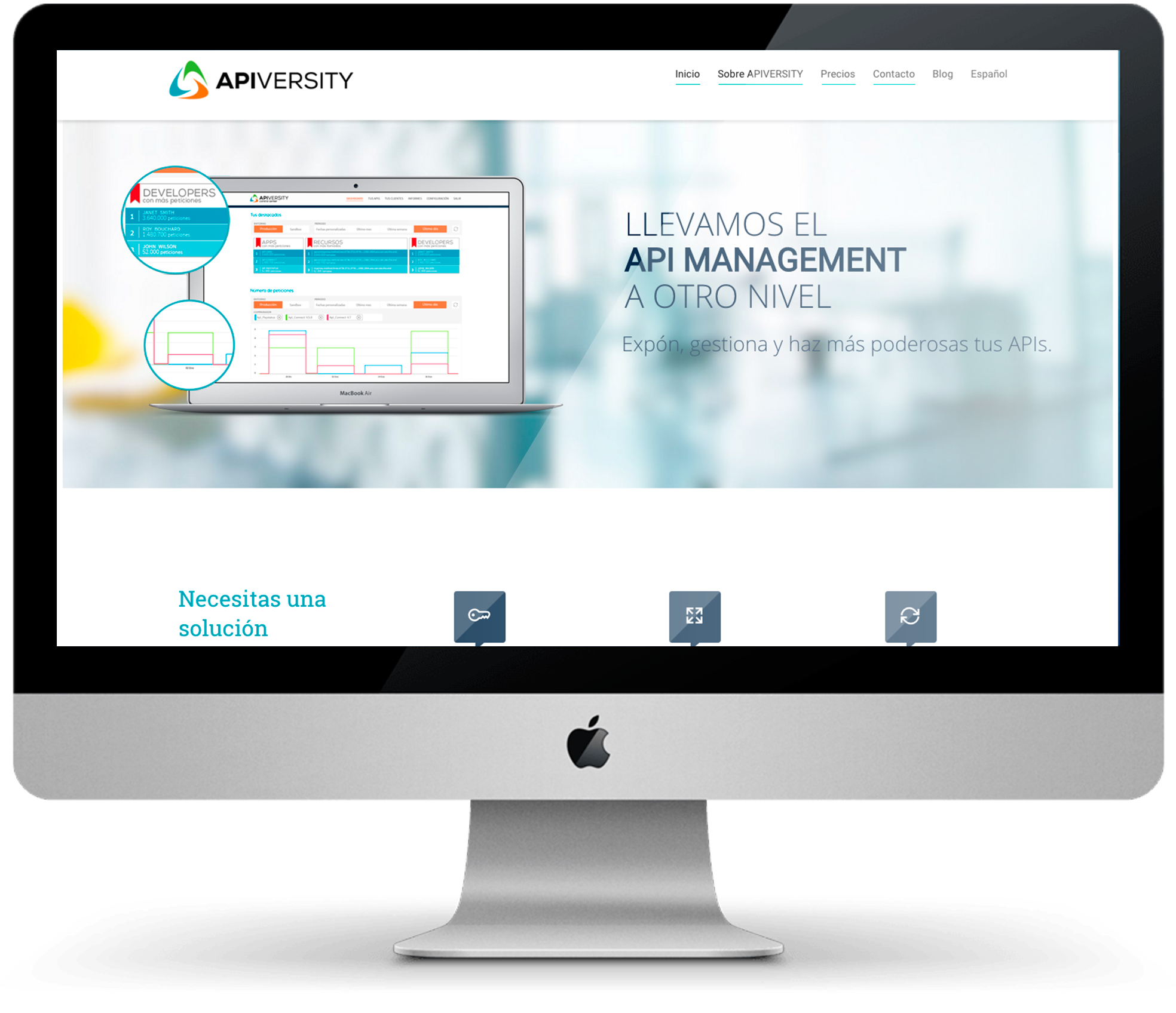
Imagen: Primer diseño de landing para el lanzamiento de la marca, Enero 2016.
Para conseguir lanzar la nueva web en enero, Marketing diseñó una landing en una semana.
Posteriormente me encargaron todo el desarrollo visual de la nueva marca.
Otros proyectos

PatternsAfterwork

CeramicaAfterwork

ChatbotDiseño conversacional

ApiversityDiseño de producto

Pepe JeansE-commerce App

Boing tvDiseño UX