
E-COMMERCE APP - TABLET Y MÓVIL
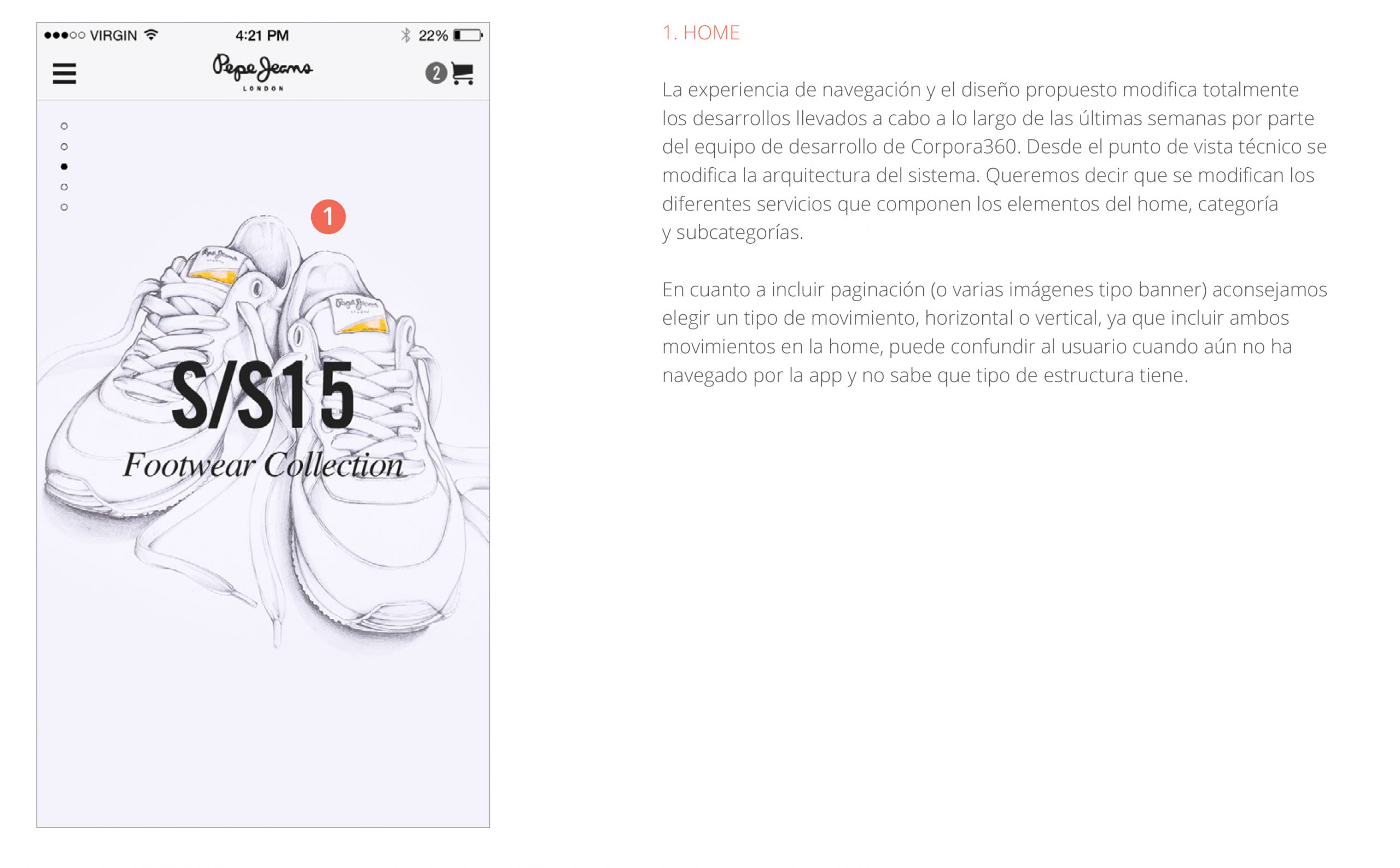
Con el objetivo de aumentar sus ventas online, la popular marca de moda Pepe Jeans nos encargó el diseño y desarrollo de su app e-commerce para dispositivos tablet y móvil.
CLIENTE
Pepe Jeans
CONSULTORA
CorporaLabs
ROL
Diseñadora UX/UI
DISPOSITIVOS
Tablet y móvil
Nativo android e IOS
AÑO
2014
DURACIÓN
4 meses
METODOLOGÍAS
UTILIZADAS
· Conceptualización
· Investigación
· User personas
· Benchmark
· Arquitectura inf.
· Flujos navegación
· Prototipado
· Diseño UI
· Heurístico
El reto
Pepe Jeans London es una de las marcas de denim y ropa casual de más rápido crecimiento en el mundo con dos canales de distribución principales, Retail y Wholesale, y una red logística cada vez mayor.
Al igual que muchos de sus competidores, actualmente están siguiendo una estrategia de omnicanalidad. Tras el lanzamiento de su primer web e-commerce, quieren lanzar su primera app de venta online.

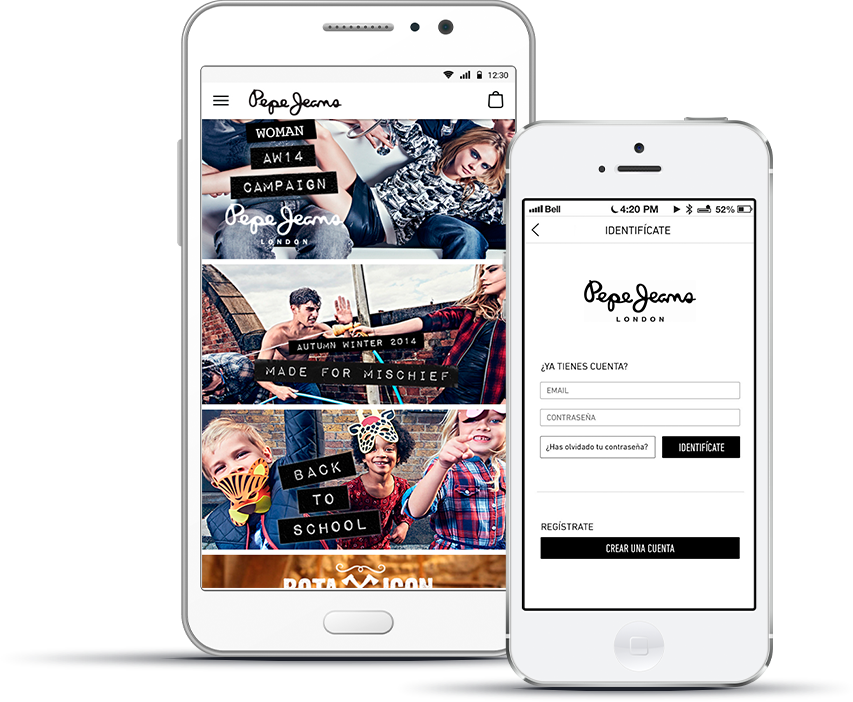
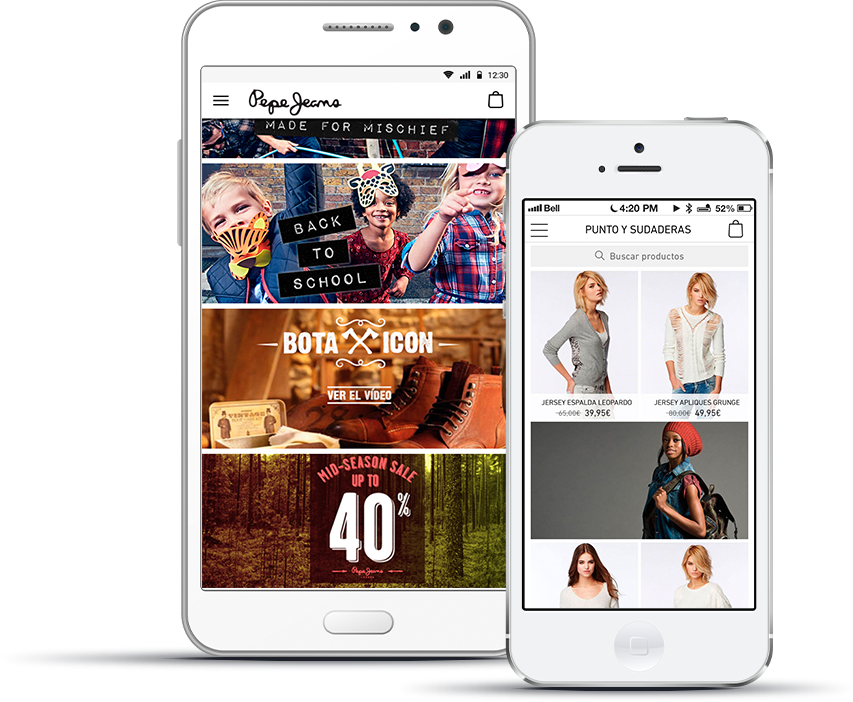
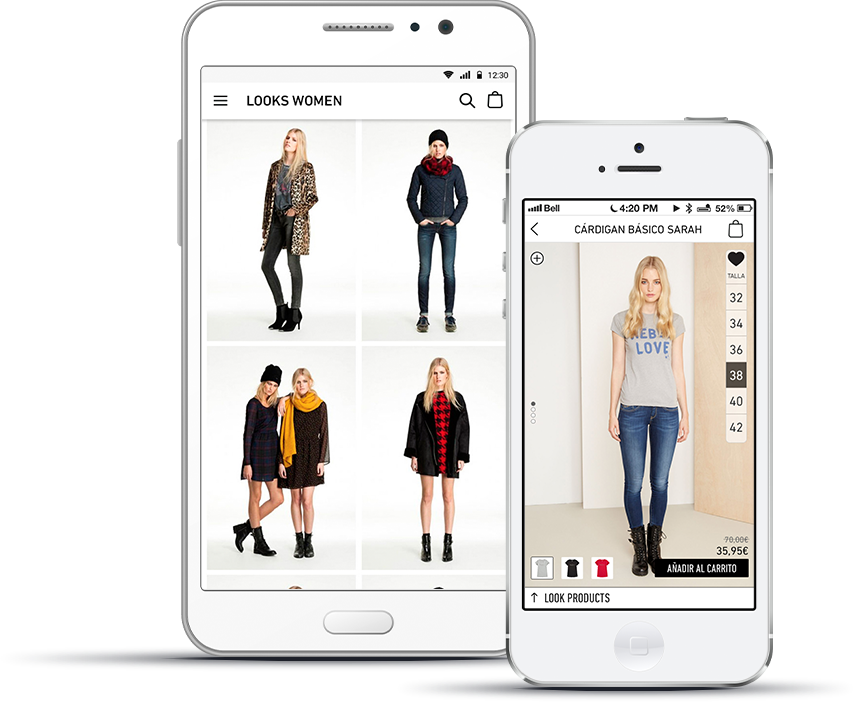
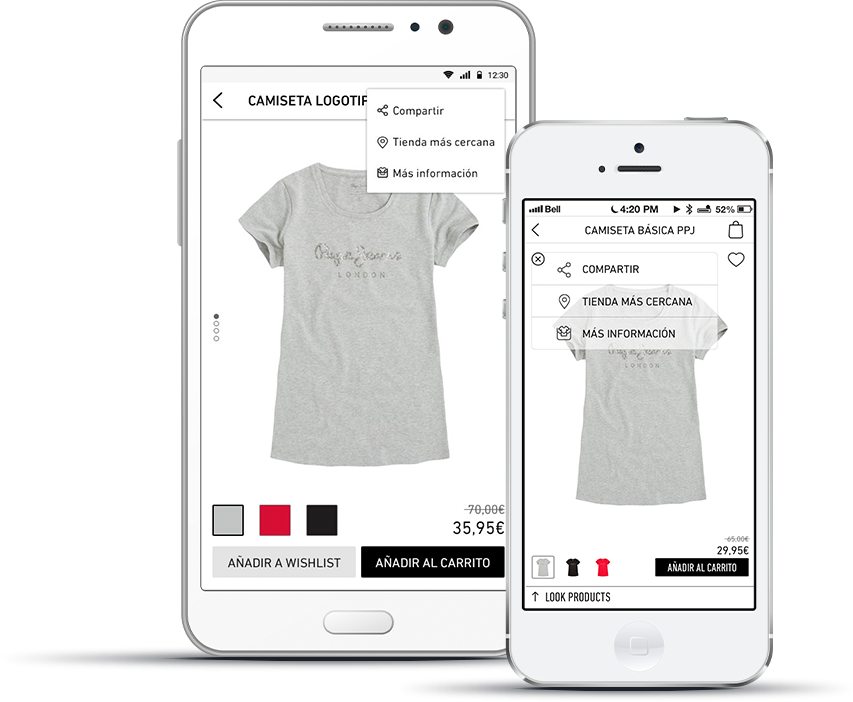
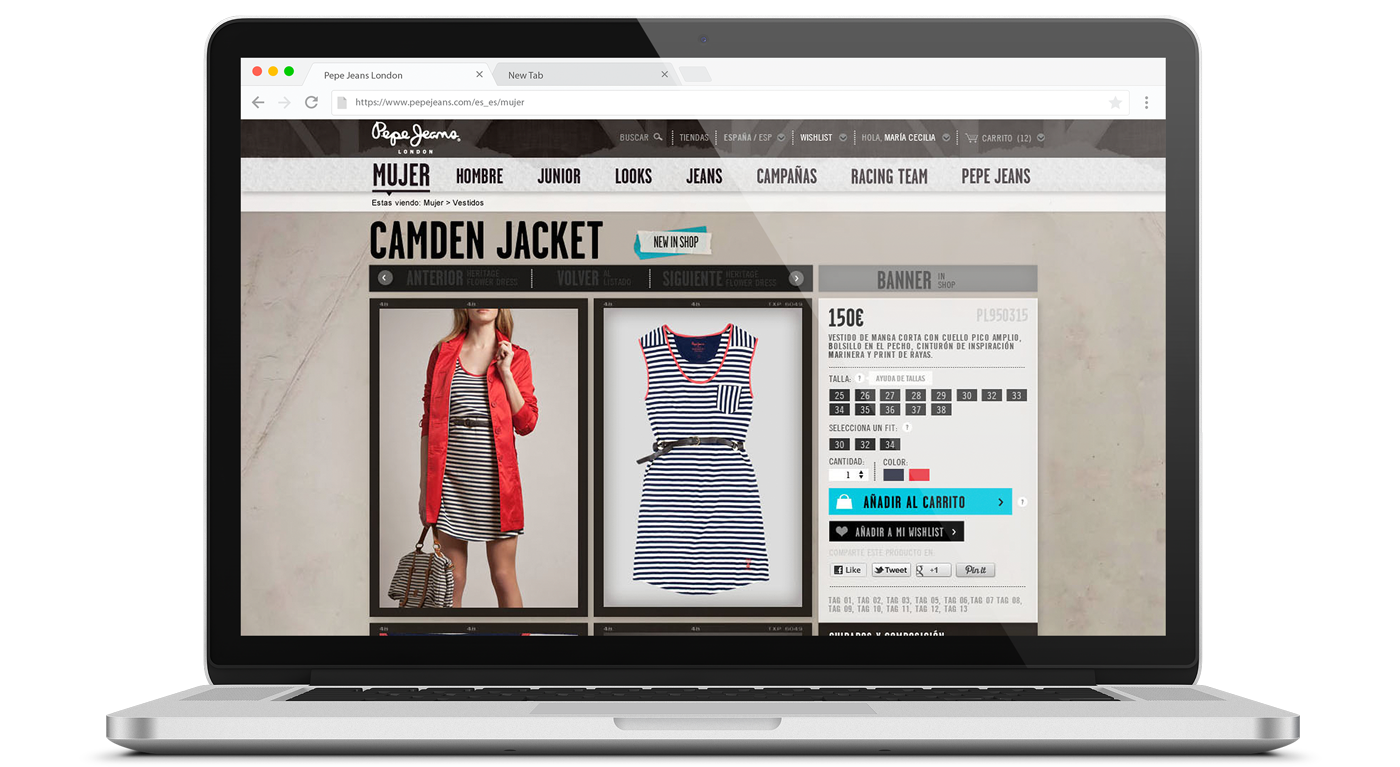
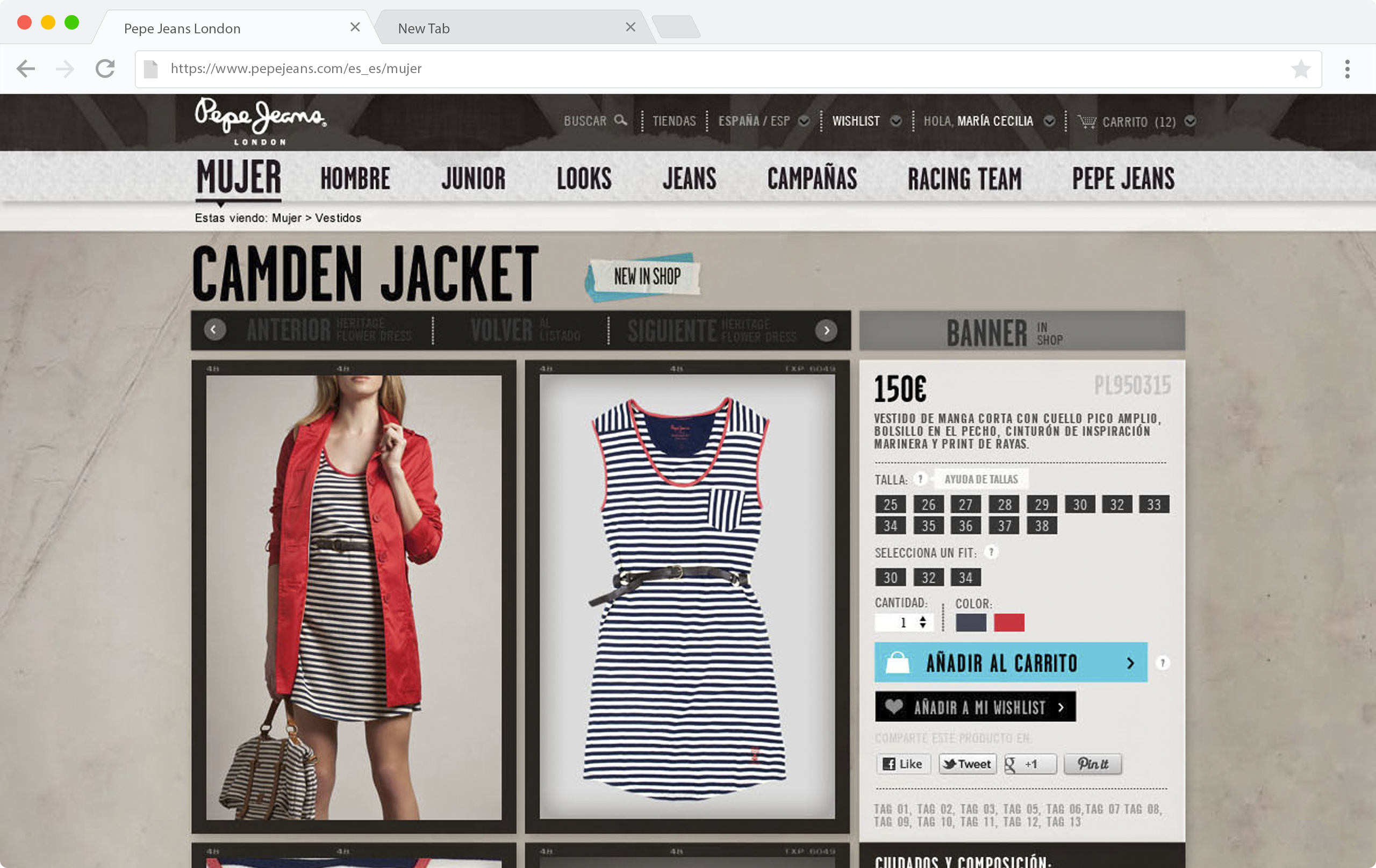
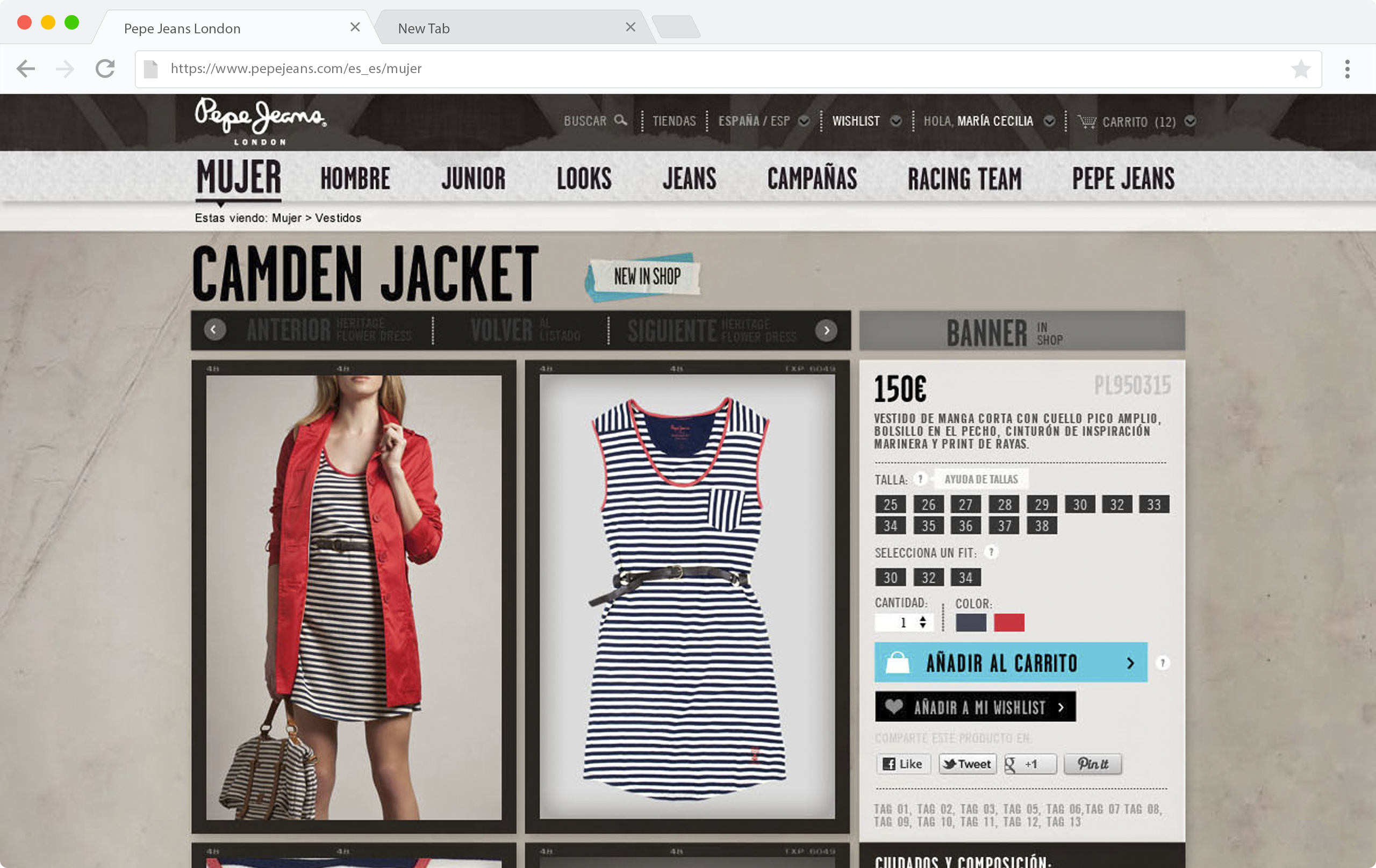
Imagen: Rediseño del e-commerce de Pepe Jeans 2014, realizado por agencia externa. Marcaba las líneas visuales que debíamos seguir para el diseño de la app.
El proceso
Punto de partida
La arquitectura de información, taxonomía de contenidos y look & feel debía corresponder con la definida para la nueva web e-commerce.
Condicionantes
No teníamos comunicación con la agencia que había diseñado e implementado la web, ni con las personas dentro del cliente que habían participado en el proyecto.
Para el ecommerce, negocio había elegido utilizar magento, por lo que todas nuestras decisiones de diseño debían poder implementarse en esta tecnología con la organización actual de sus BBDD.
Estrategia principal
Dar continuidad a la línea visual existente.
Definir al usuario: verificar las hipótesis de hábitos y comportamiento de los usuarios que nos ha trasladado el cliente.
Evangelizar en metodologías UX. Incluir al cliente dentro del proceso de diseño, de forma que entienda y participe en la toma de decisiones.
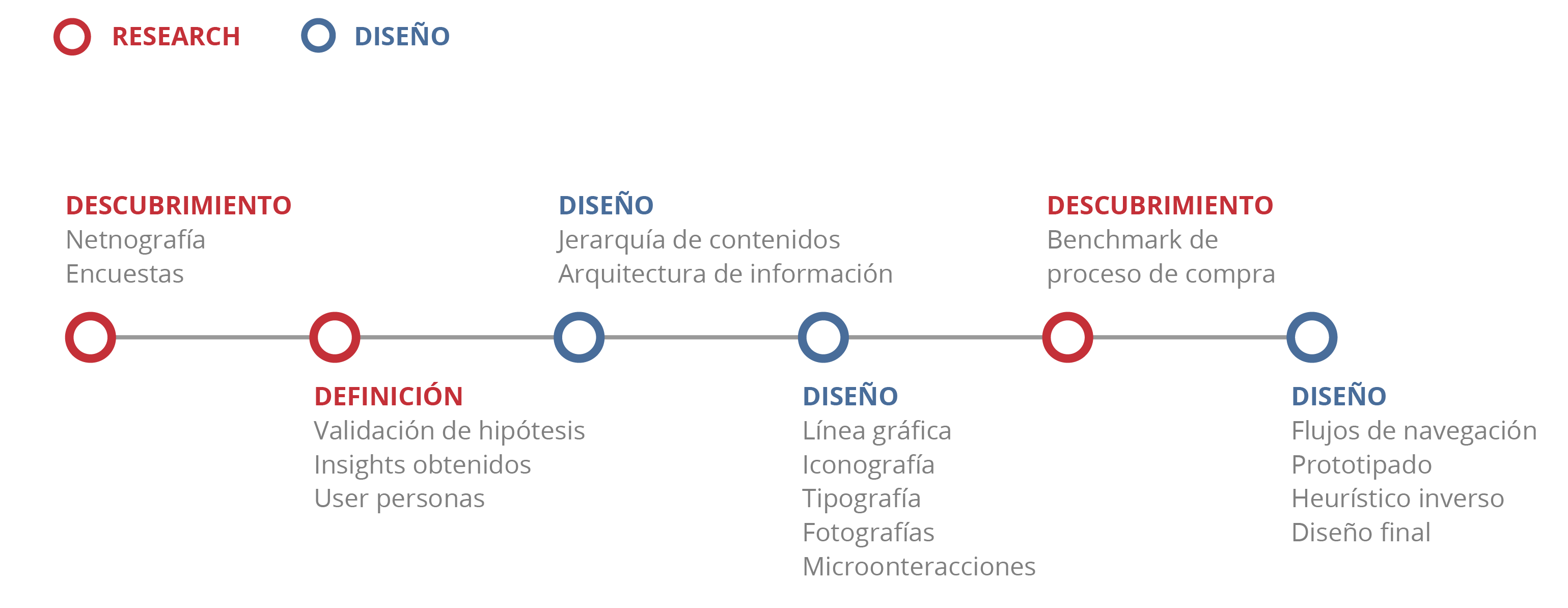
Descubrir
En la fase de descubrimiento el objetivo es entender el contexto, el problema y las necesidades de los usuarios. En nuestro caso utilizamos dos técnicas de investigación:
· Netnografía.
· Encuesta.
Investigación con usuarios
El cliente afirmaba conocer a su target, sin embargo nosotros necesitábamos responder algunas preguntas más:
· ¿Tenían las usuarias las mismas necesidades en todos los dispositivos?
· ¿Dónde se encontraban nuestras usuarias cuando compraban online?
· ¿Qué valor podríamos aportar en la app que no ofreciera el site web?
Para responder a éstas preguntas y de paso verificar que los conocimientos de partida que teníamos, estaban bien fundados realizamos un mapa para organizar todo el conocimiento que teníamos.
LO QUE SABEMOS
TARGET PRINCIPAL (definido por el cliente)
· Mujeres de entre 25-38 años.
· Poder adquisitivo alto.
· Usuarias de iphone.
· Les gusta estar a la moda.
· Nuestro target se descargará la app.
LO QUE NO SABEMOS
CONTEXTO
· ¿Cuáles son las ventajas de cada canal? (físico/online).
· ¿Cómo pueden convivir ambos canales de compra? (físico/online).
· Frecuencia de compra.
· Tipología de las compras online (para quíén compran).
· Seguridad, estafas y phishing ¿Existe una barrera en las compras conline?.
LO QUE CREEMOS QUE SABEMOS
CONTEXTO
· Existe un incremento en las compras online.
· El no poder probarse las prendas penaliza las compras online.
TARGET PRINCIPAL
· Las usuarias suelen realizar las compras online desde casa.
· Nuestras usuarias son fieles a la marca, van a tiro hecho.
· Los usuarios perciben que comprar online debe ser más barato o con ofertas.
LO QUE CREEMOS QUE NO SABEMOS
TARGET PRINCIPAL
· ¿Qué buscan cuando compran por apps? en comparación con el canal web.
· ¿Cuál es el patrón de comportamiento en el proceso de compra online?.
· ¿Qué les impulsa a los usuarios a comprar online vs físico?.
Imagen: Conocimiento de partida de la investigación.
Netnografía
Una vez teníamos claro la información de partida y las incógnitas, realizamos una pequeña investigación en medios, centrándonos en:
· Portales de noticias especializados.
· Estudios de expertos en la materia.
Findings netnografía
PARA SITUARNOS EN EL CONTEXTO
"El lugar preferido de los internautas para realizar sus compras en la Red es el hogar, y sin una periodicidad fija."
FUENTE: ONTSI. Total internautas compradores.
"Los clientes suelen consultar hasta una media de cinco tiendas online antes de decidirse a comprar."
PURO MARKETING - 2014
"Las apps de moda que lideran el ranking son Zara, H&M, Mango, Pull & Bear, Privalia y Asos."
FUENTE: Europapress 2014.
"Los jóvenes prefieren comprar en tiendas físicas, buscando previamente información del producto en internet. Esta práctica llamada "webrooming", se opone al "showrooming"; que consiste en ir a la tienda física para conocer el producto, y posteriormente adquirirlo online."
PURO MARKETING - 2013
"Dentro de las compras de m-commerce los productos físicos (electrónica, ropa, juguetes...) han incrementado sus ventas notablemente, pasando del 27,6% en 2011 al 39,6% en 2013."
FUENTE: ONTSI.
"La mayoría de las aplicaciones móviles no generan beneficio y muchas de ellas no están pensadas para ello, sino para construir imagen de marca y que se conozca el producto, o a veces incluso son desarrollos realizados por hobby."
FUENTE: XÁTACA MÓVIL 2014
"Las personas en estos años han utilizado Internet más como plataforma de búsqueda de información, que como método de compra."
FUENTE: ONTSI. Total internautas compradores.

MOTIVOS A FAVOR
DE COMPRAR EN TIENDA FÍSICA
44% Poder probarse la ropa.
18% Necesidad.
8% Trato personalizado.
6,7% Poder ver y tocar los productos.
MOTIVOS EN CONTRA
DE COMPRAR EN TIENDA FÍSICA
32% Precios muy altos.
8,7% Exceso de gente.
8,7% Pereza.
7,3% Falta de tiempo.

MOTIVOS A FAVOR
DE COMPRAR EN TIENDA ONLINE
25,3% Comodidad.
16,7% Precios más bajos.
10% Compra más rápida.
8% Mayor variedad de productos.
MOTIVOS EN CONTRA
DE COMPRAR EN TIENDA ONLINE
32% No poder probarse la ropa.
17,3% Desconfianza e inseguridad.
8,7% Forma de pago.
5,3% Confusión a la hora e elegir tallas.
Imagen: Conclusiones de Sandra Sáenz Martínez en el estudio TFG: ¿Existen diferencias en el comportamiento de compra de moda entre las tiendas físicas y las virtuales?
Encuestas
CENTRANDO EL FOCO EN NUESTRA USUARIA
Una vez conocemos en qué punto de madurez se encuentra el mercado online y móvil en España de moda, necesitamos bajar de nivel y entender a nuestro target concreto.
Partimos de la definición de usuaria que nos traslada el cliente, definimos las hipótesis que queremos varidar y realizamos encuestas a una pequeña muestra de 14 usuarias que suelen comprar en la tienda física Pepe Jeans.
El objetivo es entender su comportamiento en compras online con otras marcas, para ver cómo se podrían comportar en Pepe Jeans.

Objetivo
Conocer hábitos y comportamientos del target de Pepe Jeans en relación con el proceso de compra online con otras marcas para extrapolar a PJ.
Target
· Mujer joven 25-38.
· Poder adquisitivo medio-alto.
· Le gusta estar a la moda.
· Usuaria de iphone.
Hipótesis a validar
· Compra online regularmente.
· Compra desktop > móvil.
· Compra los fines de semana.
· Compra online y recoge en tienda.
Definir
Validación de hipótesis
Enfocamos las encuestas a una muestra de usuarias que encajase con la descripción del cliente: mujer joven de entre 25 y 38 años, con poder adquisitivo medio-alto y gusto por la moda. Dejamos abierta la elección de sistema operativo y descubrimos que no eran usuarias de iPhone principalmente, sino de Android (50%) seguido, ahora si, de IOS (35,7%).
Hipótesis uno
"Compra online regularmente."
78,6%
de las usuarias habían comprado online en el último mes.
Hipótesis Correcta. Un alto porcentaje de la muestra compraba online de forma recurrente.
Hipótesis dos
"Compra más en desktop que en móvil."
14,3%
de las usuarias afirman comprar más por móvil que por desktop.
Hipótesis Incorrecta. Lo más habitual es comprar en desktop o realizar una combinación de ambas: mirar en el móvil y efectuar la compra en desktop.
Hipótesis tres
"Compra más los fines de semana."
7,7%
de las usuarias afirman comprar más los fines de semana.
Hipótesis Incorrecta. La mayoría de las encuestadas afirmaron comprar más entre semana y en horario laboral.
Hipótesis cuatro
"Compra online y recoge en tienda."
28,6%
de las usuarias afirman recoger en casa los envíos.
Hipótesis Incorrecta. El lugar donde más recoge los pedidos es en el trabajo (50%).
Insights y conclusiones del estudio.
Analizando todos los findings obtenidos y cruzando los datos entre ambos estudios (contexto general y nuestras usuarias en particular) logramos obtener un mapa de situación concreto que se dibujaría de la siguiente manera:

Múltiples sistemas operativos
No existe una clara predominancia entre un sistema operativo u otro. Recomendamos diseñar tanto para Android como para IOS.
Recomendamos diseñar tanto para Android como para IOS.
Omnicanalidad
El proceso de compra ya no es lineal, los usuarios establecen nuevas formas de buscar y elegir productos: "webrooming" y "showrooming".
Recomendamos diseñar el proceso de compra integrando el canal digital y la tienda física.
Madurez de mercado
El mercado online aun está creciendo y asentándose. Los usuarios tienen reticencias a comprar ciertos productos online.
Diseñando un proceso de compra que integre el canal digital y el físico conseguirá romper algunas de estas barreras y beneficiarse de lo mejor de los dos canales.
Saturación en el mercado de las apps
El último informe de Gartner (2014) indica que tanto la App Store de Apple como la Google Play Store tienen más de un millón de apps disponibles, lo que indica una saturación de este mercado. Además según el portal Xataca, la mayoría de las aplicaciones móviles no generan beneficio.
Recomendamos que la app de Pepe Jeans aporte un valor añadido que realmente interese al usuario, además de barajar la posibilidad de hacer una webapp para evitar ocupar preciado espacio de disco duro en el móvil (especialmente para iOS).
Patrones mentales
Nuestra usuaria modelo suele comprar entre semana y en dos fases: "cotillea" en el bus o a media mañana y compra en el trabajo, con más frecuencia por las tardes. Nacen los procesos de inspiración y los procesos de selección son mucho más amplios, aumentando la competencia.
Como estrategia podemos dar soluciones completas, sugerir looks en función del contexto (oficina, casual, fiesta) o el mood (dark, sensual, cozy).
Perfilado de usuarios
Por la importancia de este comercio, algunos autores como López-Catalán y San Martín, han intentado estudiar el perfil del español que compra a través del teléfono móvil en España, obteniendo que: "Aunque el perfil general del español que realiza compras a través del móvil es joven, con estudios secundarios, existen distintos perfiles de clientes que permiten segmentar la población objetivo."
Distinguen así tres grupos de compradores:
- El receptivo. Valora mucho los factores experimentales y está influenciado por las personas de su entorno.
- El racional. Valora más la personalización y la seguridad percibida, se fija más en factores más objetivos.
- El comprador insatisfecho. No le gusta la compra por móvil, no aprecia sus ventajas ni se deja influir por otros colectivos.
Vemos que esos perfiles están enfocados al consumidor general del canal mobile, y su comportamiento no encaja con las consumidoras del sector moda que estamos estudiando. Con los conocimientos obtenidos en los anteriores estudios y en las conversaciones con nuestro cliente, podemos construir dos arquetipos de usuarias que si encajan con nuestros perfiles y nos ayudarán a entender cómo se comportará nuestra usuaria con nuestro producto.
Andrea Díaz
"Soy una loca de la moda. Me gusta conocer las últimas tendencias, pero soy fiel a mi propio estilo."
Edad: 27 años
Residente en: Madrid
Profesión: Marketing digital
Ingresos: 36.000k
Andrea ha logrado hacerse hueco en una gran multinacional gracias al trabajo duro y contactos.
Disfruta su tiempo libre al máximo haciendo actividades de todo tipo con su gran círculo de amigos, exprimiendo todas las oportunidades que le ofrece vivir en la capital.
Entiende la moda como una expresión propia, tiene una habilidad innata para combinar prendas y le encanta dar su toque a todo lo que se pone.
Frustraciones
· Llevar puesta la misma prenda que otra persona.
· No tener que ponerse.
· Parecer vulgar o común.
Motivaciones
· Llevar un estilo propio.
· Descubrir nuevas prendas que le favorezcan.
· Tener prendas fácilmente combinables.
Marcas de moda favoritas

Patricia Suárez
"Me gusta la moda pero me resulta complicado encontrar prendas que encajen con mi estilo propio. A veces siento que visto siempre igual."
Edad: 25 años
Residente en: Barcelona
Profesión: Publicista
Ingresos: 28.000k
Patricia trabaja en una pequeña agencia de publicidad, disfruta mucho por todo lo que aprende y la gran libertad que tiene. Su forma de vestir es casual con un punto rockero, viste igual vaya donde vaya, al trabajo, de fiesta o a una boda. Le encantan las tendencias de todo tipo, lee algunos blogs para inspirarse porque aunque tiene su estilo propio muy marcado le cuesta mucho encontrar prendas nuevas o hacer combinaciones para no vestir siempre igual.
Frustraciones
· Ver que una prenda que me gusta esta "sold out".
· Que se me rompa mi prenda favorita.
· Ir de compras y no encontrar gran cosa.
Motivaciones
· Llevar un estilo propio.
· Encontrar prendas de calidad en oferta.
· Encontrar ideas de combinaciones "que molan".
Marcas de moda favoritas
Diseñar
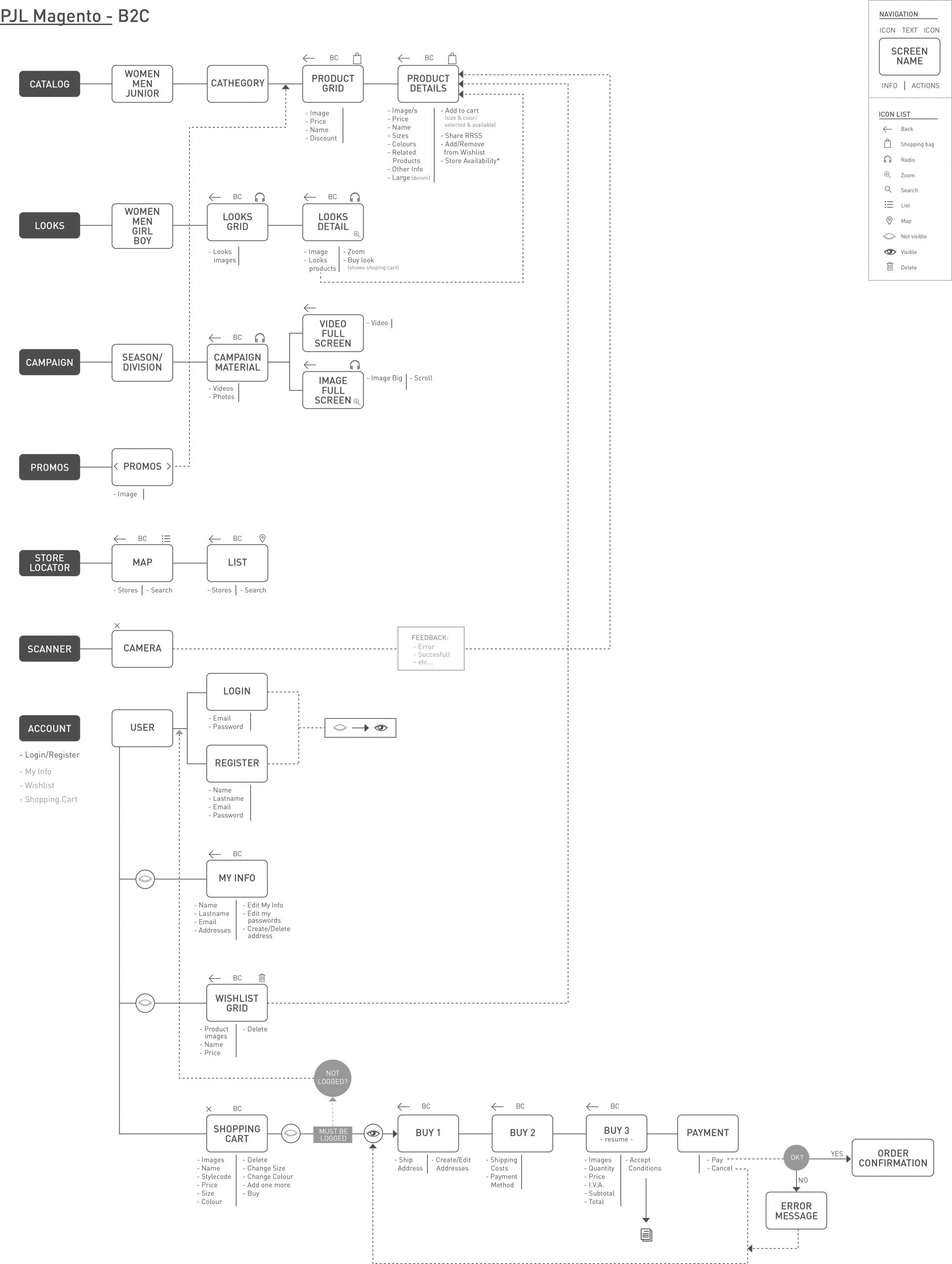
Arquitectura de información
Uno de los puntos clave de este proyecto fue el de incluir al cliente dentro del proceso de diseño. El responsable que estaba en este momento en marketing no tenía experiencia en movilidad, pero si tenía mucho conocimiento de negocio por lo que era vital que comprendiera nuestra metodología para trabajar juntos uniendo fuerzas en ambos sentidos.
Los tres puntos principales que más importaban al cliente eran entender:
· Cómo se comportaban los contenidos con la estructura que tenían en Magento.
· Cómo funcionaba la navegación.
· Qué áreas tendría disponible el usuario estando logado y sin logar.
Para ello trabajamos un mapa de arquitectura de contenidos a gran escala con nomenclatura fácilmente entendible por todos los stakeholders.
Jerarquía de contenidos
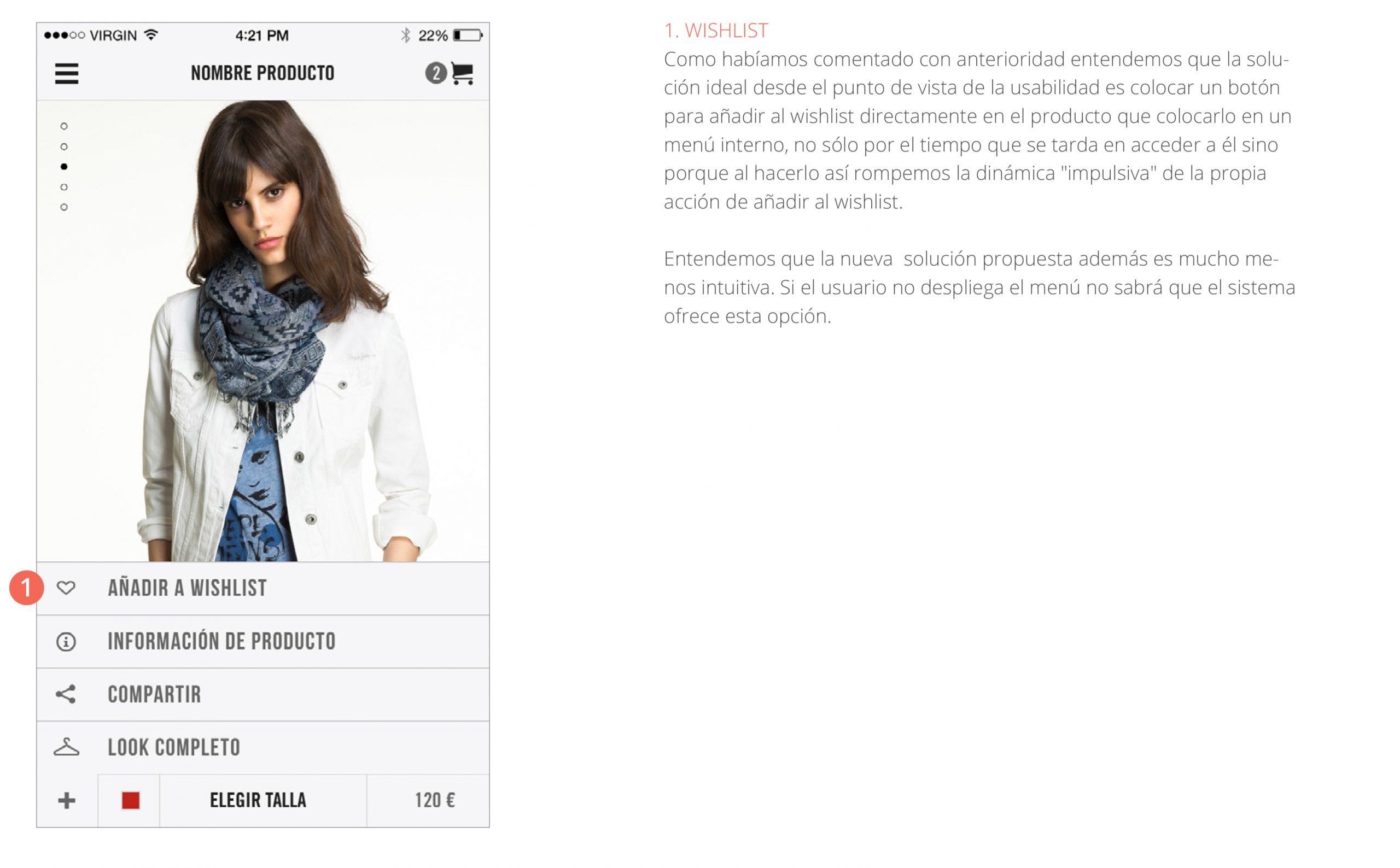
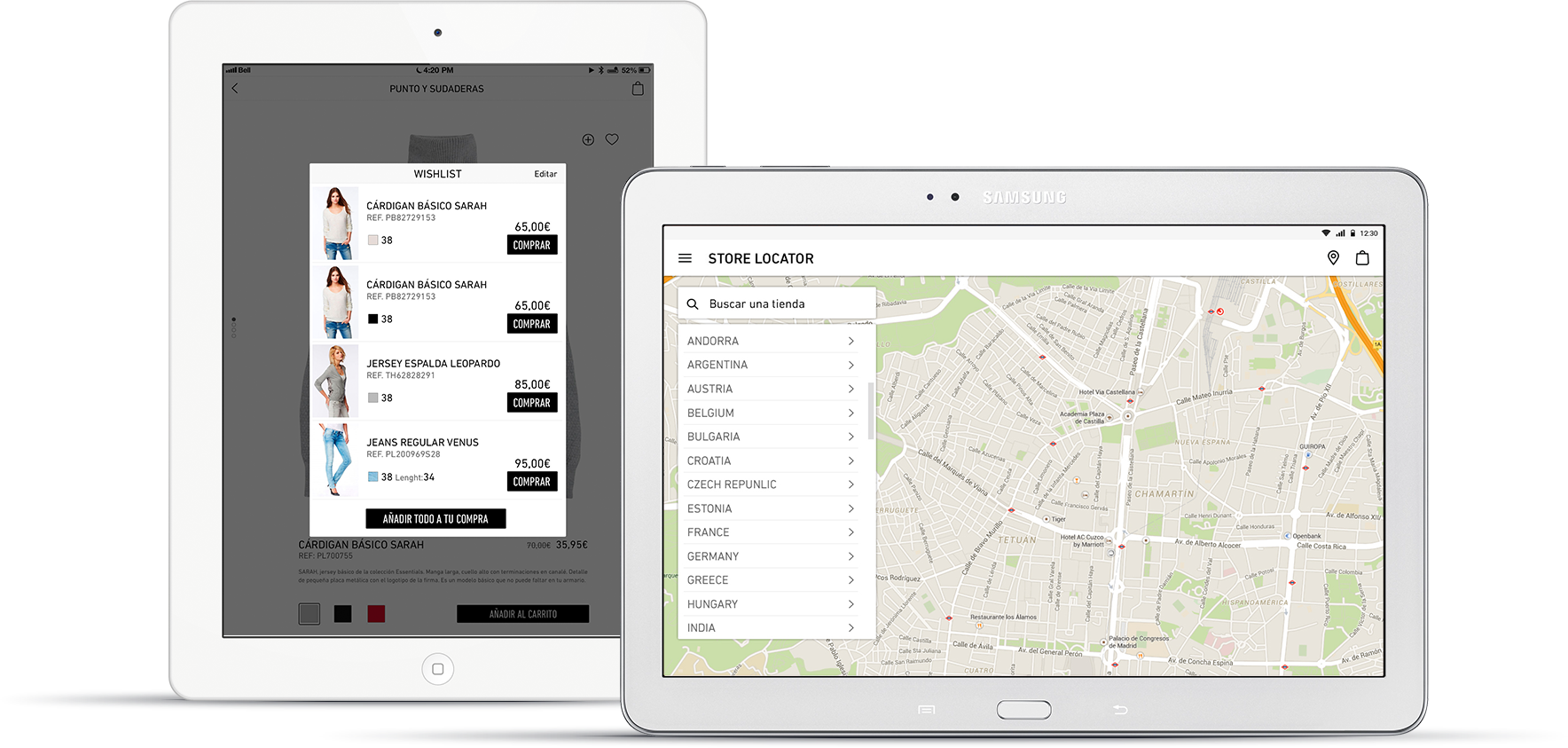
Trabajamos con el cliente los contenidos principales. Según los resultados de nuestro estudio, sabíamos que la app debía complementar a la experiencia de compra en tienda, y que el proceso de compra de nuestras usuarias empezaba en la fase de inspiración, por lo que decidimos incluir una sección de catálogo general, otra de looks para dar ideas de outfits completos y una de wishlist, donde podías guardar las prendas que más te gustaran. Para finalizar el proceso y como es normal en todos los e-commerce, un carrito de la compra, además de una interacción sencilla para trasladar las prendas del wishlist al carrito.
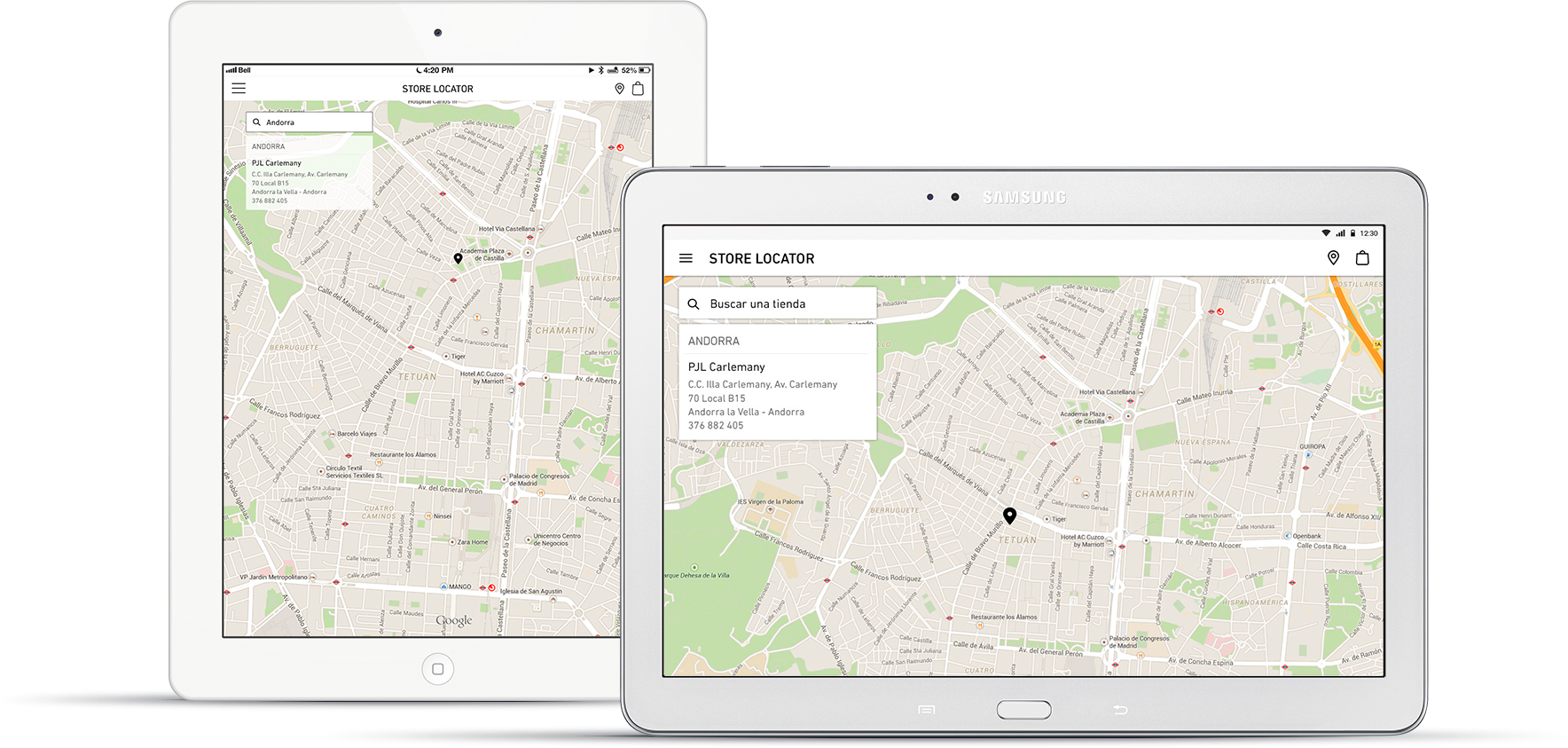
También incluimos una sección para localizar las tiendas más cercanas, algo básico en dispositivos móviles. A futuro la idea era incluir también notificaciones push en base a geolocalización con ofertas y promociones especiales.
LISTADO DE SECCIONES FINAL:
- Mi cuenta
- Catálogo
- Looks
- Wishlist
- Shopping Cart
- Stores
- Scanner

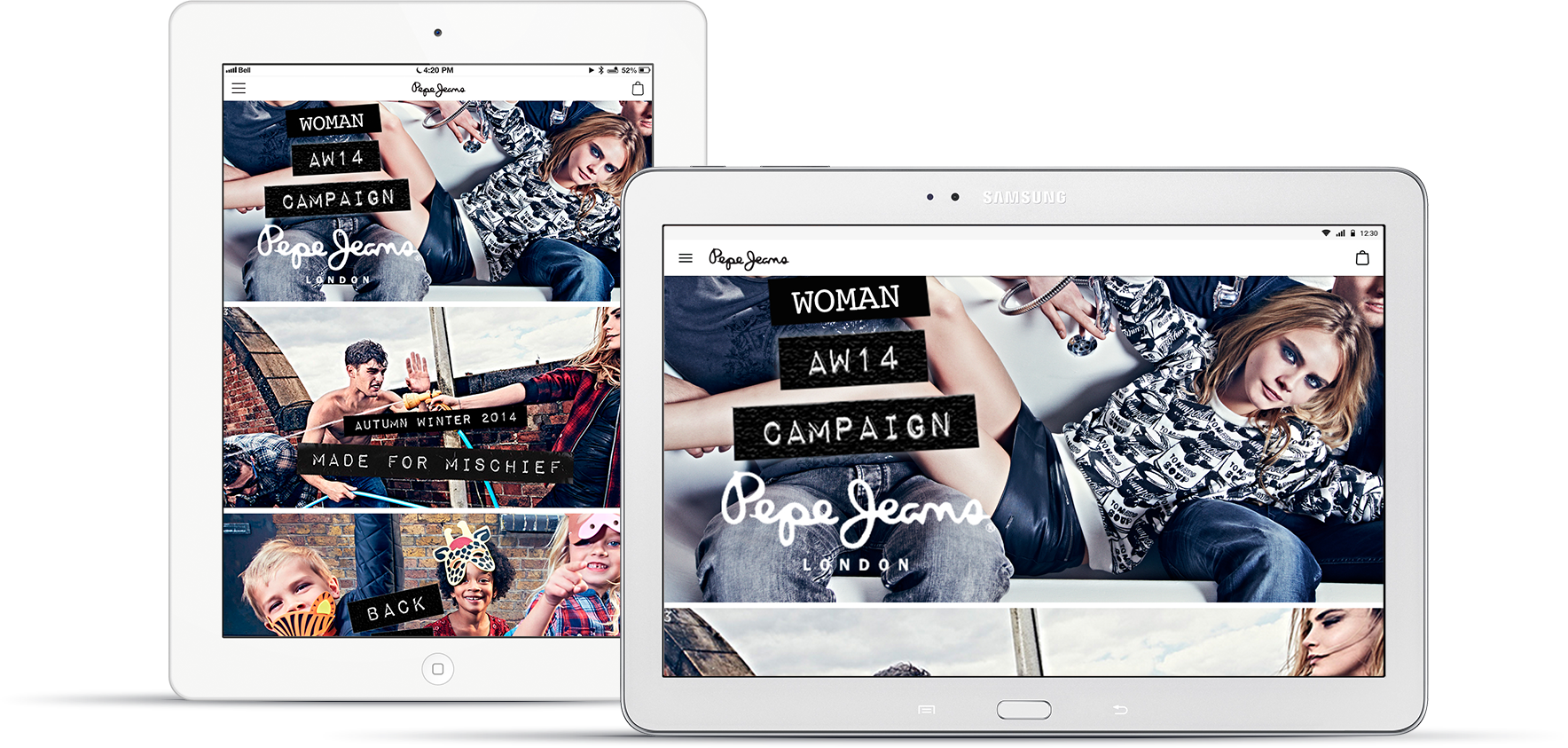
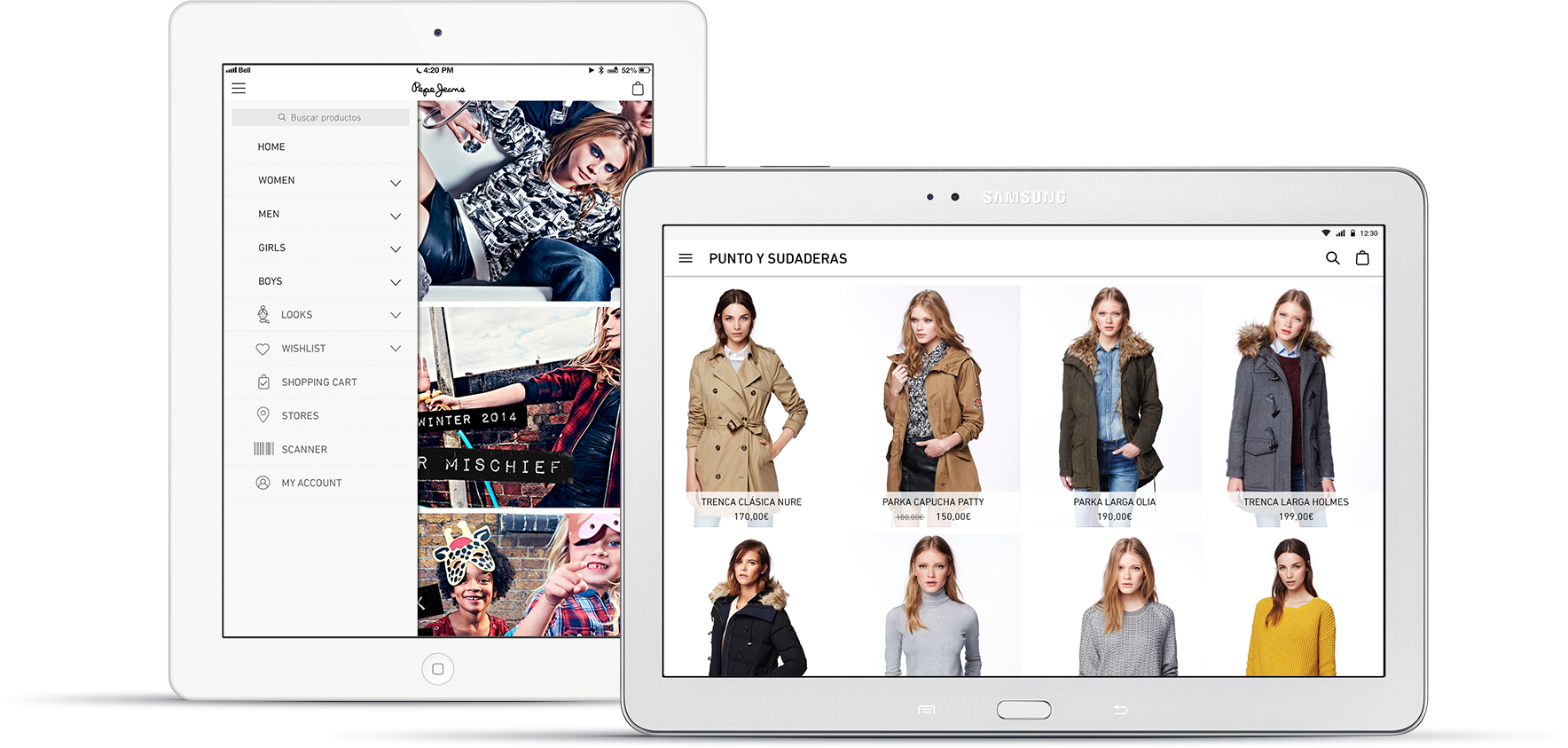
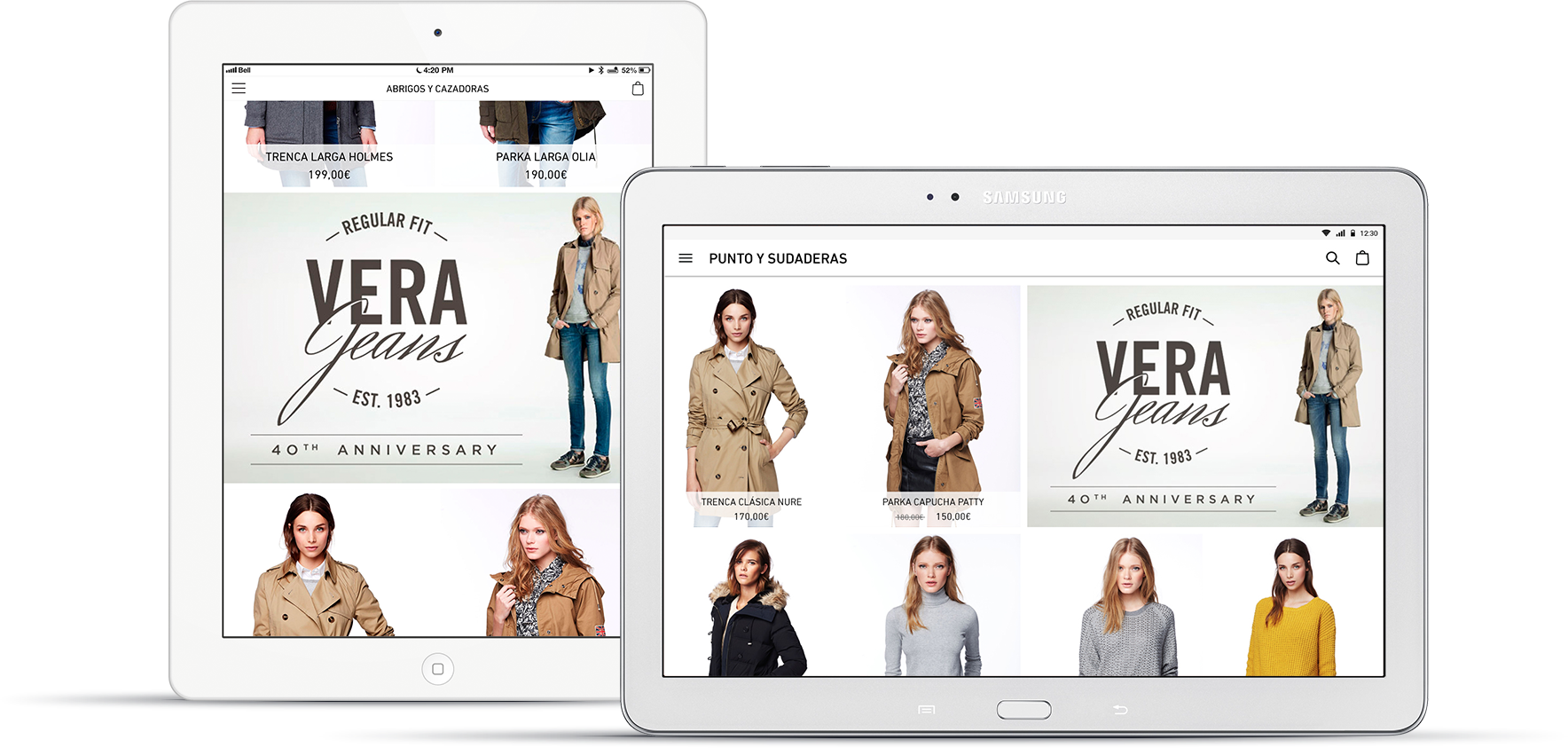
Imagen: Nuevo diseño de la web de Pepe Jeans 2014
Diseño visual
En aquel momento Pepe Jeans era una marca que explotaba su carácter rebelde, lucían orgullosos la bandera británica y su línea gráfica estaba marcada por la estética grunge. El skeumorfismo imperaba a sus anchas.
Con la aparición del Google material design, la tendencia en digital era seguir líneas cada vez más límpias con el fin de poner el foco en el producto en lugar de en los elementos decorativos. Pepe Jeans se encontraba en este momento como muchas otras marcas encontrando su propio estilo visual digital.
Línea gráfica
Como estaban en fase de exploración la línea gráfica cambio varias veces sus directrices.
Comenzamos manteniendo la tipografía alta y gruesa tipo display, los colores oscuros y las formas un poco toscas, con el fin de mantener ese aire rebelde. Pero poco a poco nos fueron pidiendo que aligeráramos el diseño, siguiendo las líneas que estaban llevando sus competidores (Zara, Gap, Levi´s...).
Finalmente se definió que la línea visual debía ser lo más limpia posible para evitar restar protagonismo al producto. Además los elementos visuales tendrían un trazo fino y estilizado. Los iconos serán de tipo "streamline" que encajaban con cualquier sistema operativo, pero serían diseñados adhoc para tratar de preservar la identidad de la marca en éstos escasos elementos.
Imagen: Evolución de la línea gráfica a lo largo del proyecto.
SET ICONOS
Fragmento de iconografía diseñada de cero para la app con el fin de preservar la identidad de Pepe Jeans al erradicar el skeumorfismo. Posteriormente se amplió para utilizar en otras en interfaces digitales de la casa.
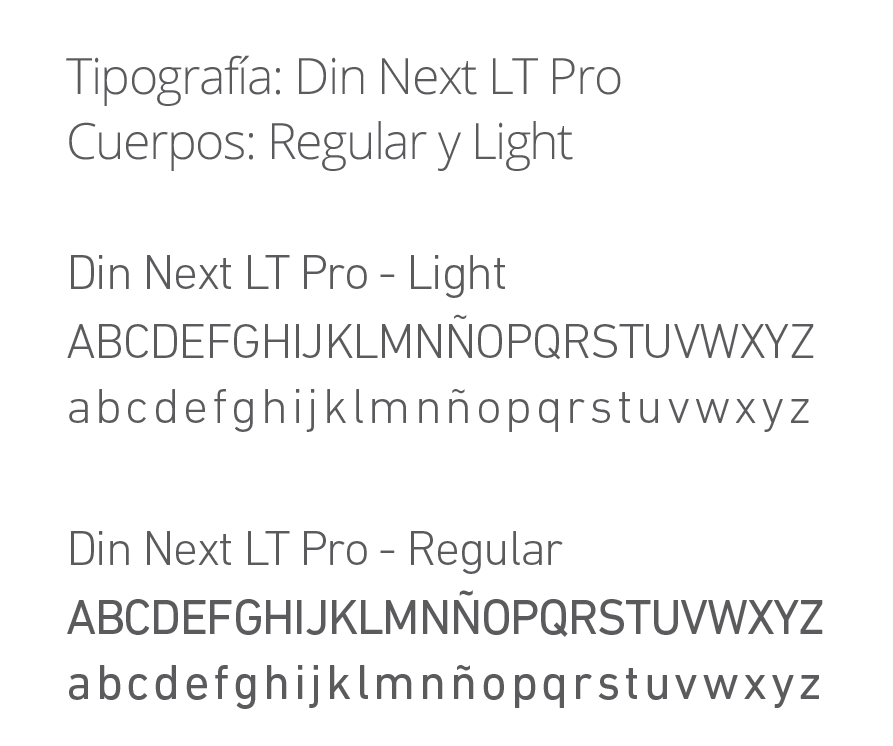
Tipografía
"DIN Next LT Pro" es la tipografía que hemos escogido para limpiar y unificar la imagen de Pepe Jeans en todos los interfaces digitales, ya que tiene un cuerpo similar a las tipografías anteriores (Garage Gothic y Bebas) pero una línea más limpia y legible.
En concordancia con la línea gráfica, la tipografía será thin o medium, se ha escogido la tipografía sans serif "Din LT Pro" por su buena legibilidad en tamaños reducidos. Al no tener remates es óptima para dispositivos digitales con pantalla retina o sin ella.
Hemos incluido en el menú la tipografía "DIN Next LT Pro -Condensed" por sus reminiscencias tejanas pero en cuerpo light para que, sin alejarse de la línea limpia y estilizada que estamos siguiendo aporta un punto de contraste, y mantiene presente el origen de Pepe Jeans.

Imagen: Nueva tipografía que aporta más variedad, legibilidad y limpieza visual

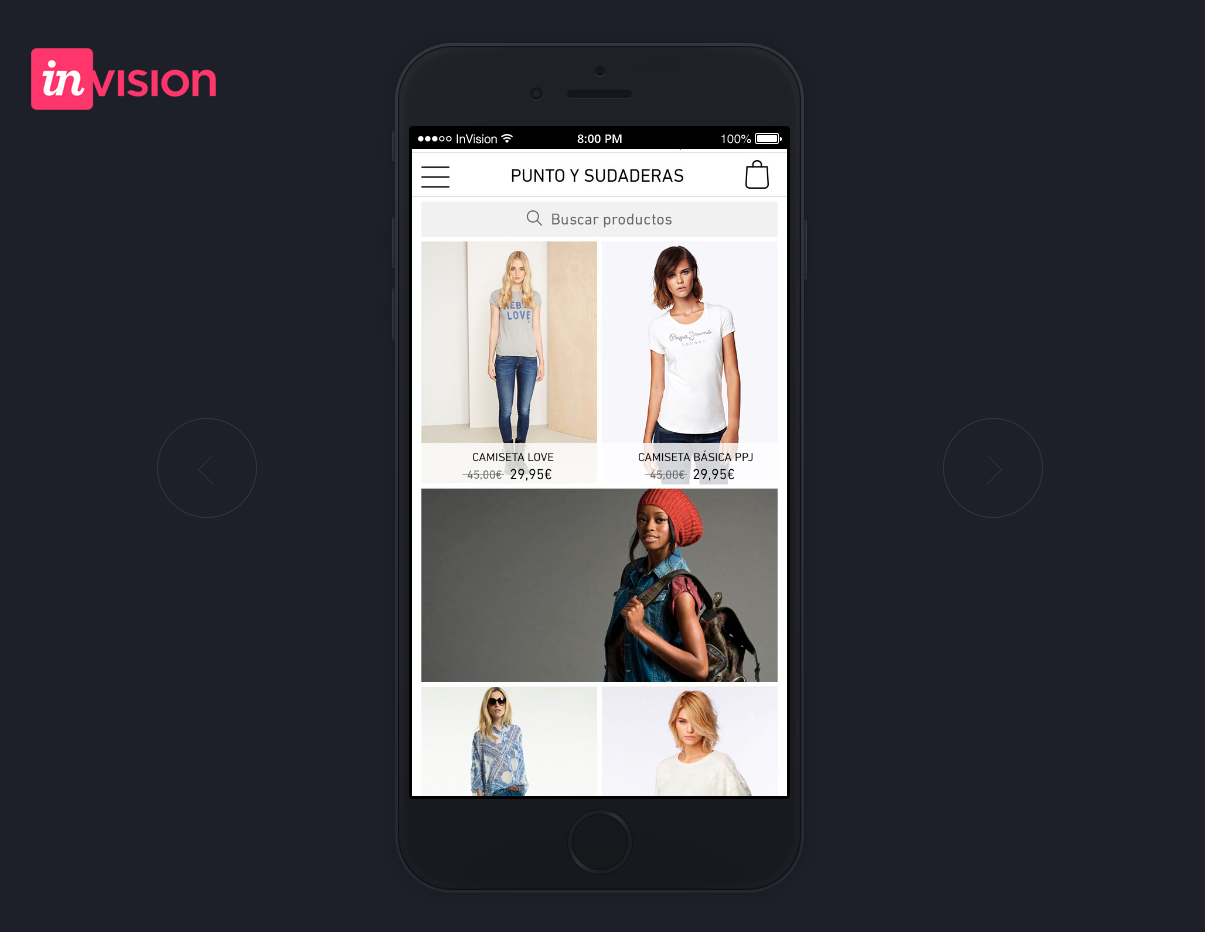
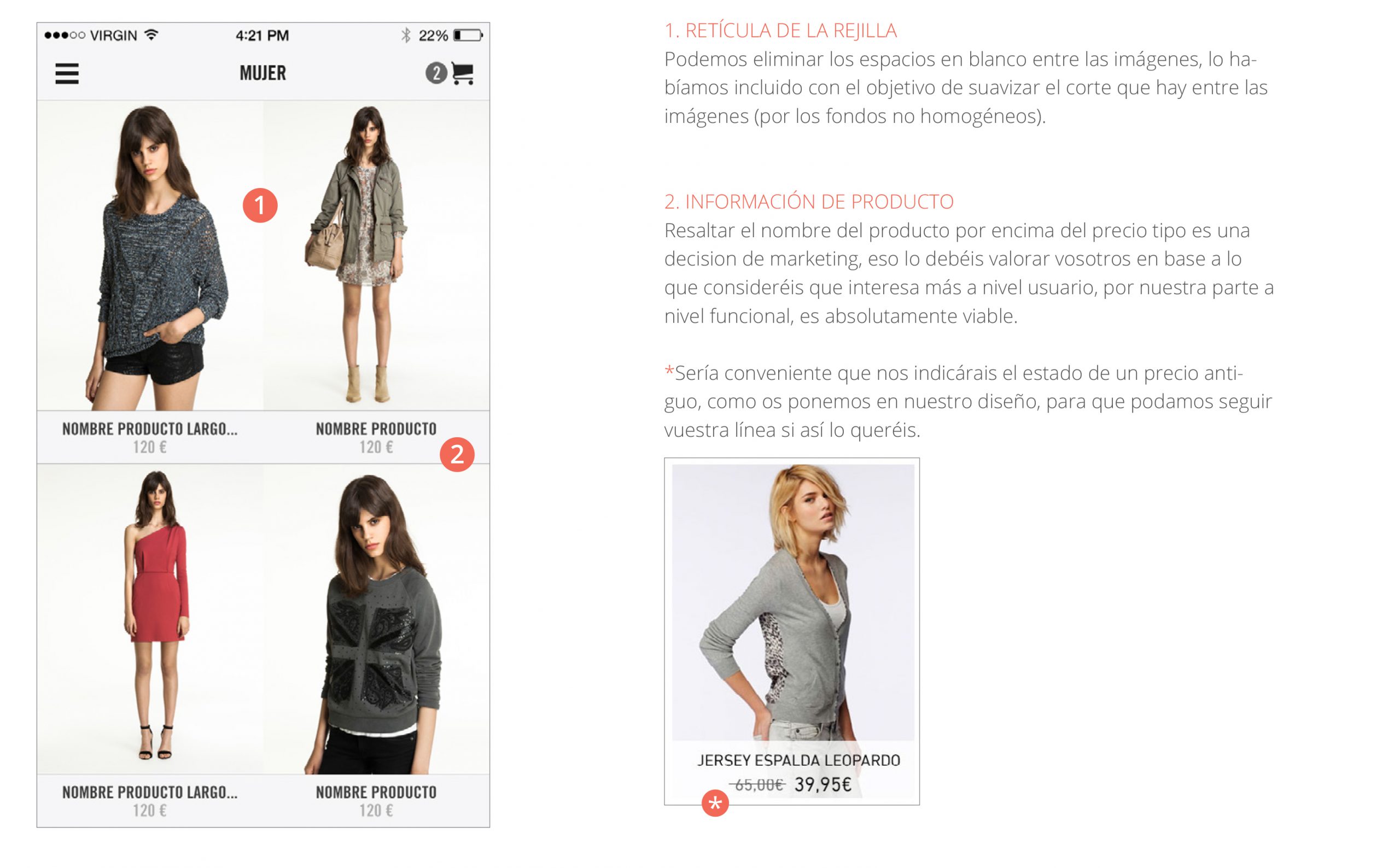
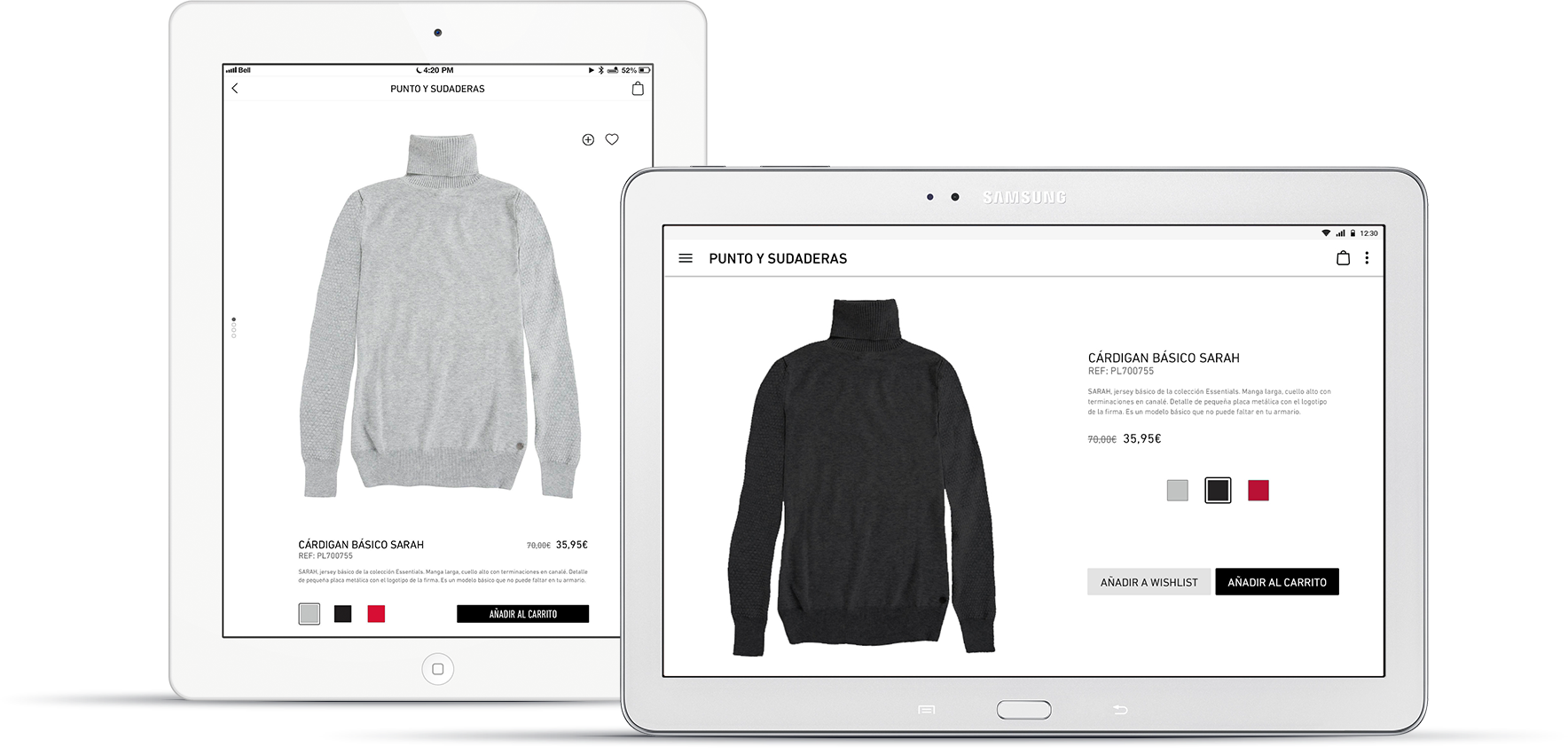
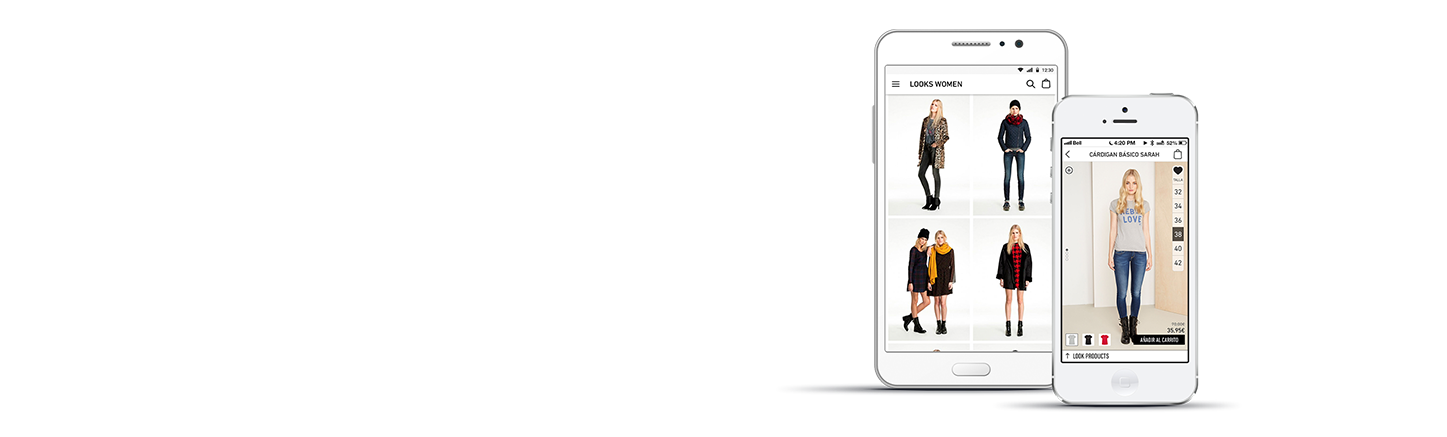
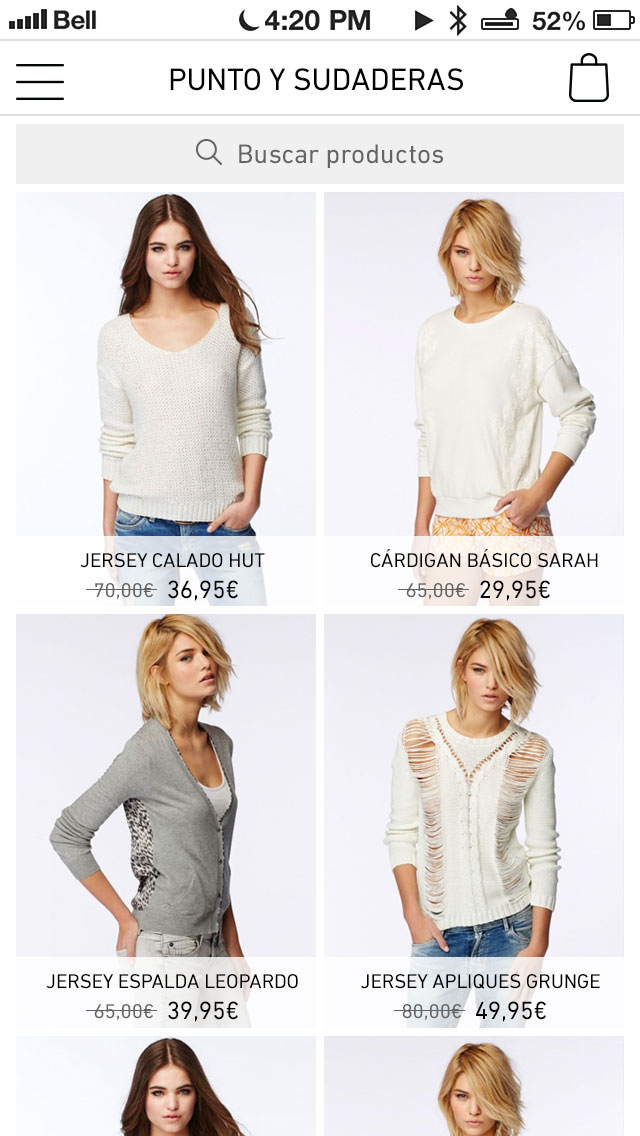
Imagen: Imagen con modelo para vista rejilla

Imagen: Imagen de producto sin modelo para la vista de detalle
Fotografías
Tal y como estaba estructurado Magento en ese momento y los sets de fotos de producto, teníamos una serie de imagenes asociadas al producto global (foto de producto con modelo) y una imagen del producto para cada color (solo la prenda).
Al no disponer de imágenes con modelo en todos los colores, por cuestiones de usabilidad para mantener la coherencia y la homogeneidad en toda la app, asignamos las imagenes con modelo exclusivamente a la vista de rejilla y las de producto sin modelo a la vista de detalle. Así evitábamos errores de colores y de saltos de navegación con y sin modelo.
Les aconsejamos, de cara a futuro, ampliar la estructura de Magento de forma que permitiera varias fotos por cada color de producto y sacar en las sesiones de fotos diferentes fotos de cada prenda en cada color (front/back/detalle1/detalle2/vista360º...)

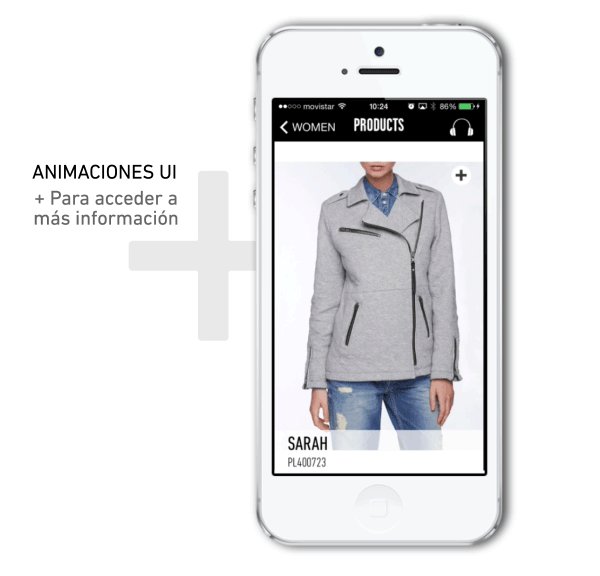
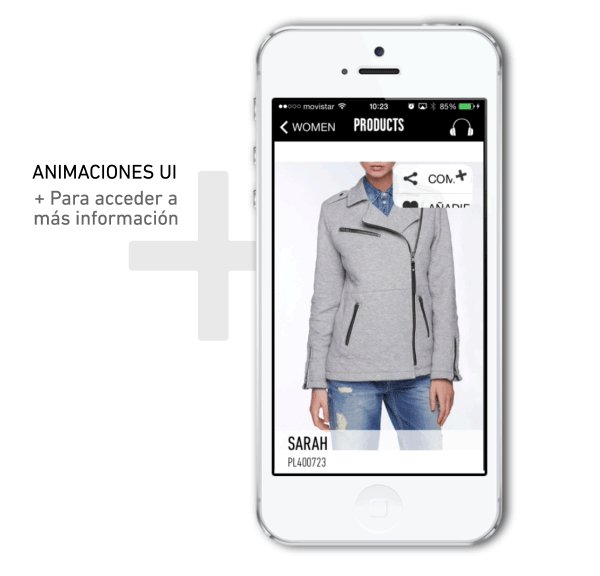
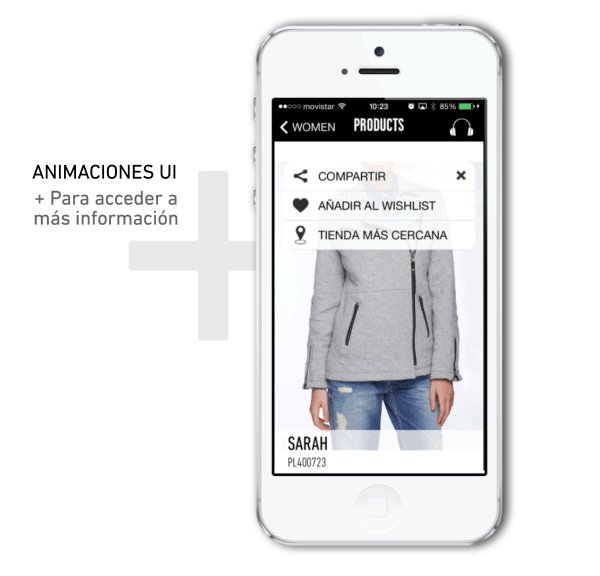
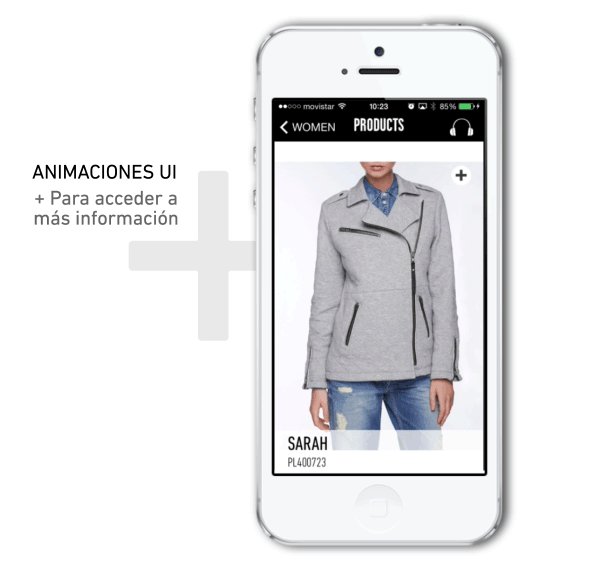
Microinteracciones
Desde las primeras versiones de la app nos esforzamos por incluir pequeñas animaciones que ayudaran al usuario entender mejor el funcionamiento de determinados componentes, que dieran continuidad a las interacciones a modo de narrativa visual. La app era bastante sencilla así que tampoco tuvimos que abrirnos la cabeza con ello, con unos pocos detalles la interacción ganaba bastante.
Aproximadamente entre un 8% y un 13% de la población es zurda, habiendo más varones que mujeres, sin que se conozca la causa.
FUENTE - WIKIPEDIA
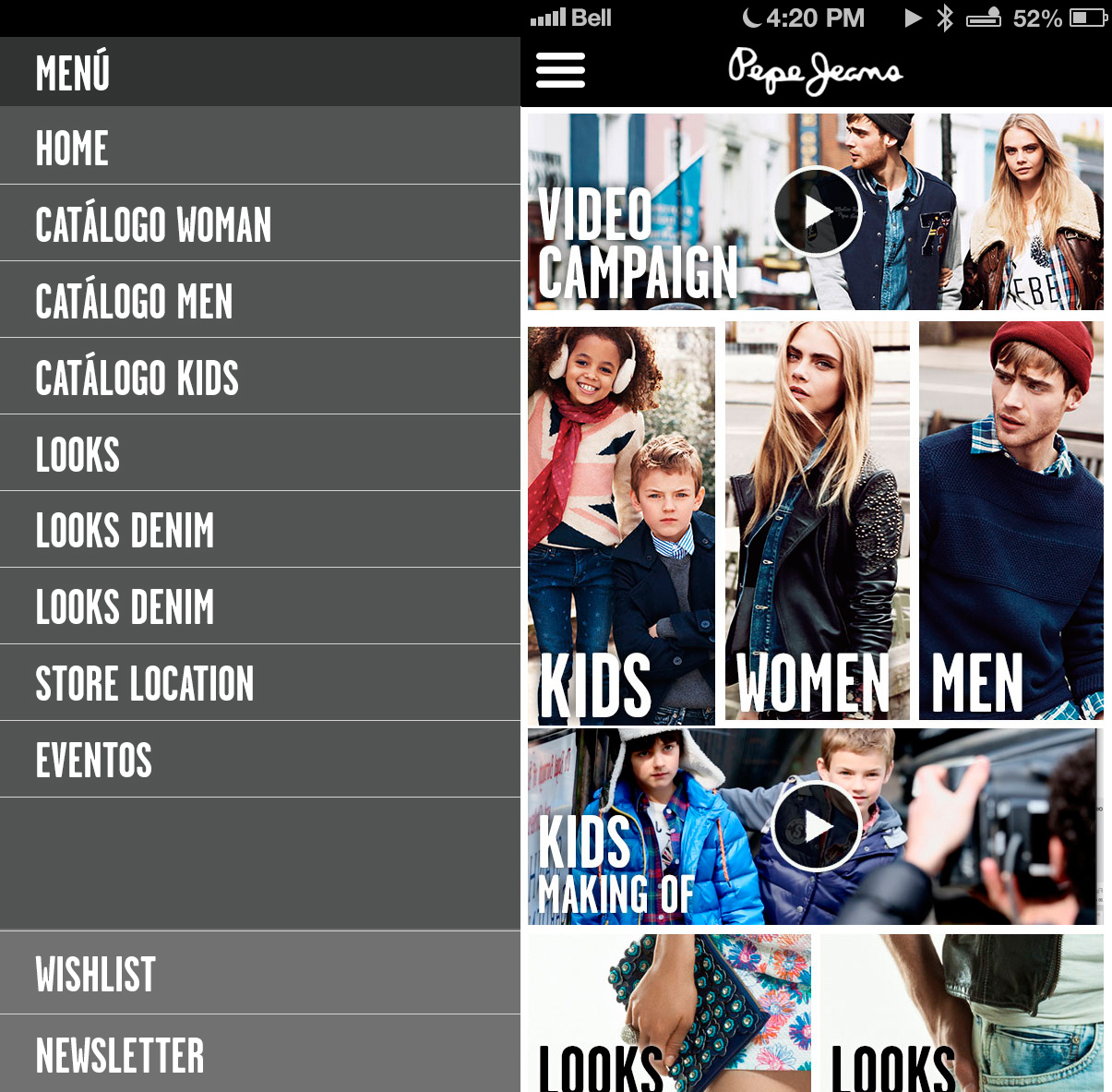
Jerarquía de contenidos
En la fase de descubrimiento vimos que nuestra usuaria cotilleaba las apps en el camino al trabajo y en el trabajo. Los estudios generales de apps de retail nos indicaban que las apps suelen utilizarse mientras caminamos o hacemos otras cosas, y que además éstos usuarios tienden a utilizar una sola mano (la que utilicen normalmente) para navegar en la aplicación, en base a ello colocamos la información más relevante en las áreas más accesibles. Dimos prioridad a los diestros ya que son problación mayoritaria, se estima que sólo un 8% de mujeres son zurdas, aunque lo ideal hubiera sido poder hacer un flipeado de derecha a izquierda en la estructura para usuarias zurdas.

Imagen: Esquema de la ley de fitts adaptado a los contenidos que se querían mostrar para móviles de pequeño tamaño, que eran los que se utilizaban en 2014.
ESTRATEGIA DE COMUNICACIÓN
Cuando el cliente entiende las reglas de usabilidad es más fácil que se integre en el proceso de diseño y su aportación al proyecto sea más constructiva.
Al explicarles la ley de fitts conseguimos hablar entre todos el mismo idioma, de forma que todos los cambios de contenidos se hacían pensando en el usuario.
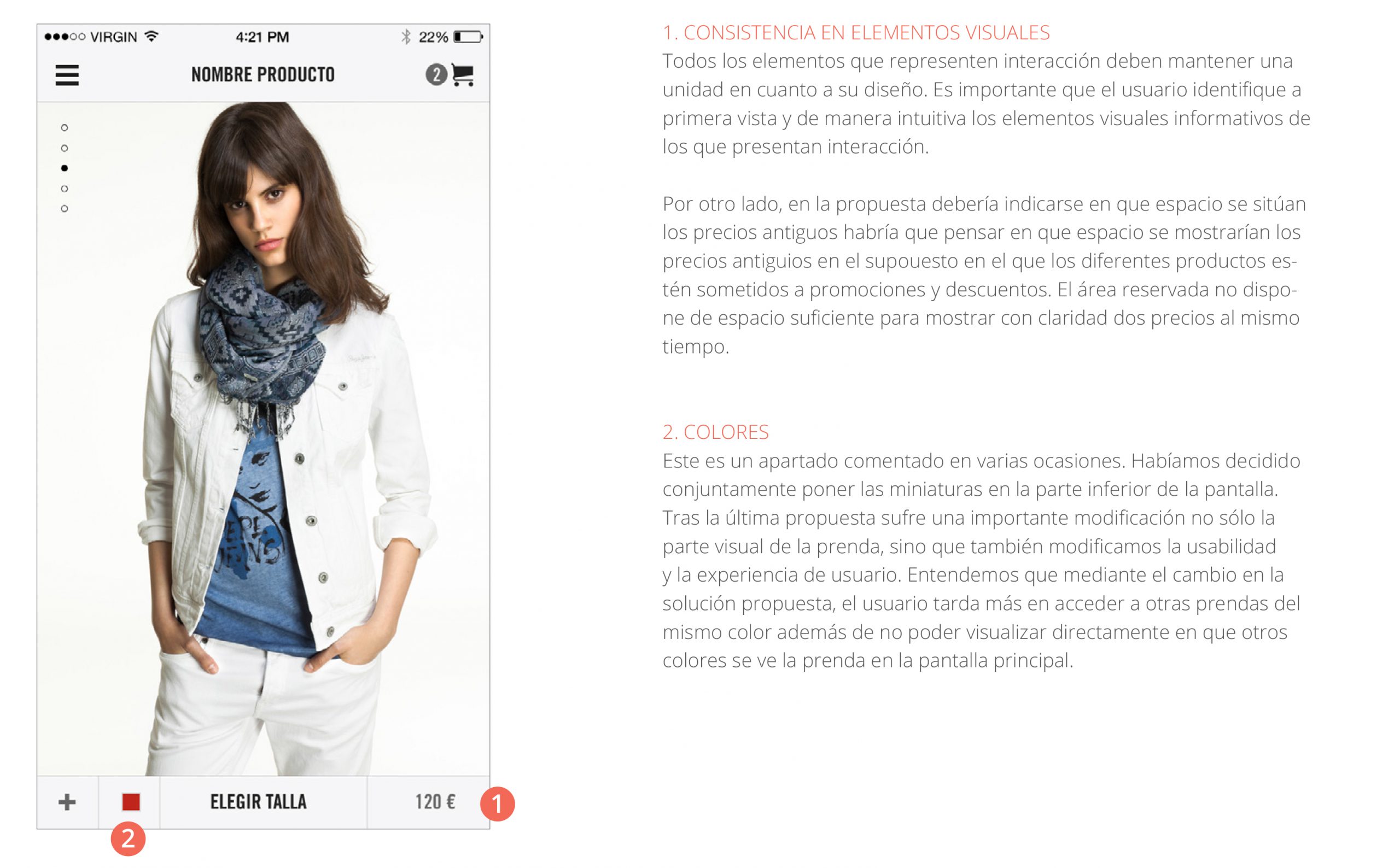
ORDEN DE PRIORIDADES
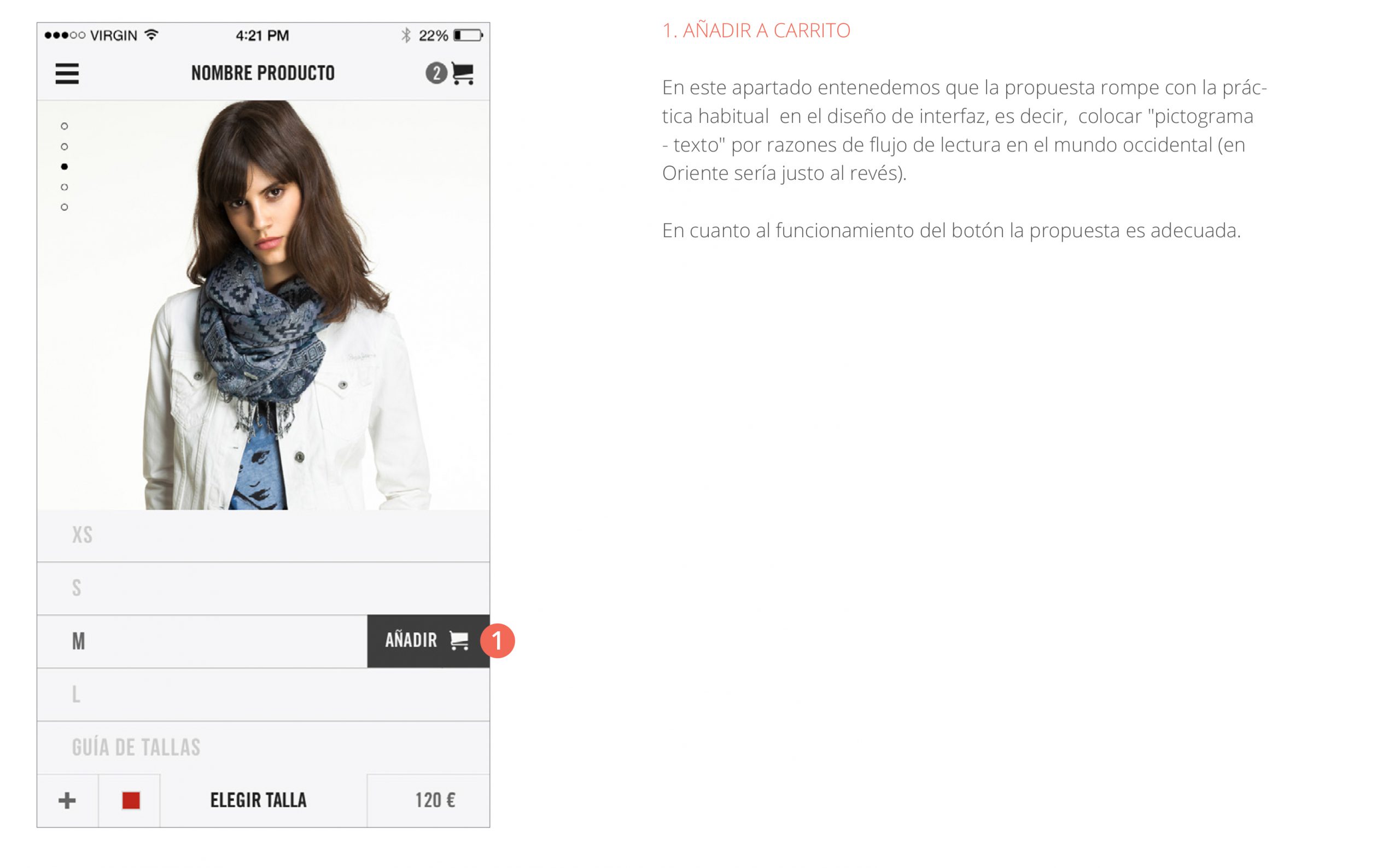
1. Comprar/Añadir
2. Precio
3. Acceso al carrito
4. Colores
5. Info producto
6. Volver/Back
Descubrimiento
Benchmark del proceso de compra
Realizamos un benchmark de la competencia para estudiar todo el proceso de compra, desde la primera fase de inspiración y guardar en favoritos, hasta el checkout final.
BENCHMARK DE COMPETENCIA
Las marcas que analizamos en el benchmark fueron Mango, Zara y Pull & Bear, ya que según nuestro estudio, nuestro target las consideraba sus tiendas favoritas para comprar tanto online como físicamente.
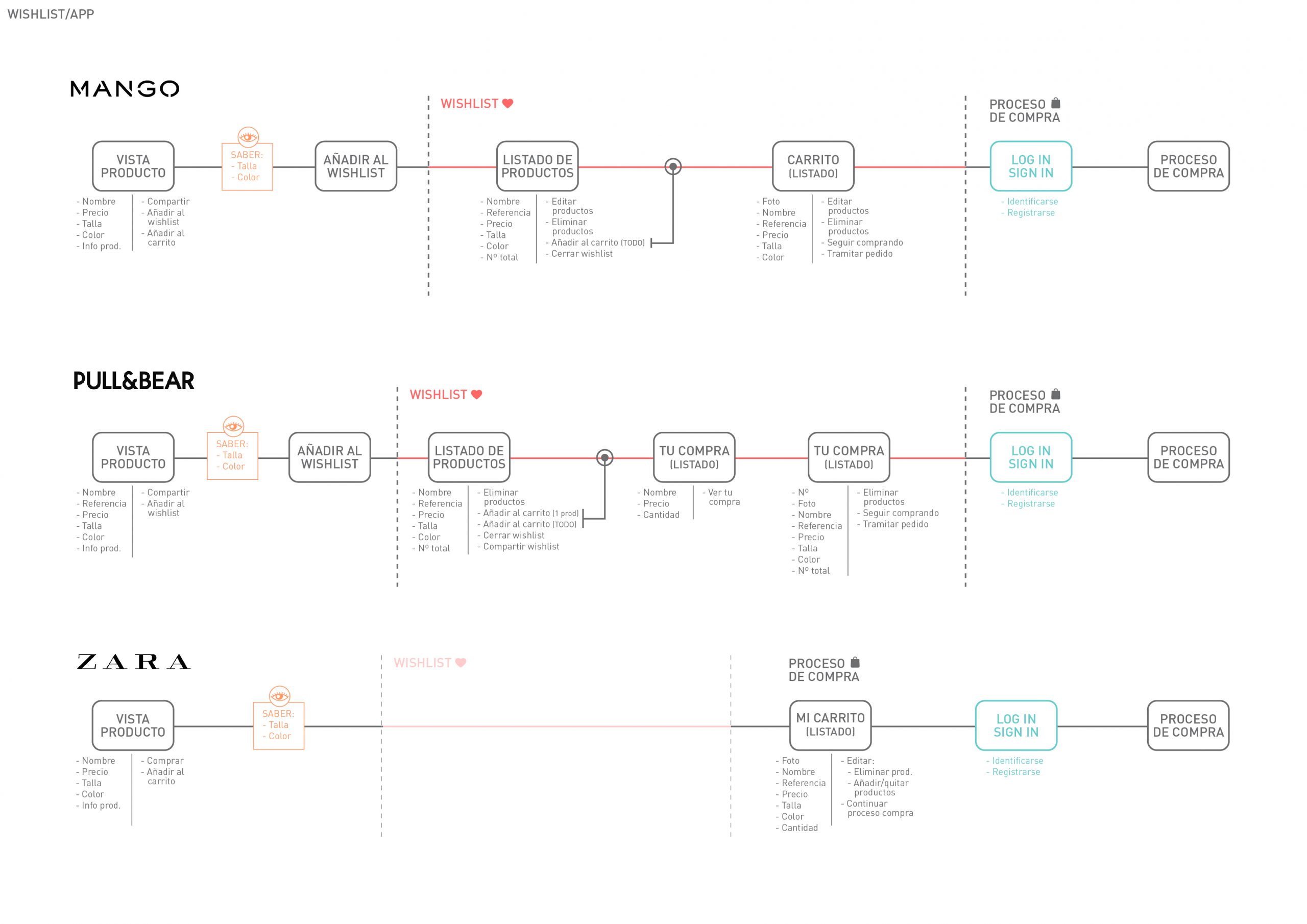
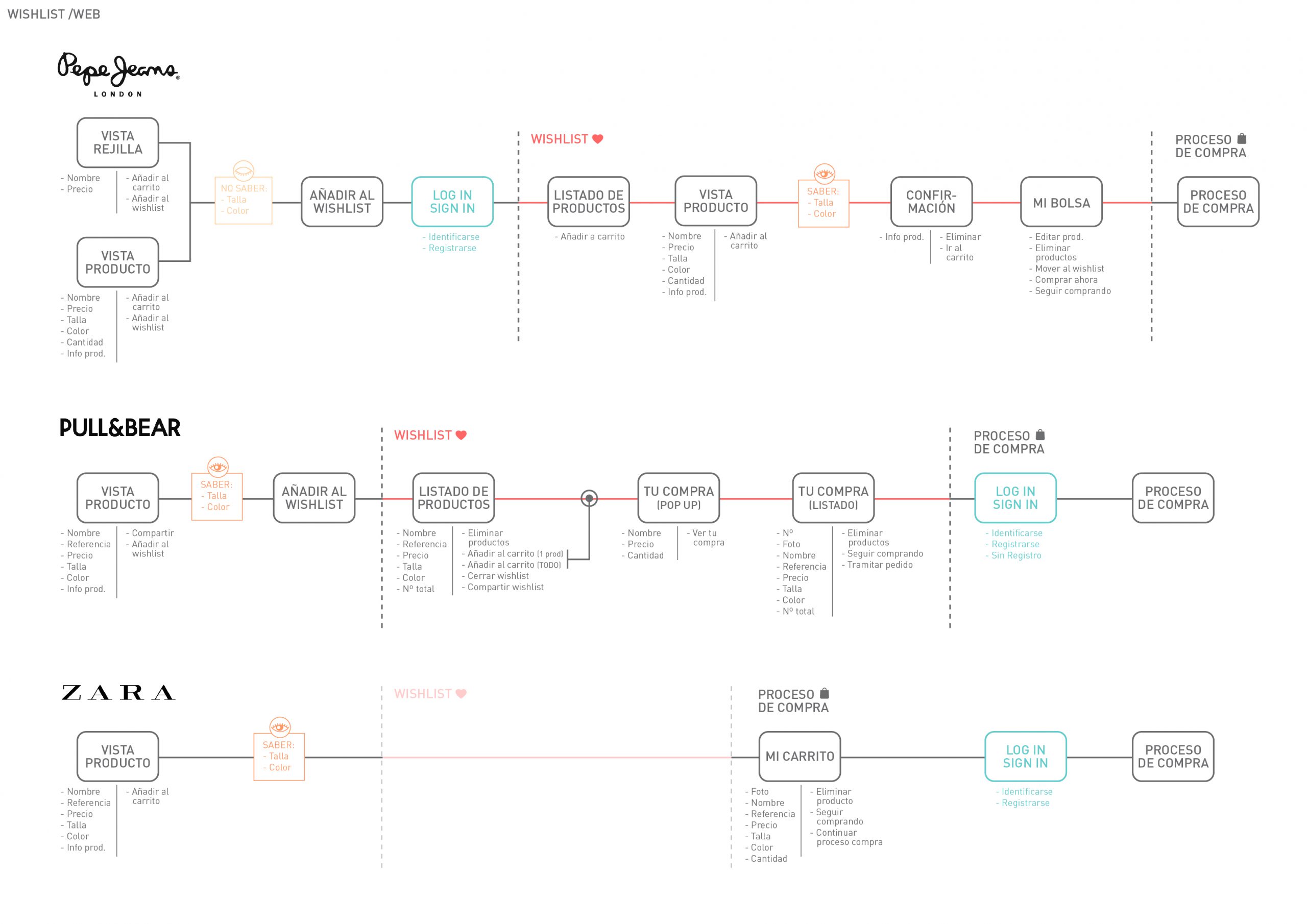
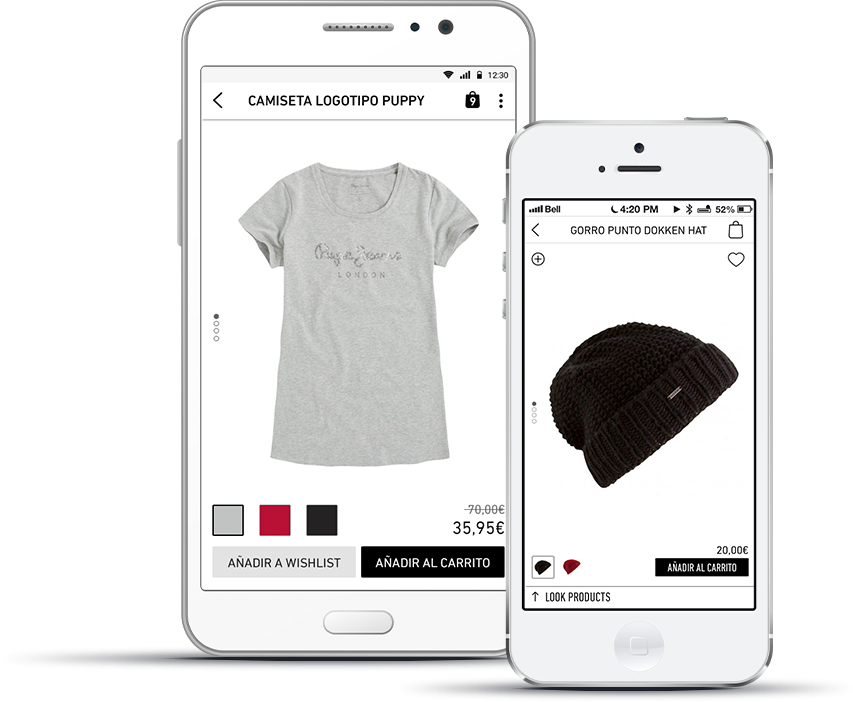
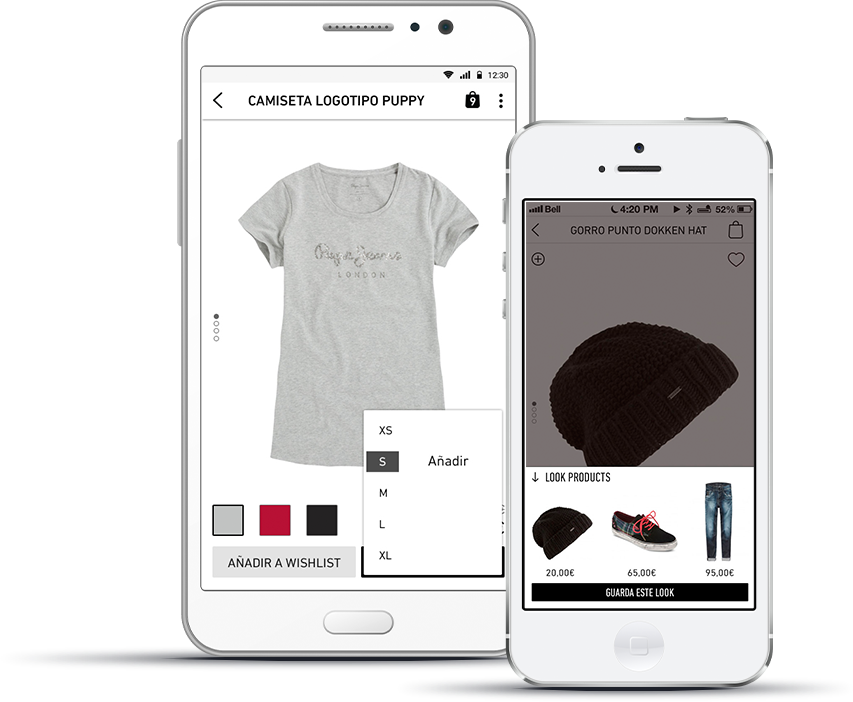
Imagen: comparativa del proceso de wishlist y el carrito de la compra en los dispositivos web/app.
La principal diferencia entre el proceso de compra propuesto para la app y el proceso existente en la web es que en la web el usuario debía estar identificado (registrarse/loguearse) para poder acceder al wishlist. Tras investigar cómo lo hacen otras empresas del sector (en web y mobile) observamos que todas ellas permitían guardar artículos en el wishlist sin estar identificado. Tras consultar la viabilidad a IT proponemos eliminar esta barrera de entrada, ya que los cambios que implica en la estructura de Magento son asumibles dentro del timing estipulado.

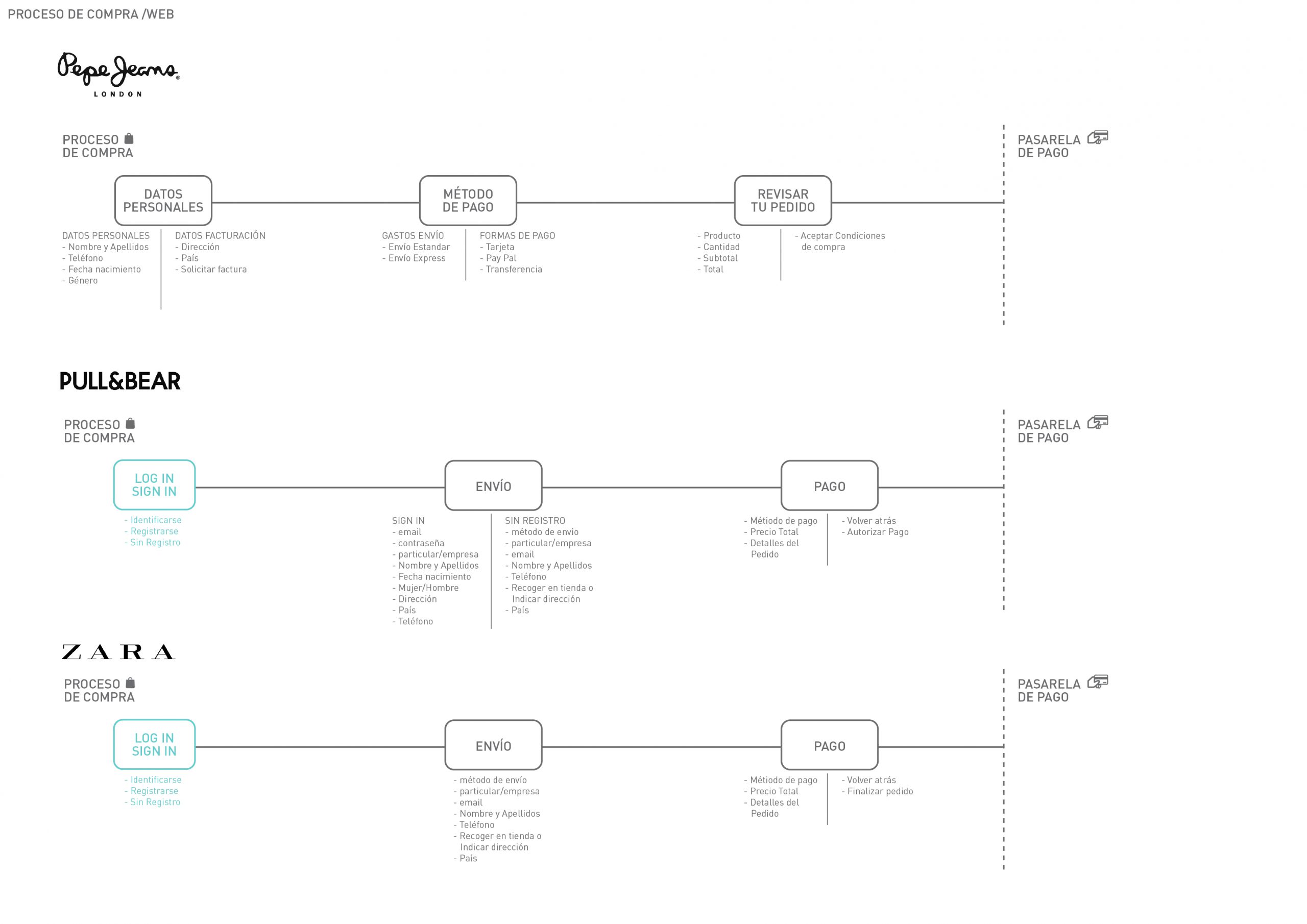
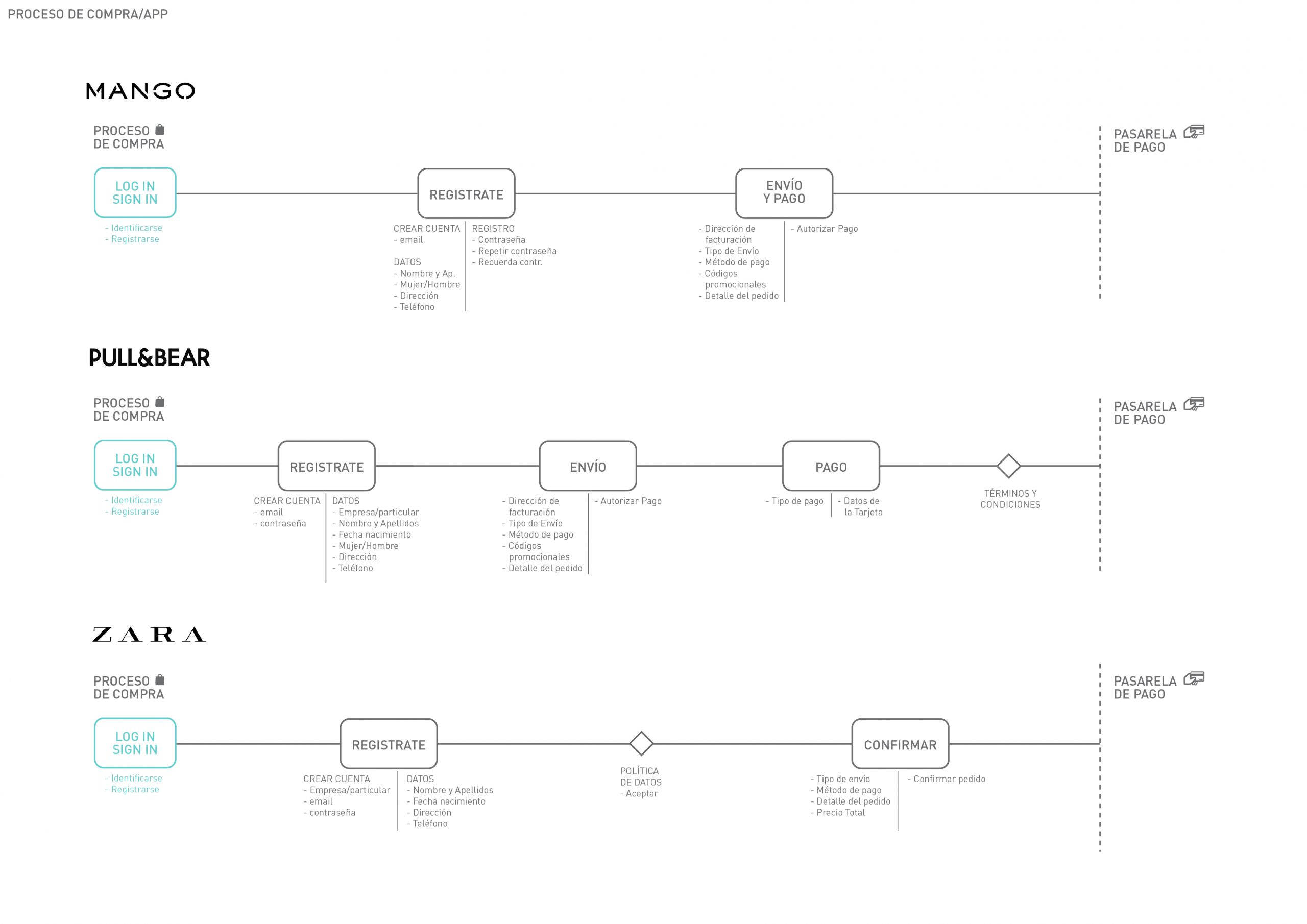
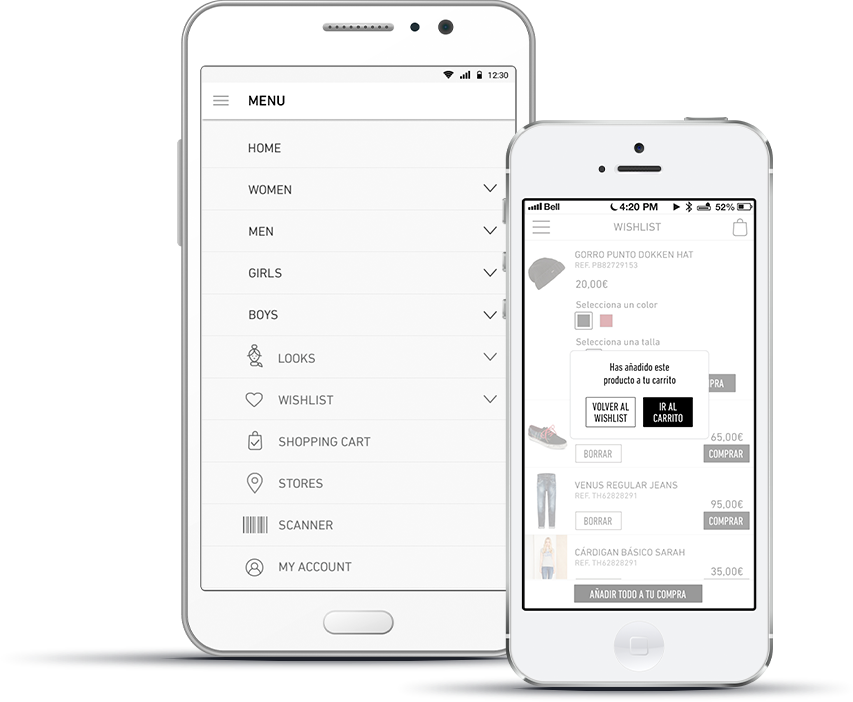
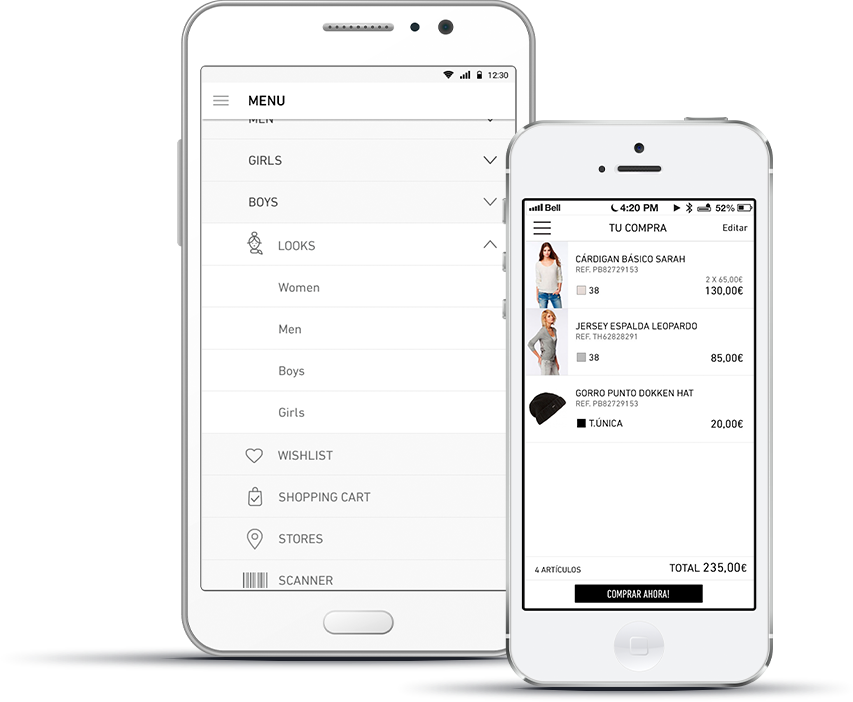
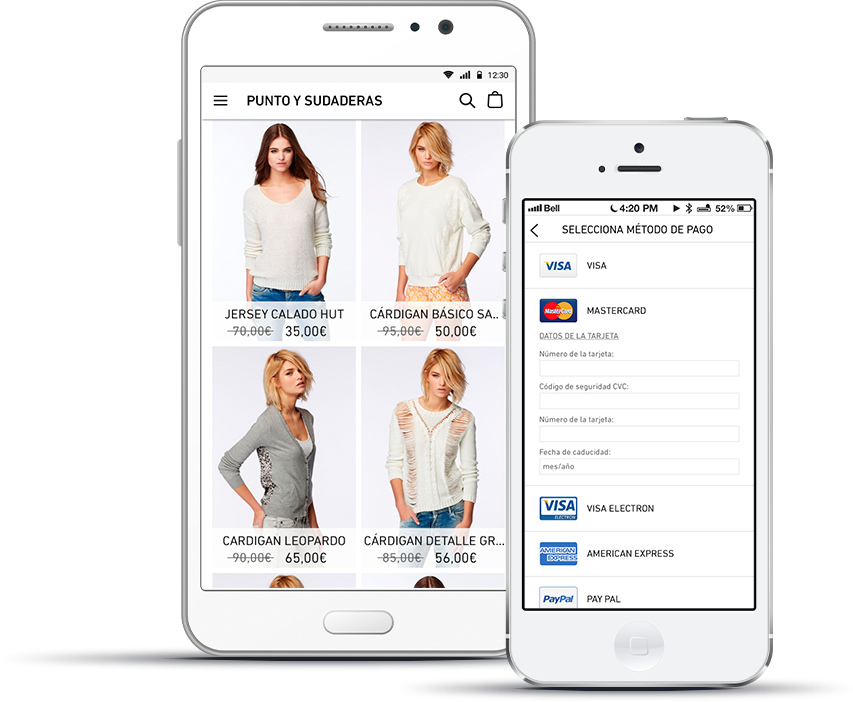
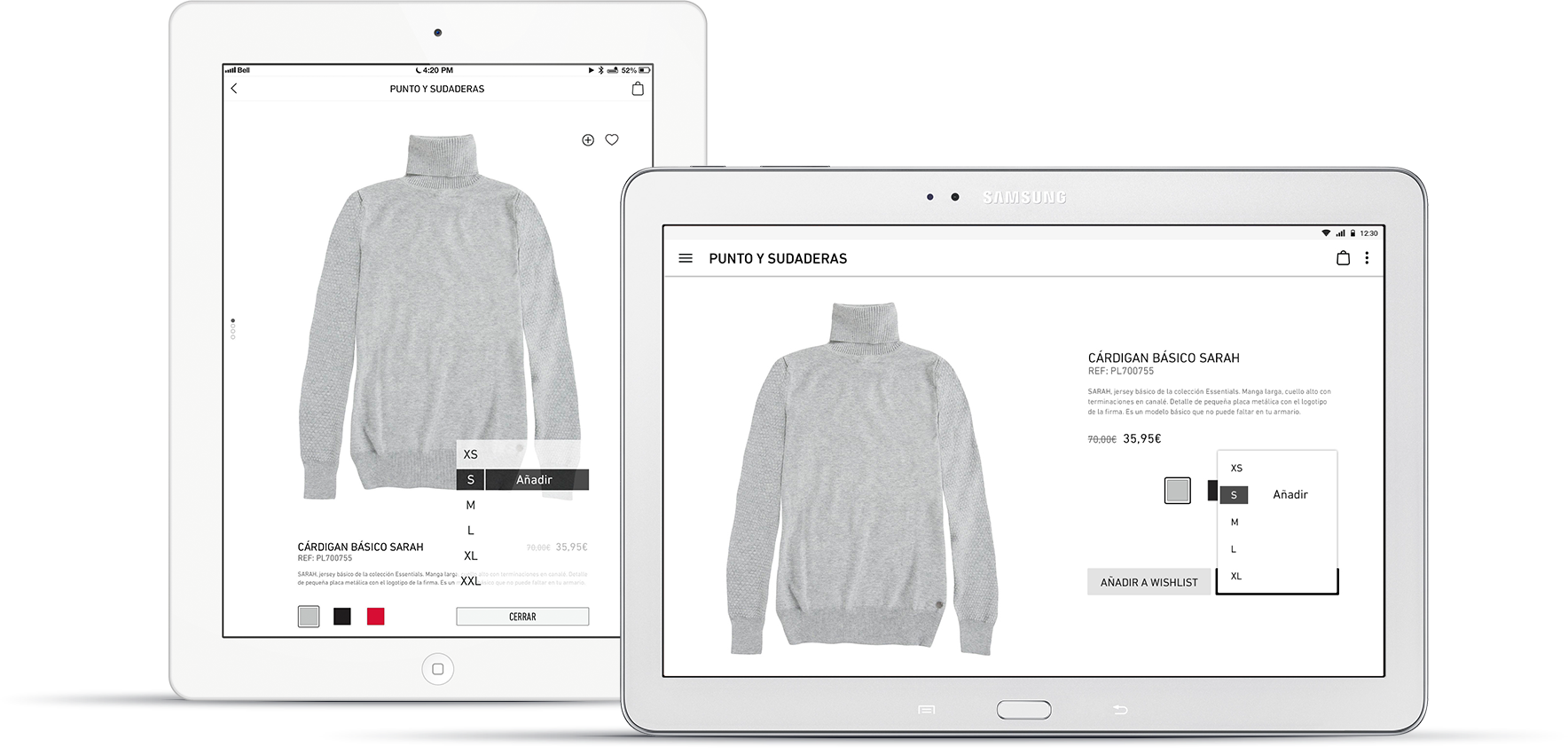
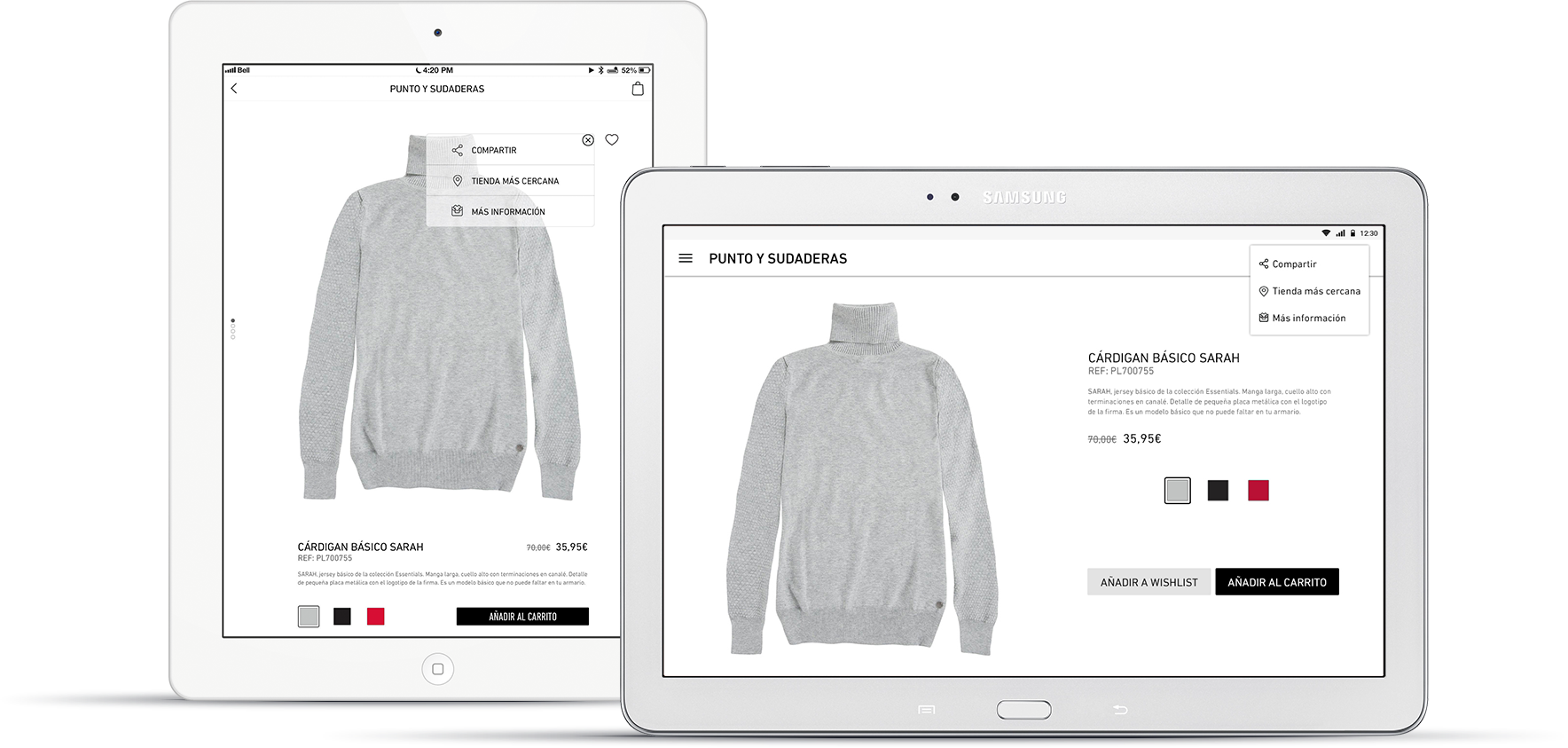
Imagen: Proceso final de compra en la app.


Hey there, this is the default text for a new paragraph. Feel free to edit this paragraph by clicking on the yellow edit icon. After you are done just click on the yellow checkmark button on the top right. Have Fun!
Diseñar
Heurístico inverso
No me cansaré de decirlo, un diseñador es un solucionador de problemas. En UX como seguimos la metodología human center design, nuestro objetivo es velar siempre por el bien de nuestros usuarios.
En este punto del proyecto suceden tres cambios significativos, la persona encargada del proyecto en PPJ se va del equipo y se incorpora otra en su lugar con nuevas ideas y otra visión, incorporan a nuevo diseñador sin experiencia en mobile y por si fuera poco en nuestro equipo nos quedamos sin product owner durante un mes y medio.
Cuando ocurren éste tipo de situaciones no queda más remedio que parar, sentar las nuevas bases con las que trabajar, alinear todas las áreas y ahora si, retomar el camino.
Con el fin de reconducir el proyecto, y no desandar el camino avanzado hasta el momento ya que habíamos llegado al 90% del proyecto, realizamos un informe donde valorábamos los cambios que proponía el nuevo diseñador del cliente desde el punto de vista objetivo de usabilidad, así como desde el punto de vista técnico.
Ésto nos ayudó a poner en común todos los problemas a los que nos enfrentamos hasta ese momento. Conseguir que entendieran el motivo de nuestras soluciones fue indispensable, ya que de ésta forma que tuvieron el nivel de conocimiento suficiente para poder proponer otras alternativas - mejores incluso que las nuestras - que encajaran con el proyecto.
Imagen: Extractos del informe de feedback sobre cambios.
HEURÍSTICO COMO HERRAMIENTA
Los heurísticos son análisis que nos permiten evaluar la usabilidad de un interface en base al cumplimiento de una serie de reglas de usabilidad estándar.
En este punto del proyecto nos apoyamos en las reglas heurísticas para argumentar la viabilidad de los cambios de diseño. Diseñar no consiste en aceptar o rechazar los cambios, sino conseguir que los cambios sean para bien, es decir que tengan sentido.
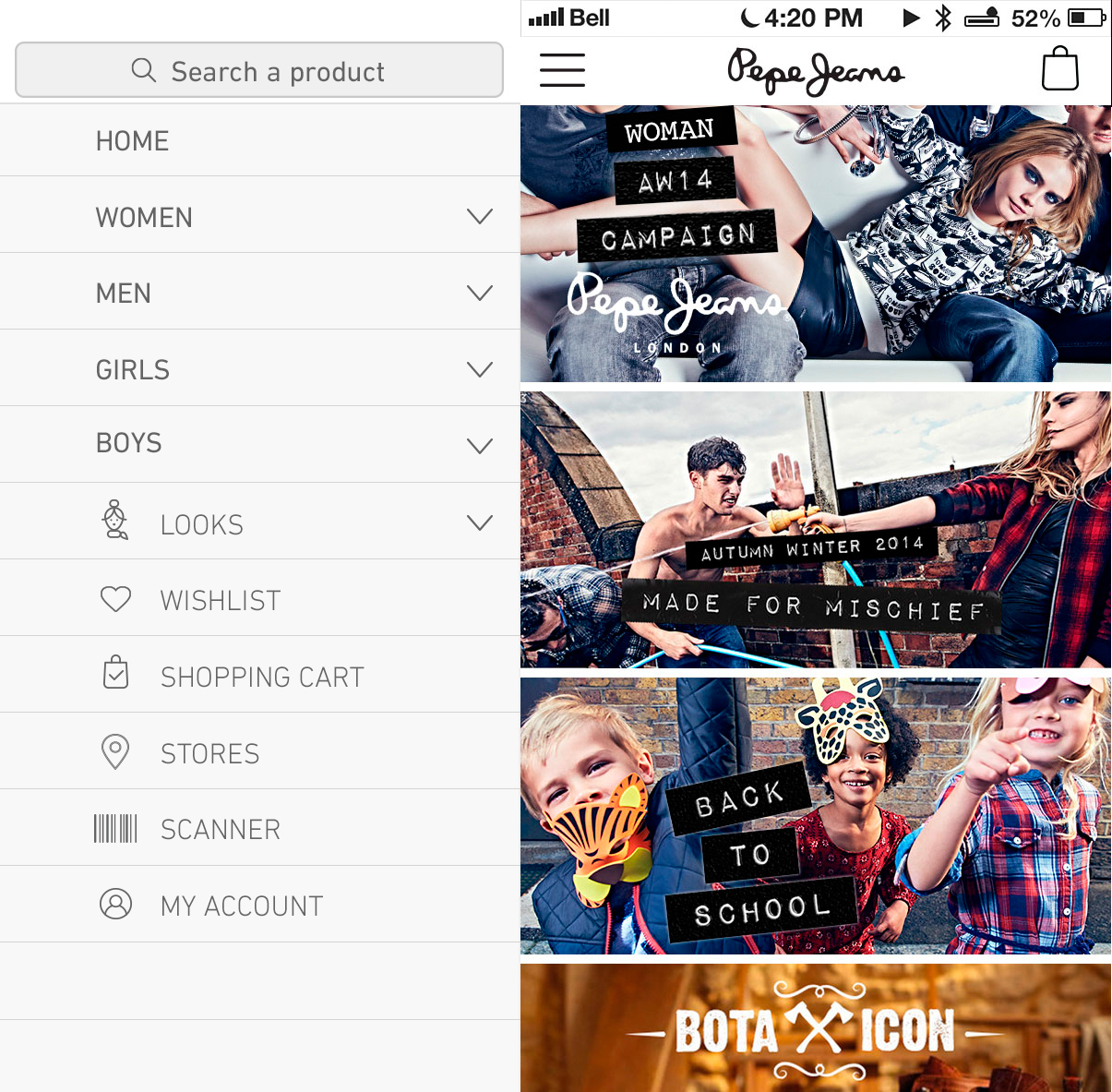
Diseño final
Diseñamos todo el producto partiendo de iPhone, ya que era el móvil de referencia del cliente. Una vez aprobados los diseños de cada sección para iPhone, procedimos a adaptar las interacciones, rejilla, tamaños de iconos y demás elementos para que se adaptaran a dispositivos tablet, siguiendo las guías de cada sistema operativo.
Trabajamos mano a mano con desarrolladores iOS y Android, por lo que fue sencillo encontrar soluciones que encajaran con cada plataforma. Nuestro objetivo desde un inicio era conseguir una experiencia de uso homogénea y consistente independientemente del sistema operativo y del dispositivo de acceso.
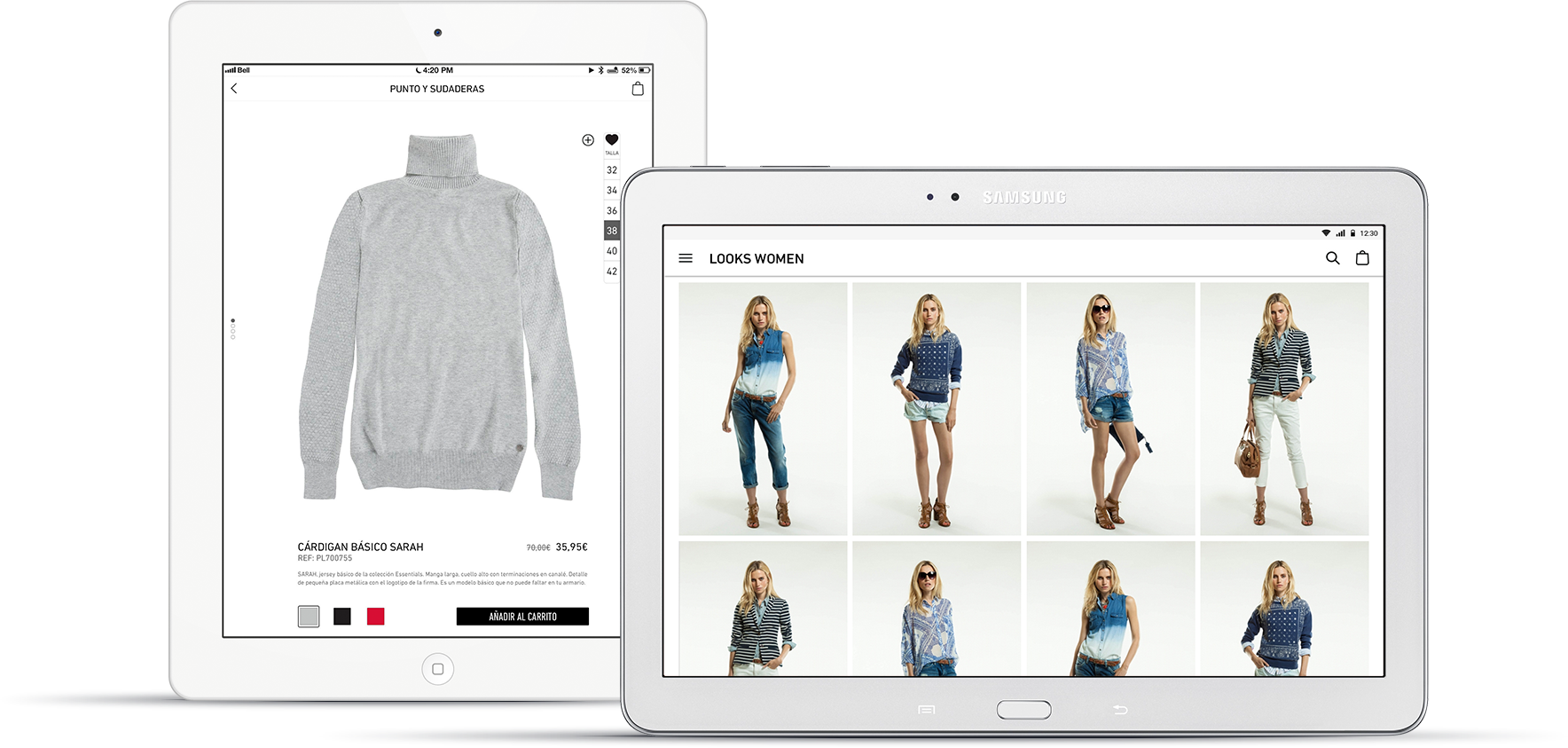
Imagen: Muestra de diseños en smartphone iOS y Android.
Imagen: Muestra de adaptaciones a tablet iOS y Android.
Conclusiones finales
Aprendizaje obtenido
Diseñar un producto de principio a fin en un equipo de UX de uno, con un cliente nuevo en este terreno, es una tarea árdua.
Los límites de la responsabilidad del diseñador se extienden más allá de plantear una solución a un problema (diseño interface multiplataforma en este caso), es vital tener empatía para entender las necesidades de todas las partes relacionadas en el proyecto, buenas habilidades comunicativas para exponer tus argumentos de forma clara y objetiva, para que tu mensaje sea entendido y sobretodo mantener una actitud humilde y abierta a los cambios. Nadie tiene la verdad absoluta. En la era digital lo que funciona hoy con un determinado público, igual no funciona mañana, mantener una actitud positiva nos ayuda a ser flexibles y aprender constantemente.
Siguientes pasos
En UX el diseño nunca acaba, la siguiente fase sería analizar los comportamientos de uso mediante analítica. Había rumores que Apple estaba desarrollando una herramienta propia - Apple App Analytics, lanzada en 2015 - mientras la sacaban decidimos utilizar Flurry.
Habíamos conseguido una experiencia de uso consistente en móvil, el siguiente paso era trasladar las buenas prácticas a la versión de escritorio diseñada por otra agencia.
Retomar algunas cosas que se quedaron en el tintero por falta de tiempo. Por ejemplo la taxonomía de los productos. Tomamos como buena la taxonomía existente en la web, aunque el estudio de las usuarias nos dio algunas pistas de que podía mejorarse tanto la clasificación de los productos como la semántica.