DISEÑO DE INTERFAZ DE SISTEMA OPERATIVO
La compañía de medios “Turner Broadcasting System” quería entrar en el mercado infantil de las tablets de la mano de “Boing TV”, uno de sus conocidos canales de televisión infantil.
CLIENTE
Turner Broadcasting System, Warnermedia company
CONSULTORA
CorporaLabs
ROL
UX Designer
(Team of one)
DISPOSITIVOS
Tablet 7" con Android Ice Cream Sandwich
AÑO
2013
DURACIÓN
2 meses
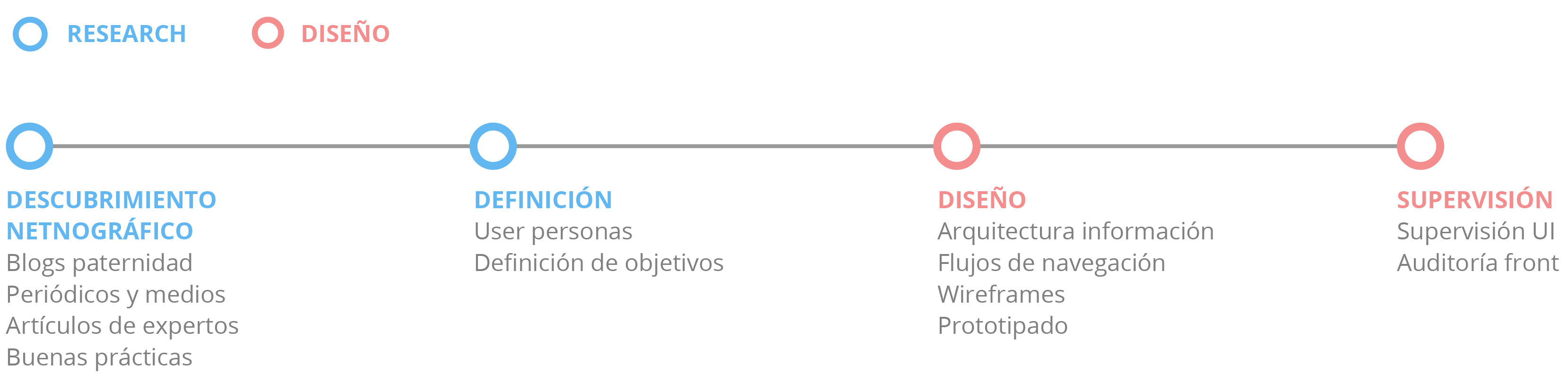
METODOLOGÍAS
UTILIZADAS
· Netnografía
· User personas
· Arquitectura Inf.
· Flujos de navegación
· Wireframing
· Prototipado
· Supervisión UI
· Auditoría desarrollo
El reto
Con la aparición de los smartphones y tablets, los niños ya no necesitan encontrarse en su casa a una hora específica para ver sus series favoritas. Consumen cada vez más contenido digital en pantallas portátiles que pueden llevarse consigo a cualquier lugar.
El cliente “Turner Broadcasting System” estaba interesado en desarrollar una tableta digital exclusiva para su popular canal “Boing”. Este producto permitiría a los niños poder consumir todo el contenido audiovisual de su canal, en cualquier momento y lugar.
El principal contenido del tablet lo constituiría el catálogo de series de Boing TV, además de un apartado de juegos y apps “amigas”.
El proceso
Mi trabajo se enfocó en las primeras fases de diseño UX, conceptualización, investigación, arquitectura de información y prototipado funcional.
Tuve la suerte de poder trabajar mano a mano con los desarrolladores, punto que fue crucial para entender los problemas y limitaciones tecnológicos que teníamos, así como para proponer soluciones que afectaron positivamente a la experiencia de uso.
El cliente quería encargarse del diseño visual personalmente ya que sus diseñadores conocían a la perfección sus guías de estilo. Al no tener en este caso, la oportunidad de trabajar directamente con el diseñador UI, me esforcé en definir detalladamente todas las especificaciones de UX.
Descubrimiento
Usuarios
El target definido por el cliente era:
- Padres.
- Niños de entre 6 y 10 años televidentes de Boing TV.
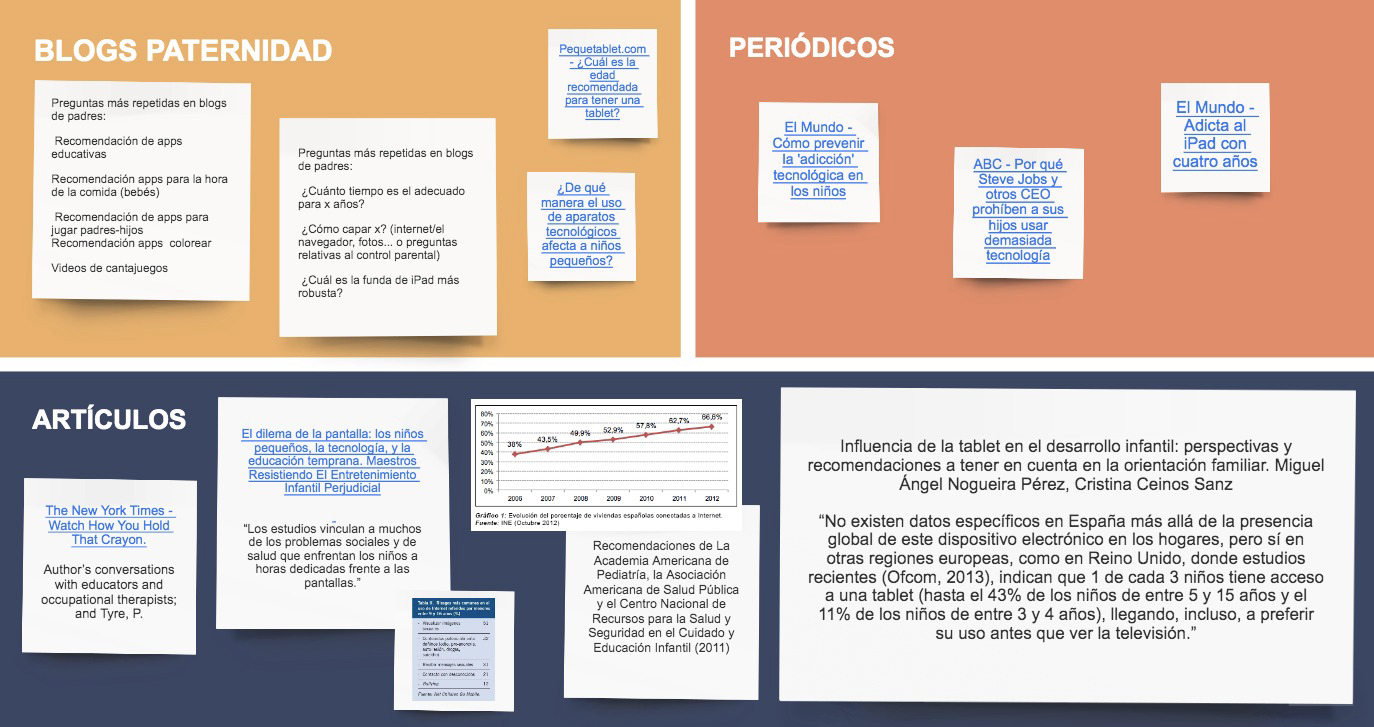
Lo ideal hubiera sido entrevistar a los propios usuarios para entender sus necesidades, al no tener acceso a padres ni a niños de esas edades, el primer paso fue acudir a internet y buscar documentación relevante sobre los hábitos de uso de las tablets en edades tempranas. En 2013 no había mucha literatura sobre el tema, pero encontré algunos artículos de medios reputados y muchas preguntas de padres en blogs de educación y crianza.
Verbatims de expertos
OBTENIDOS EN EL ESTUDIO
"Los niños nacen en un entorno tecnológico y muchos padres usan los iPads y smartphones como niñeras".
RICHARD GRAHAM - PSIQUIATRA
"Los cerebros de los niños se están reprogramando desde edades muy tempranas para recibir gratificación instantánea, que es lo que les proporciona a todas horas la pantalla".
TANITH CAREY - ESPECIALISTA EN DESARROLLO INFANTIL
"Los niños deben aprender a autocontrolarse y dominar sus deseos de usar la tablet. Solo así se convertirán en adultos felices y responsables".
WALTER MISCHEL - PSICÓLOGO DE STANFORD
Recomendaciones de asociaciones expertas
Recomendaciones de La Academia Americana de Pediatría, la Asociación Americana de Salud Pública y el Centro Nacional de Recursos para la Salud y Seguridad en el Cuidado y Educación Infantil (2011).
- No se debe permitir a los niños menores de dos años mirar los medios (televisión, vídeo y DVD) ni usar computadoras.
- Limitar a no más de 30 minutos una vez por semana el tiempo total con los medios para niños con dos años o más de edad, y tan solo para actividades educativas o físicas.
- Durante la comida o merienda no se debe permitir mirar TV, vídeo, o DVD.
- Se debe limitar el uso de la computadora a incrementos de no más de 15 minutos, con excepción de tareas escolares, y a los niños que requieran y constantemente utilicen tecnologías asistentes y adaptativas.
- Informar a los padres o tutores si se utilizan medios de pantalla en el programa de educación y cuidado infantil.
- Todo medio de pantalla utilizado debe ser libre de publicidad y presentación de marcas.
- Programas de TV, DVD y juegos de computadora deben revisarse y evaluarse antes de la participación de los niños para asegurarse de que no hay publicidad ni presentación de marcas.

Buenas prácticas en diseño para niños
OBTENIDAS EN EL ESTUDIO

Desarrollo motriz
Los niños van adquiriendo poco a poco su habilidad motora. Para esta franja de edad se recomiendan pulsaciones de teclas y clicks sencillos.

Desarrollo cognitivo
Necesitan imágenes grandes, retroalimentación visual y auditiva instantánea. Jerarquía visual bien establecida. Aunque memorizan más que los pequeños, agradecen la coherencia y la repetición.

Desarrollo lector
Estos niños ya saben leer, pero no les gusta y tienen poco vocabulario. Se recomienda evitar textos y adaptarlos a su lenguaje en caso de que existan.
Findings netnografía
Las tabletas y 'smartphones' se utilizan cada vez a edades más tempranas
Algunos padres utilizan los dispositivos como niñeras
Hay una relación saludable y otra realmente tóxica con la tecnología, todo depende del uso/abuso que se haga de la misma
Los expertos aconsejan a los padres dosificar el uso
Hay mucha diversidad dentro del contenido infantil, pero no todo es educativo
Los padres sienten que deben vigilar de cerca los contenidos
Los padres se preocupan por el tiempo y la frecuencia de exposición a los dispositivos
A los padres les inquieta el contenido que ven sus hijos
Los grandes miedos del acceso a los dispositivos son la pornografía, el acoso y el bullying
Algunos padres piensan que sus hijos no son cuidadosos en el uso se los dispositivos, se lo han dañado o roto varias veces
Los expertos opinan que las tablets llevan muy pocos años entre los niños, así que las investigaciones al respecto quizá son demasiado prematuras
Definición
User Personas
Una vez hemos conseguido ubicarnos un poco en el contexto infantil de las tablets, el segundo paso es conocer a nuestros usuarios: padre e hijo. Para ello realizamos unos arquetipos de personas partiendo del conocimiento que tenía el product manager de los usuarios.

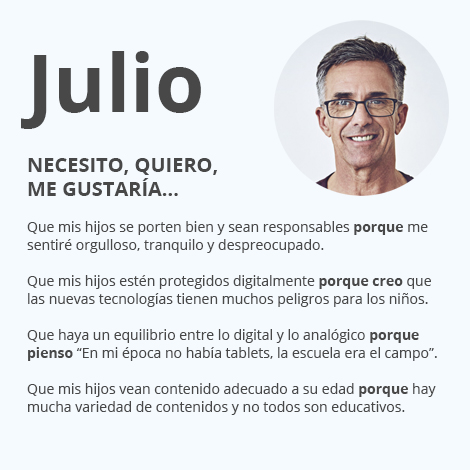
Fotografía: Kupicoo en gettyimages.
Julio, el padre ocupado/preocupado
“Ser padre es una de las mejores experiencias de mi vida, aunque a veces hay que hacer malabares para que todo esté en orden”
Me encanta pasar tiempo con mis hijos, soy muy deportista y amante de la naturaleza. Muchos fines de semana cojo el coche y me llevo a mi familia de senderismo por la montaña.
Hace tres años conseguí un ascenso, gracias a mi esfuerzo y tesón. Me gusta mi trabajo pero ahora al tener más responsabilidad no suelo llegar antes de las 20:00 a casa, siempre a tiempo para la ducha, la cena y el cuento de buenas noches que siempre me invento.
Sé que cuando no estoy mis hijos pasan mucho tiempo con la tablet, no me parece mal, pero trato de ser precavido y filtro todo lo que puedo los contenidos que ven mis hijos. Me gustan los que son educativos y con valores positivos.
MOTIVACIONES
· Sentirme orgulloso de mi familia
· Que mi familia sea feliz
· Que mis hijos progresen en el colegio
· Que mis hijos se conviertan en personas de provecho
FRUSTRACIONES
· Que mis hijos pierdan el día “jugando a chorradas”
· Que mis hijos me borren por accidente documentos
· Cualquier accidente con la tablet del trabajo
· Exposición de mis hijos a los peligros de la tecnología
· Estar muy pendiente de la educación de mis hijos
INTERESES
· Pasar tiempo con mis hijos
· Enseñarles cosas nuevas a mis hijos
· Ver como mis hijos se hacen mayores
· Cultivar una relación de confianza con mis hijos
· Tener el control de los que hacen mis hijos
· Equilibrar la dedicación familia / trabajo
· Estar tranquilo y confiado con la educación que doy

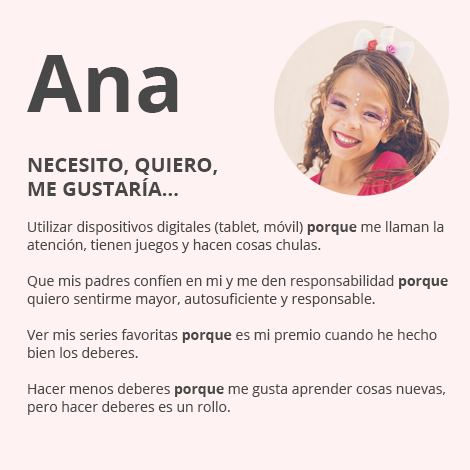
Fotografía: Patricia Prudente en Unsplash.
Ana, la revoltosa
“Ya no soy un bebé, sé hacer cosas de mayores, algunas incluso mejor que papá"
Mi papá me llama cariñosamente “la ratilla”, porque dice que soy pequeñita y un poco "trasto". Me encantan los libros de aventuras, las pegatinas con purpurina y colorear.
Mis padres salen un poco tarde del trabajo, así que mi hermano y yo pasamos muchas tardes en casa con la abuela. A veces juego con ellos, pero me aburro rápido, siempre que mi hermano Pablo se pone a jugar a la consola pido el iPad de papá. Lo manejo super bien. Busco juegos en el appstore y los descargo, solo me dejan los gratis, alguna bronca me ha caído por comprar juegos.
MOTIVACIONES
· Aprender cosas nuevas que se me den bien
· Dibujar y colorear sin salirme
· Ganar a Marco en el singstar
· Que papá me lleve a patinar sobre hielo
· Que me dejen hacer cosas de mayores (que le den tareas de responsabilidad)
FRUSTRACIONES
· Que me castiguen sin utilizar mis juguetes favoritos, o las apps "Toca Taylor" y "Barbie"
· Que no me salgan los deberes de matemáticas
· Que mi abuela esté viendo pasapalabra o alguna telenovela y no me deje poner el canal de dibujos
INTERESES
· Pasar más tiempo con mis padres
· Poder bajar al parque con la bici
· Poder poner los dibujos en la tele
· Ser mayor para tener una tablet mia
User findings


Benchmark
Dentro del mercado de las tablets, la gran referencia era el iPad. Turner quería posicionarse en el nicho infantil donde solo tenía un competidor, Clan TV, su Tablet había irrumpido apenas hace un año (2012) barriendo el mercado, su estrategia había sido sencilla, “aunar educación, entretenimiento y seguridad”. Ofrecía el mismo contenido de la parrilla de televisión desde su dispositivo portátil, aplicaciones propias de Clan y posibilidad de descargar apps de terceros.
Nos habría gustado analizar la Tablet de Clan desde el punto de vista de contenido, funcionalidades e interacción, para aprovechar los puntos fuertes de la competencia a la que nos enfrentábamos, ya que nuestro target era muy similar. A falta de un dispositivo para el benchmark y del escaso tiempo que teníamos, nos centramos en seguir la estrategia que Turner había definido.
Estrategia del cliente
- Tablet similar a la de Clan TV en prestaciones y funcionalidades, a un precio más competitivo (de 180 a 160€)
- Sistema Operativo basado en Android.
- Pilares fundamentales: educación, entretenimiento y seguridad.
- Respaldo de confianza, al estar abanderado por la marca Famosa
- Contenido:
- Acceso total a toda la parrilla de la casa en streaming o descargas (4Gb RAM)
- Acceso a apps de terceros (app store de Android)
- Control parental
Pilares de trabajo: estrategia + insights
En base a los insights detectados ofrecimos una serie de recomendaciones alineadas con los pilares fundamentales definidos por Turner.

Seguridad
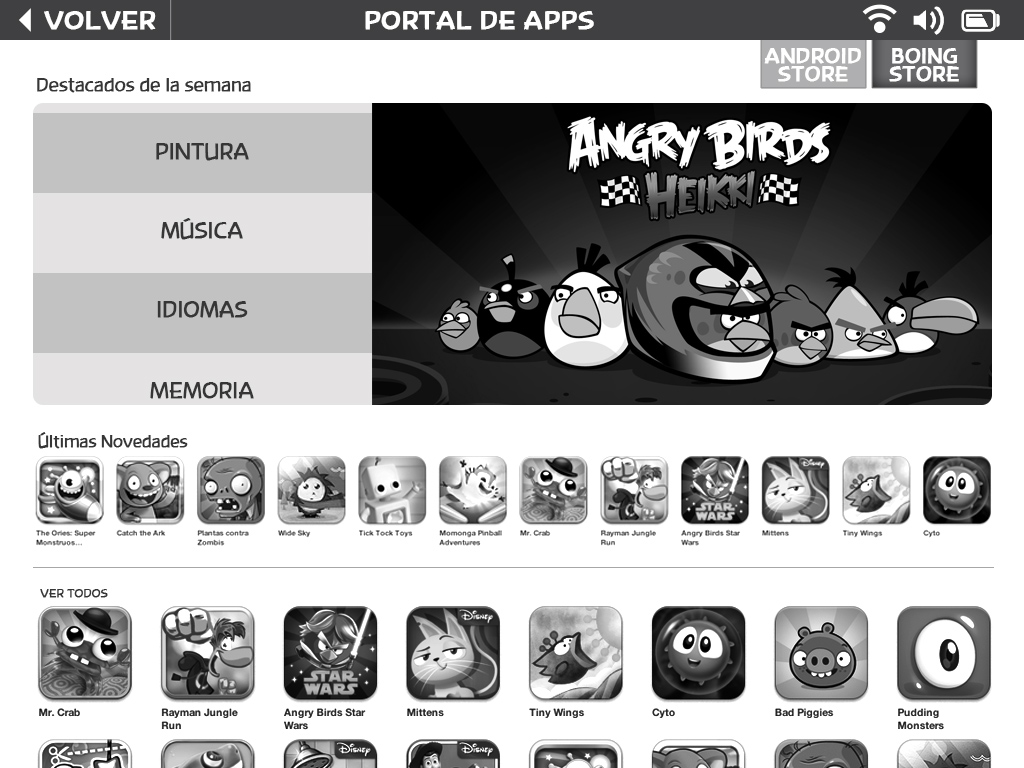
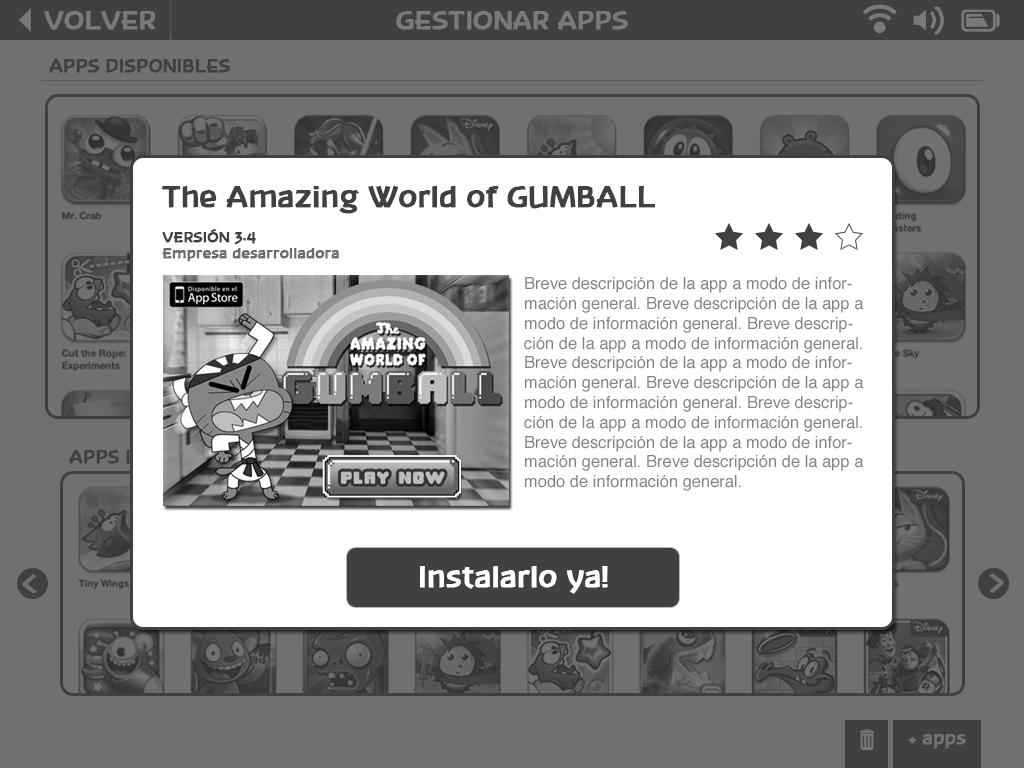
Como el control de calidad del market de Android en estos momentos no es muy fiable se decide que la tablet de Boing tenga un app store propio. El market de Boing funcionará como un prefiltro para los padres, ya que ellos confian en la marca "Famosa" y Boing solo dará acceso a aquellas apps que tengan valores educativos tal y como demandan los padres.
Los niños tendrán acceso al app store y a un buscador, pero no podrán acceder a webs y apps libremente, deberán solicitar el acceso al padre que recibirá un email y una notificación en su perfil.

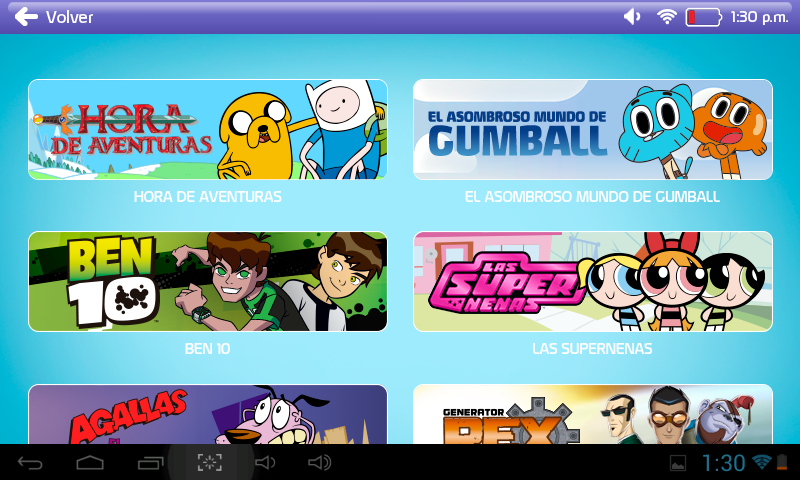
Entretenimiento
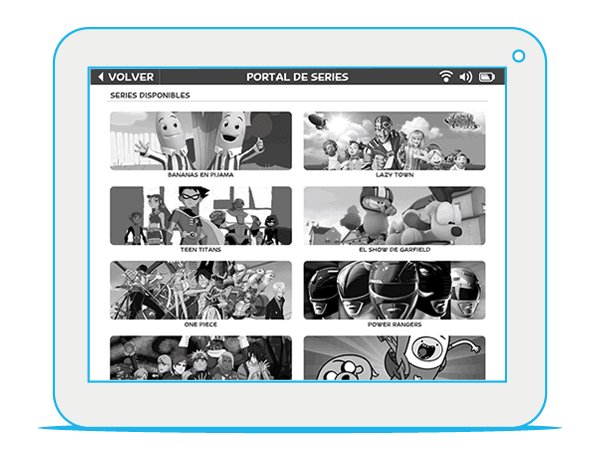
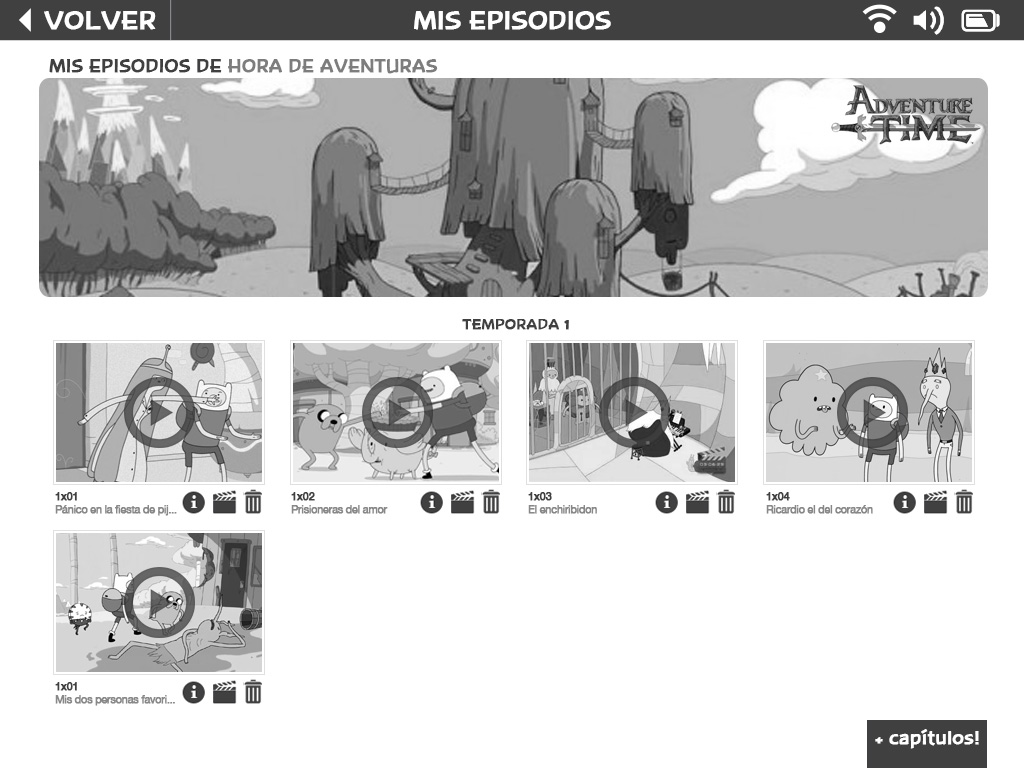
Siguiendo el patrón mental en el que los niños ven en bucle sus escenas favoritas diseñamos la posibilidad de marcar como favoritas las series o episodios en el perfil del niño, así podrán encuentrarlos más fácilmente.
El niño podrá jugar a todas las apps que estén disponibles para él. También tendrá acceso a internet y podrá navegar de forma autónoma por cualquiera de las páginas web que sus padres hayan autorizado.

Educación
Mediante el control parental el padre puede indicar cuánto tiempo puede utilizar la tablet cada hijo. Pudiendo configurarse diferentes perfiles. El perfil administrador podrá ver estadísticas de uso de cada hijo.
Los niños podrán ganar minutos de uso de la Tablet consiguiendo logros en aplicaciones educativas autorizadas.
Diseño
Arquitectura de información
En esta fase hemos puesto el foco en organizar la información cubriendo las necesidades de ambos tipos de usuarios:
Perfil padre
El padre tenía tres bloques principales de acción:
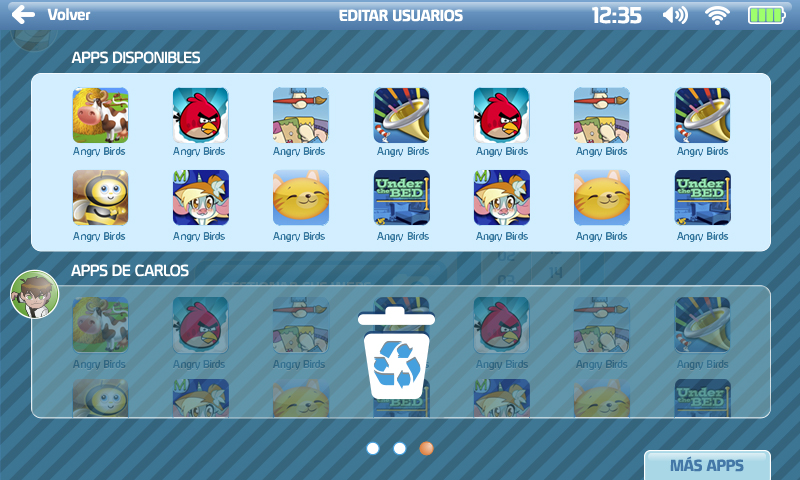
· Crear, editar y configurar usuarios (hijos).
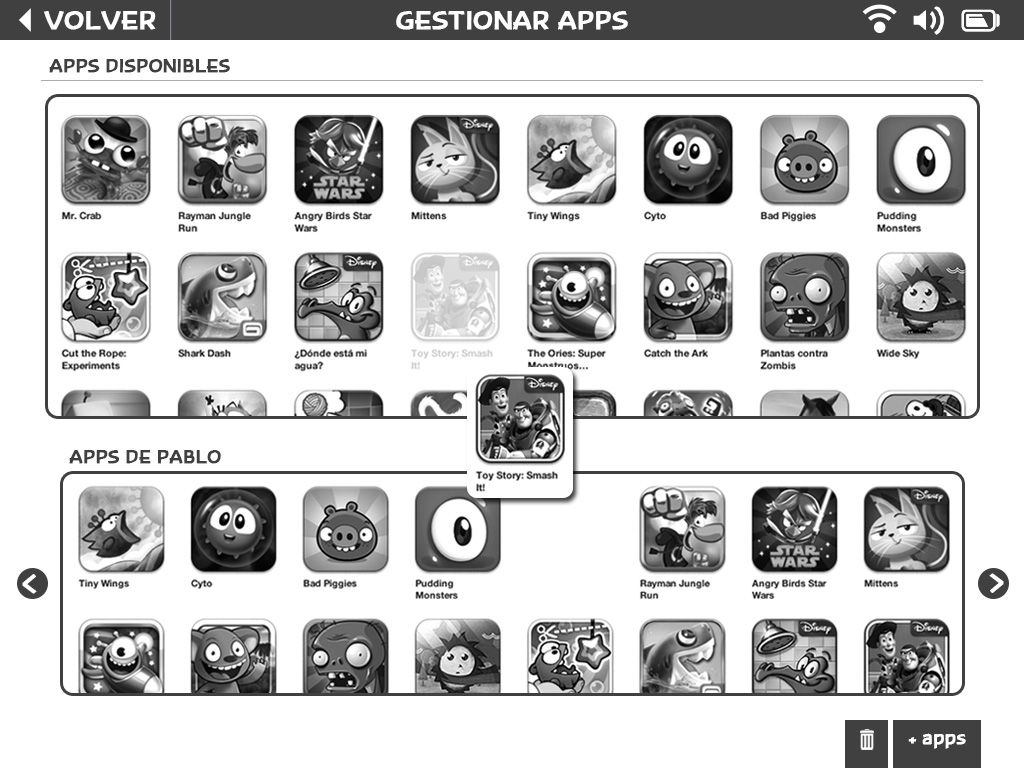
· Gestionar las apps y webs a las que accedan sus hijos.
· También tenía la posibilidad como Admin de poder salir del entorno "Boing S.O." y acceder a la versión de Android nativa.
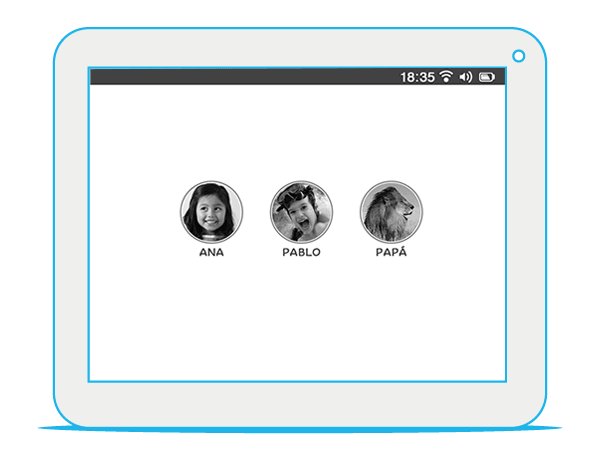
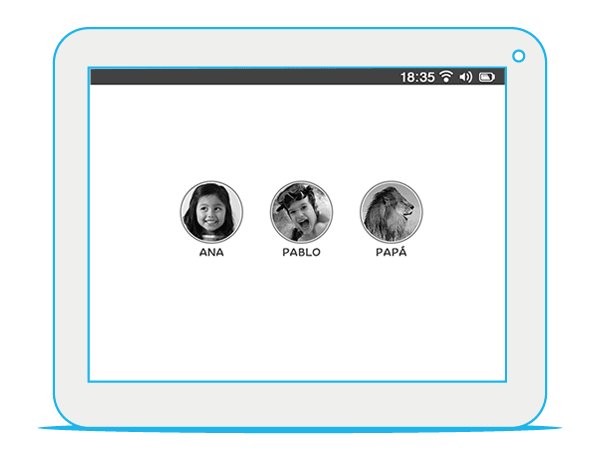
Perfil hijo
Para el niño lo indispensable era que él pudiera diferenciar visualmente de forma clara que existían dos partes sobre las que podía interactuar:
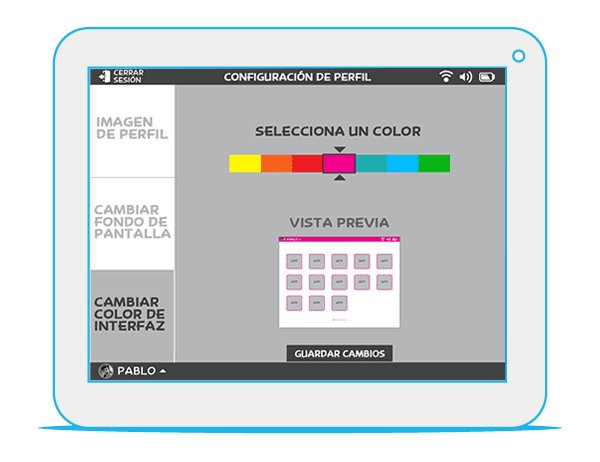
· Personalización y configuración de la propia Tablet.
· El propio contenido que puede consumir.
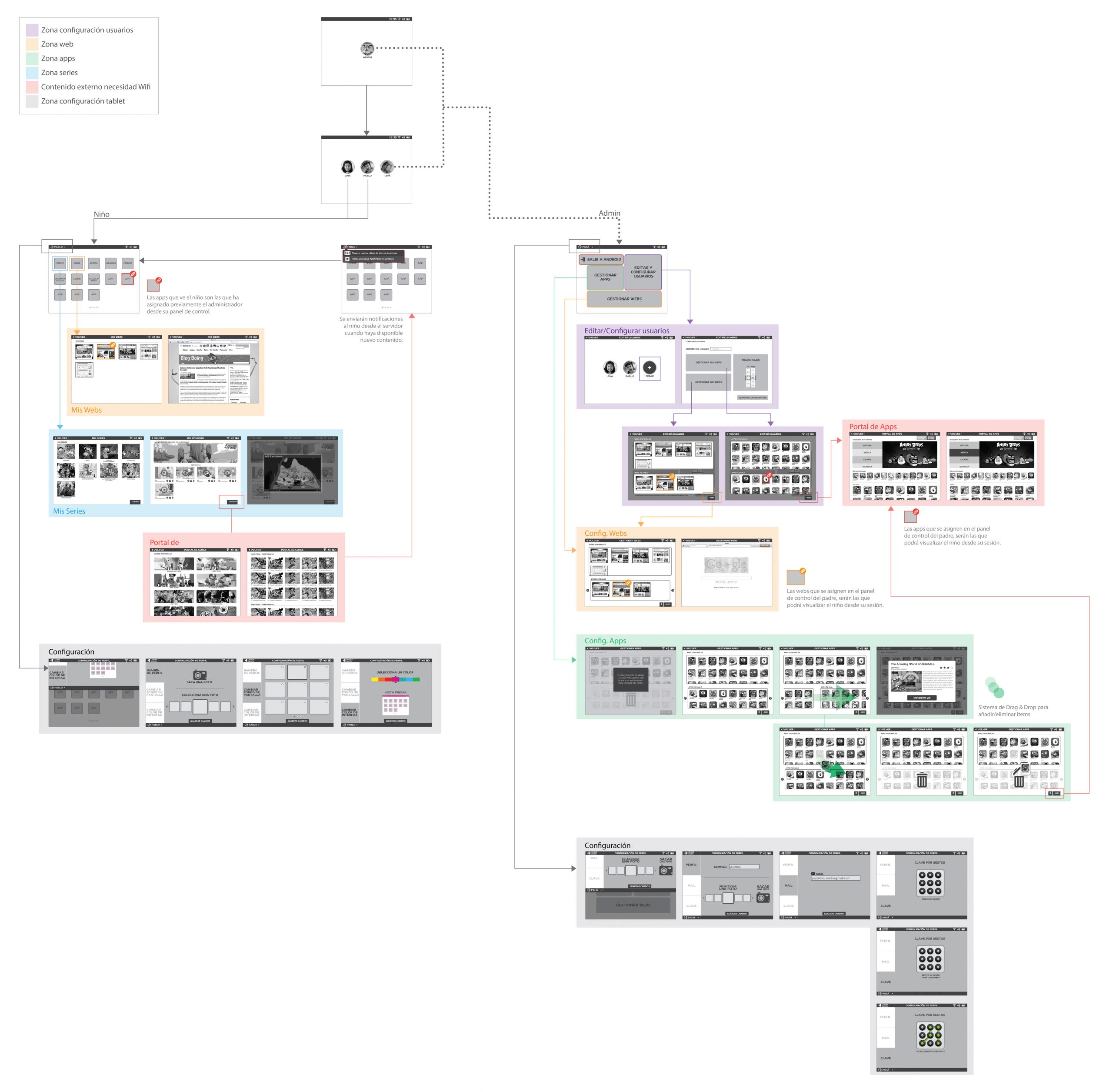
MAPA DE CONTENIDOS
Como el cliente no estaba acostumbrado a trabajar con equipos de desarrollo, hicimos un mapa que mostraba los diferentes niveles en los que se estructuraba la información, los contenidos a los que tendrían acceso cada uno de los perfiles de usuarios, así como la interrelación de los contenidos con las bases de datos, así podrían ver qué contenidos se ofrecerían en streaming y cuales estarían descargados en la memoria interna de la tablet.

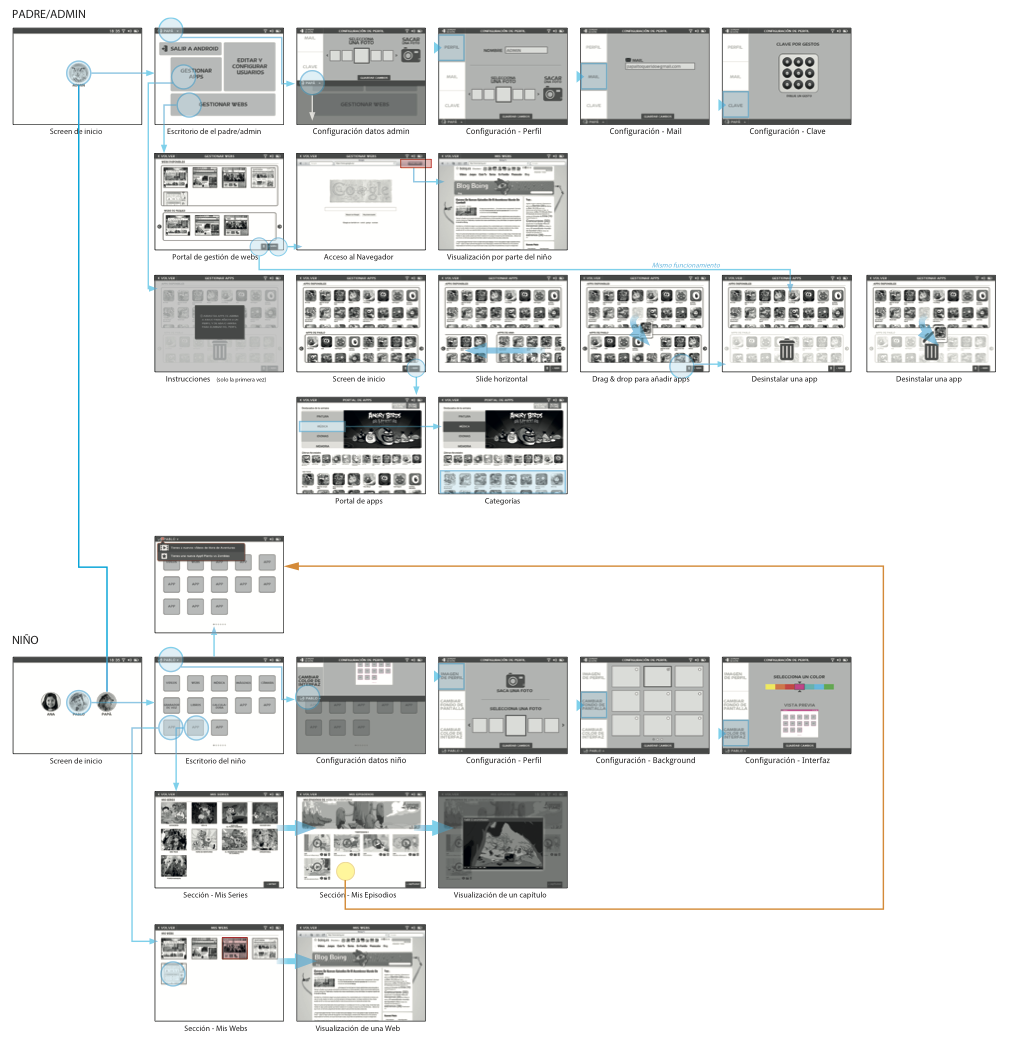
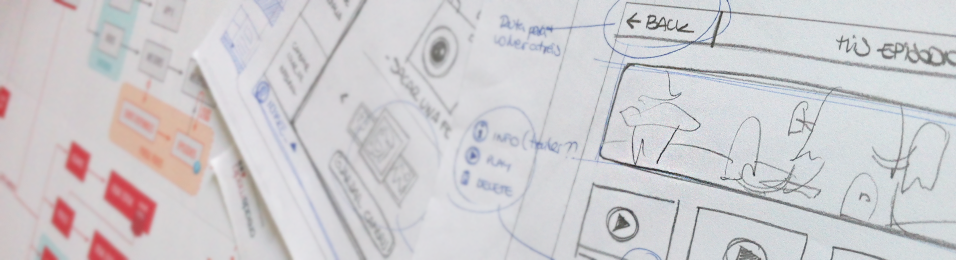
Flujos de navegación
Para la interacción decidimos no reinventar la rueda. Boing SO era un diseño de interfaz gráfica que emulaba un sistema operativo. Corría bajo el sistema operativo Android Ice Cream Sandwich 4.1. por lo que decidimos seguir los patrones de diseño de Android que existían en ese momento: “Holo”, el predecesor del Material Design que anunciaría Google a mediados de 2014.
Anteriormente en el extinto «Android Market», las aplicaciones no seguían ningún patrón de diseño más que el que cada desarrollador quería, lo que provocaba un caos considerable al usuario ya que cada app funcionaba de forma distinta. Holo viene a solucionar esto, estableciendo una serie de patrones para que todas las apps sigan los mismos esquemas de comportamiento e interacción, acortando el tiempo de aprendizaje del usuario.
Prototipado
Realizamos un prototipo en baja con Keynote y After Effects para comprobar que toda la navegación e interacción propuesta tenía sentido. Dentro del roadmap, habíamos definido una primera fase de lanzamiento sencilla (MPV), con muy pocas funcionalidades por lo que el cliente no consideraba necesario realizar test de usuario en este punto.
Precisamente por ser el primer lanzamiento, habría sido muy enriquecedor recoger feedback antes de salir a producción, además de haber minimizado los riesgos de penetración en el mercado.
La validación de la interacción se realizó con el propio cliente, varios especialistas de diferentes áreas pudieron interactuar con el prototipo y enviarnos por email sus comentarios.









SUPERVISIÓN UI
Para garantizar que los diseños seguían las pautas definidas en la fase de prototipado, se hizo una supervisión de todos los diseños y las adaptaciones visuales de los wireframes.
AUDITORÍA DE DESARROLLO
Para acabar, realizamos una auditoría de desarrollo trabajando mano a mano con los desarrolladores. Corrigiendo in situ las pequeñas discordancias que se detectaron.




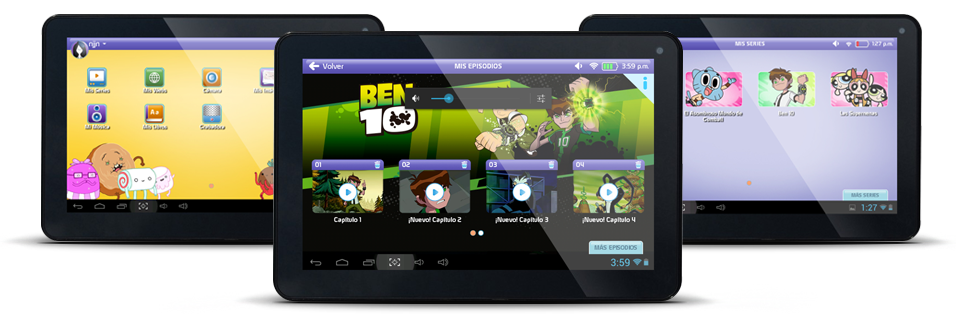
Imagen: Diseños finales
Conclusiones Finales
Siguientes pasos
Tras esta primera versión de MVP (prototipo y diseño visual) y antes del desarrollo, el siguiente paso es testar con usuarios reales para recoger datos cualitativos en dos líneas. Por un lado evaluar diferentes métricas de UX, completitud de tareas, encontrabilidad de elementos o usabilidad percibida. Por otro recoger feedback general e impresiones personales sobre la experiencia de uso de la Tablet: interacción, rapidez y aspecto visual. Todas éstas mejoras deben incluirse antes de la salida a producción.
Posteriormente al lanzamiento se continuará recogiendo feedback de los propios distribuidores, páginas de venta online tipo Amazon, teléfono e email de atención al cliente de Famosa, twitter, facebook y cualquier otro canal de comunicación.
Me quedé con ganas de ...
La fase de investigación fue express total, me habría gustado realizar entrevistas entrevistas a los usuarios tanto para entender sus necesidades como para detectar los puntos débiles de los competidores. Desarrollar un benchmark de la competencia más riguroso, y también haber trabajado todo ello con negocio, para alinear todos los insights descubiertos con los ejes de la estrategia.
Pero sobretodo, me quedé con ganas de iterar. Nos quedamos en la primera entrega del mpv, sin llegar a testar el producto o ver cómo funcionaban las ventas.
Otros proyectos

PatternsAfterwork

CeramicaAfterwork

ChatbotDiseño conversacional

ApiversityDiseño de producto

GenoaDiseño de producto

Pepe JeansE-commerce App