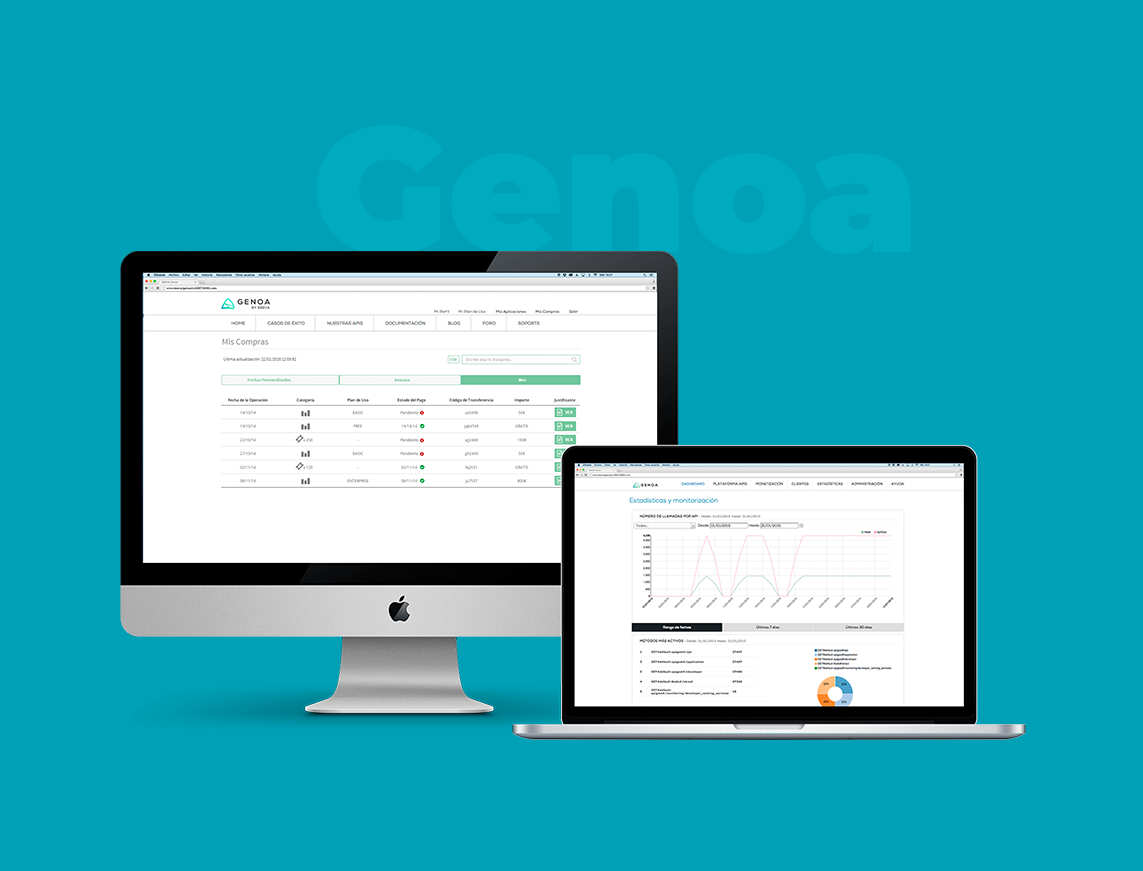
DISEÑO DE HERRAMIENTA PARA GESTIÓN DE APIS
BBVA necesitaba una plataforma donde poder mostrar, gestionar y monetizar todo su catálogo de APIs, por lo que encargan el desarollo a BEEVA, su consultora tecnológica.
Tras dos años de recorrido se decide hacer un cambio de marca que impacta en todo el producto. Así es como "Genoa" se convierte en "Apiversity".
CLIENTE
BBVA
CONSULTORA
BEEVA
ROL
Diseñadora de producto digital
DISPOSITIVOS
Desktop
AÑO
2016 / 2017
DURACIÓN
16 meses
METODOLOGÍAS
UTILIZADAS
· Conceptualización
· Investigación
· Estrategia UX
· Branding
· User personas
· Jobs to be done
· Entrevistas
· Test de usuarios
· Analítica cualit.
· Arquitectura inf.
· Wireframes
· Prototipado
· Guías de estilo
· Diseño interacción
· Diseño visual
El reto
Tras un año trabajando con el foco en mejorar la usabilidad y coherencia del producto, cambian las reglas del juego. Cambia el product owner, cambia la visión del producto, cambia la marca y cambia el posicionamiento que se le quiere dar al producto.
Y tengo la gran oportunidad de participar en todo el cambio y evolución de "Genoa" a "Apiversity".
Partir de un diseño hecho a medida para cubrir las necesidades de un cliente puntual y transformarlo hasta convertirlo en un producto sólido, capaz de cubrir las necesidades de otros clientes de forma que logre hacerse un hueco dentro del mercado, cuando éste ya está maduro, es sin duda un reto complicado pero emocionante.

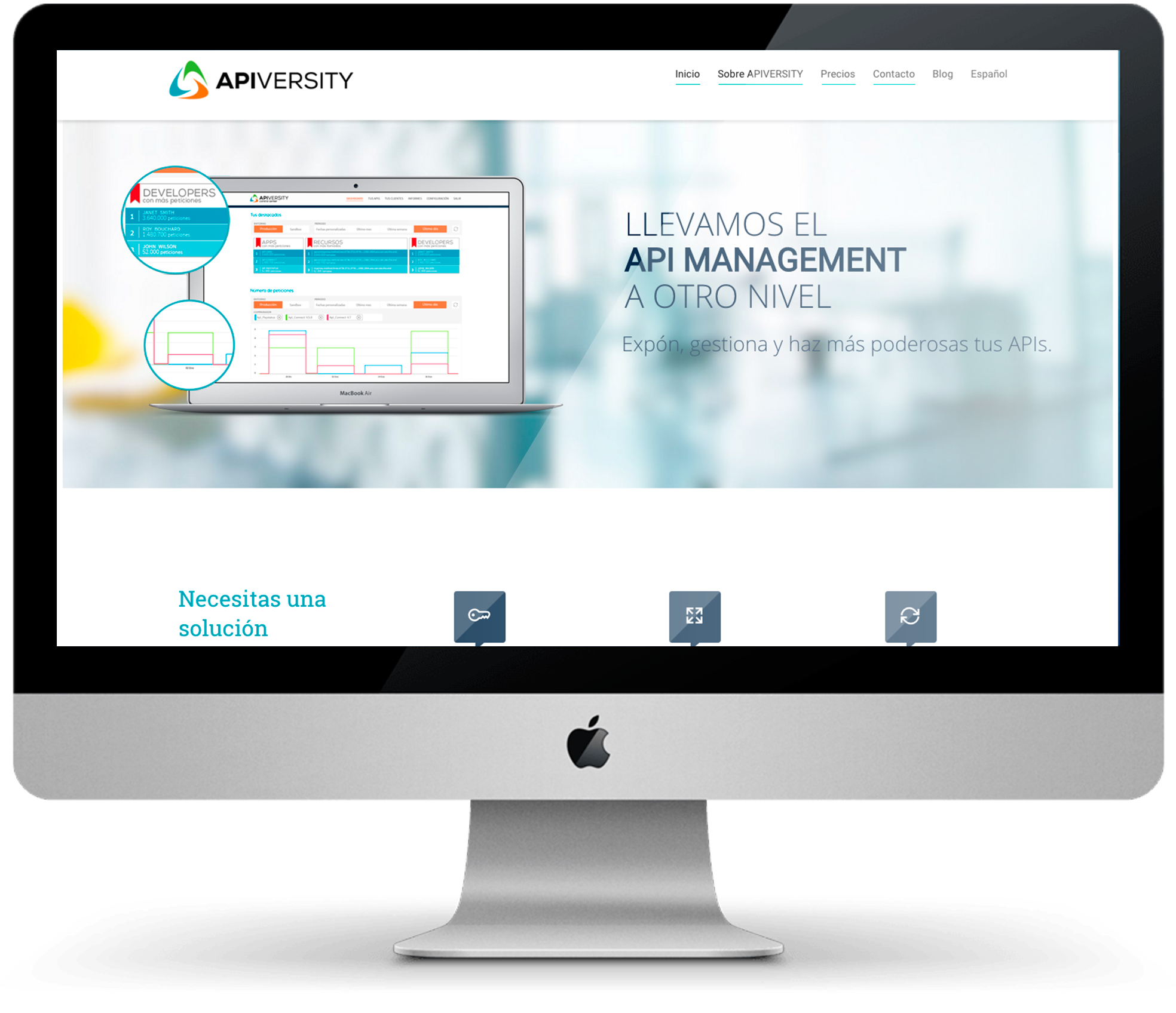
Imagen: Primer diseño de landing para el lanzamiento de la marca, Enero 2016.
Para conseguir lanzar la nueva web en enero, Marketing diseñó una landing en una semana.
Posteriormente me encargaron todo el desarrollo visual de la nueva marca.
Construyendo Apiversity
Lo ideal en Branding es definir primero los valores de la marca y en base a ello, construir todo el branding. En este caso no pude llevar este orden, los departamentos que estaban por encima de diseño habían elegido un naming y un logotipo en base a unas características que desconocía y me pedían construir ahora toda la marca. Tanto para diseñar la imagen corporativa como para planificar los siguientes pasos y prioridades en UX necesitaba en primer lugar conocer esas características.
Una marca necesita de pautas de comportamiento para ser reconocida y valorada. Si no, lo que hay es un logo y nada más.
JOAN COSTA - Maesto y referente en branding.
Descubrimiento y estrategia
Entrevistas a stakeholders
Lo primero que hice fue sentarme con el product owner y con el jefe de equipo técnico para entender cómo veían el producto en ese momento, hacia dónde pensaban que podía ir y cómo situaban Apiversity en el mercado. Planifiqué dos entrevistas de una hora cada una.

Objetivos
Entender la visión global del producto y hacia dónde querían ir, para poder alinear la estrategia de UX con la de negocio.

Stakeholders
Las dos personas que más conocimiento tenían del producto y del mercado eran el product owner y el líder técnico.

Planificación
El tiempo estimado para cada entrevista era de 60 minutos.
Empleamos media tarde para realizar las entrevistas y media mañana para transcribir las respuestas.

Dinámica
Las entrevistas estaban divididas en dos bloques. En la primera parte recabamos información sobre el posicionamiento del producto, en la segunda parte me enfoqué en extraer información para hacer el perfilado de usuarios de ambas plataformas.
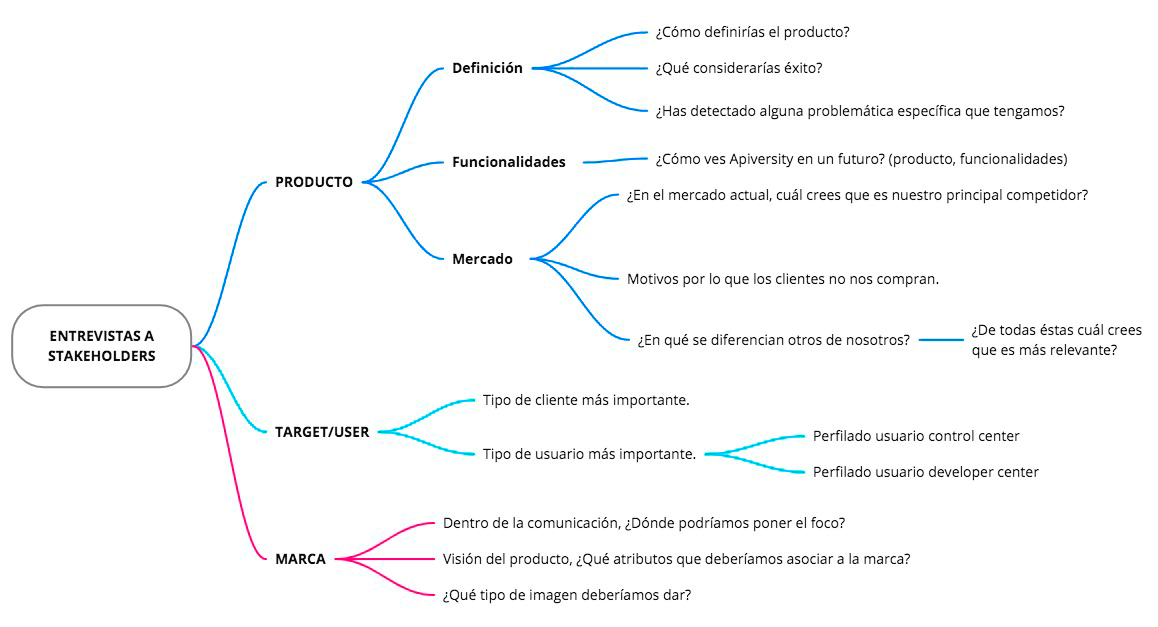
Preguntas de las entrevistas
Definí en primer lugar los grandes bloques de información sobre los que necesitába ahondar. Para luego ir desarrollando todas las preguntas de cada punto.

Imagen: Mind map con las preguntas realizadas en las entrevistas.
Respuestas destacadas
Tipo de cliente más importante
"Gran empresa para conseguir rentabilidad, aunque para dar a conocernos la pequeña empresa o startup nos viene bien."
- JEFE DE EQUIPO TÉCNICO
¿Qué tipo de imagen deberíamos dar?
"Aunque sea para un entorno corporate deberíamos tener una imagen fresca y moderna. No hay que llamar de usted a la gente."
- JEFE DE EQUIPO TÉCNICO
¿Cómo definirías el producto?
"Tenemos un producto que no está perfecto porque nunca va a ser perfecto, pero es un producto que está funcionando en el timing correcto. Podemos crecer bastante rápido con la evolución del mercado."
- PRODUCT OWNER
En la comunicación ¿Dónde podríamos poner el foco?
"Innovación. Al ser los más recientes en salir al mercado, hemos tenido la oportunidad de aprender de los que ya estaban.
Sencillez. Los demás son más complejos porque tienen más funcionalidades o porque el api management es una parte más dentro del producto.
Coste. Si comparas los precios, nosotros no somos ni los más baratos ni los más caros, nosotros somos cost-effective.
Robusto. Hemos nacido en un entorno bastante estricto a nivel de seguridad, por lo que esto es parte de nuestro core.
Monetización. No todos los demás permiten hacer negocio con sus api managers. Nosotros aunamos negocio y gestión, permitimos ver estadísticas para tomar decisiones estratégicas."
- PRODUCT OWNER
En la comunicación ¿Dónde podríamos poner el foco?
"En ser sencillos de usar. Es que el resto todos hacen de todo, todos te dan una seguridad excelente o un rendimiento excelente, pero luego los procesos son super complejos. La sencillez es la clave, si somos sencillos de usar nos podremos diferenciar del resto."
- JEFE DE EQUIPO TÉCNICO
Tipo de cliente más importante
"Nuestro foco son grandes cuentas, pero atraer a startups nos ayudará a demostrar que somos una empresa innovadora. Nos permitirá darnos a conocer en otras empresas similares ya que sus ecosistemas son muy fértiles."
- PRODUCT OWNER
Estrategia de UX
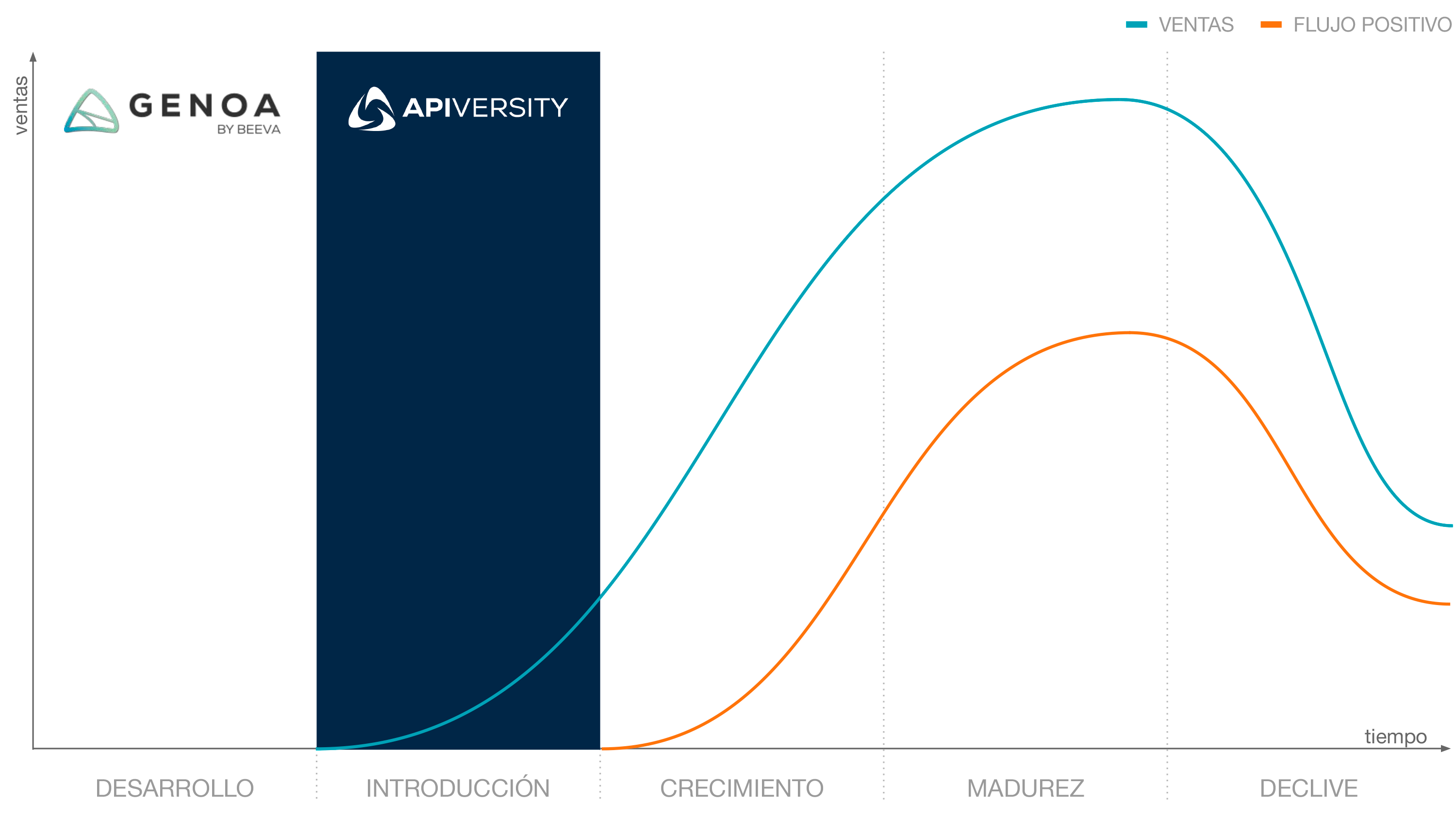
CONTEXTO DEL MERCADO
Para poder elaborar una estrategia de UX y branding, es fundamental saber en qué punto está el producto. En nuestro caso al estar en una fase muy incipiente de introducción del producto en el mercado nuestra estrategia se dirigía hacia:
· Darnos a conocer en el mercado invirtiendo en marketing.
· Mejorar el desempeño del producto, mejorando la experiencia de usuario.
· Fortalecer nuestra imagen de marca para aumentar nuestra competitividad.
· Aumentar las ventas y la cuota de mercado.
· Asentarnos en el mercado Europeo, ya que el americano estaba más maduro.
Imagen: Matriz de Ansoff y ciclo de vida de Apiveristy en ese momento.
ESTRATEGIA UX Y ROADMAP DE TRABAJO
Partiendo de la información de las entravistas y teniendo en cuenta el contexto del mercado en el cual estaba Apiversity en ese momento, elaboré un esquema de estrategia de UX. Donde siguiendo la visión y objetivos que querían los stakeholders definía una serie de hitos de UX para alinear la estrategia de producto de Negocio y UX, con el fin de caminar todos en la misma dirección.
Esta es la versión final del esquema, posteriormente trasladé todas las tareas de UX a Roadmap y trabajé con el Jefe de equipo técnico para integrarlas dentro de los sprints de trabajo.
Diseño
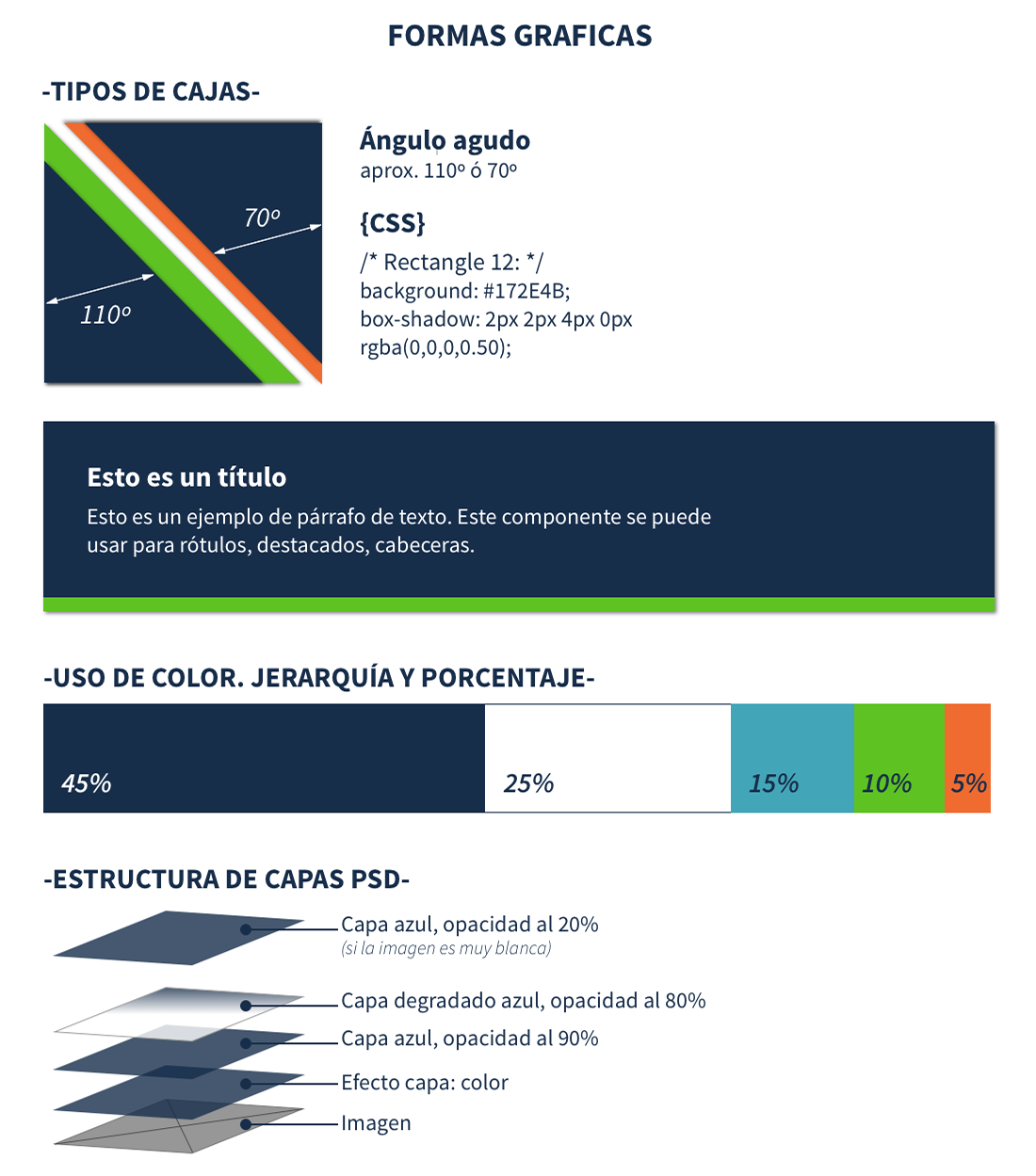
Branding Apiversity
MATRIX DE MARCA
Gracias a las entrevistas pude entender la visión de Negocio y sentar las bases con las que ir construyendo la marca. Fui desarrollando los pilares de la marca y validándolos con Negocio para asegurarme de ir por el camino correcto.
Finalmente reuní todas estas bases en lo que denominé Matrix de Marca, que sirvió para poner en común los pilares de marca con todos los stakeholders y asegurarnos de que había unidad y coherencia en todas las aplicaciones de la marca.
El Matrix de marca es un ente vivo, fue creciendo a medida que la marca fue expandiéndose por más canales y medios.
Vídeo: Diseñé diferentes entradillas y cierres (largas y cortas, en positivo y negativo) para estandarizar todo el material audiovisual.
REGLAS PIEZAS DE MÚSICA Y AUDIO
Definí una serie de atributos que debían presentar las piezas de audio corporativas, para garantizar la coherencia entre todo el material y unificar el estilo de la marca en todos los canales.
ATRIBUTOS PIEZAS DE AUDIO
· Dinámica.
· Optimista.
· Moderna.
· Directa.
· Tech sound.
· Enérgica.
· Intensidad media.
· No acústica.
Definición
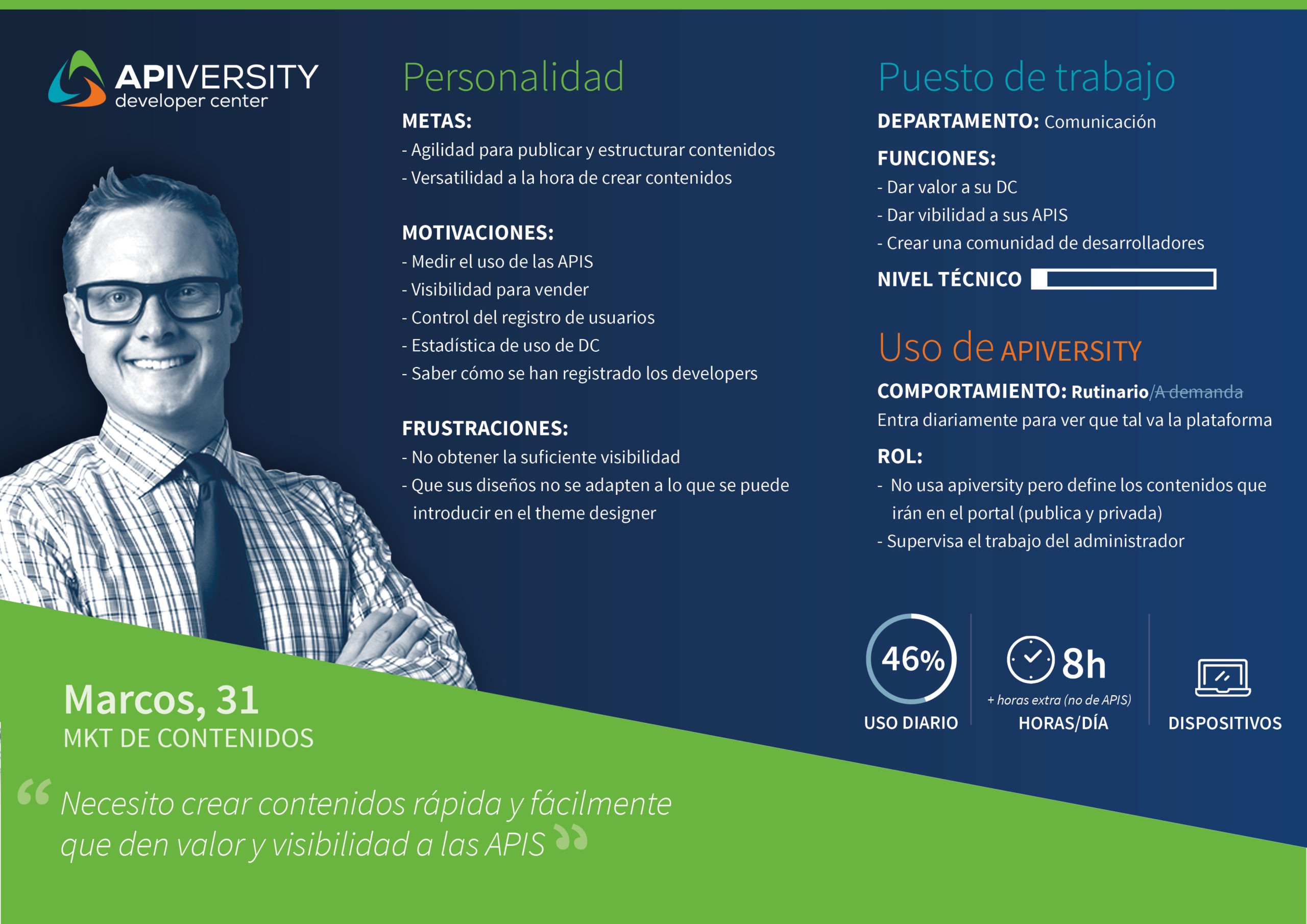
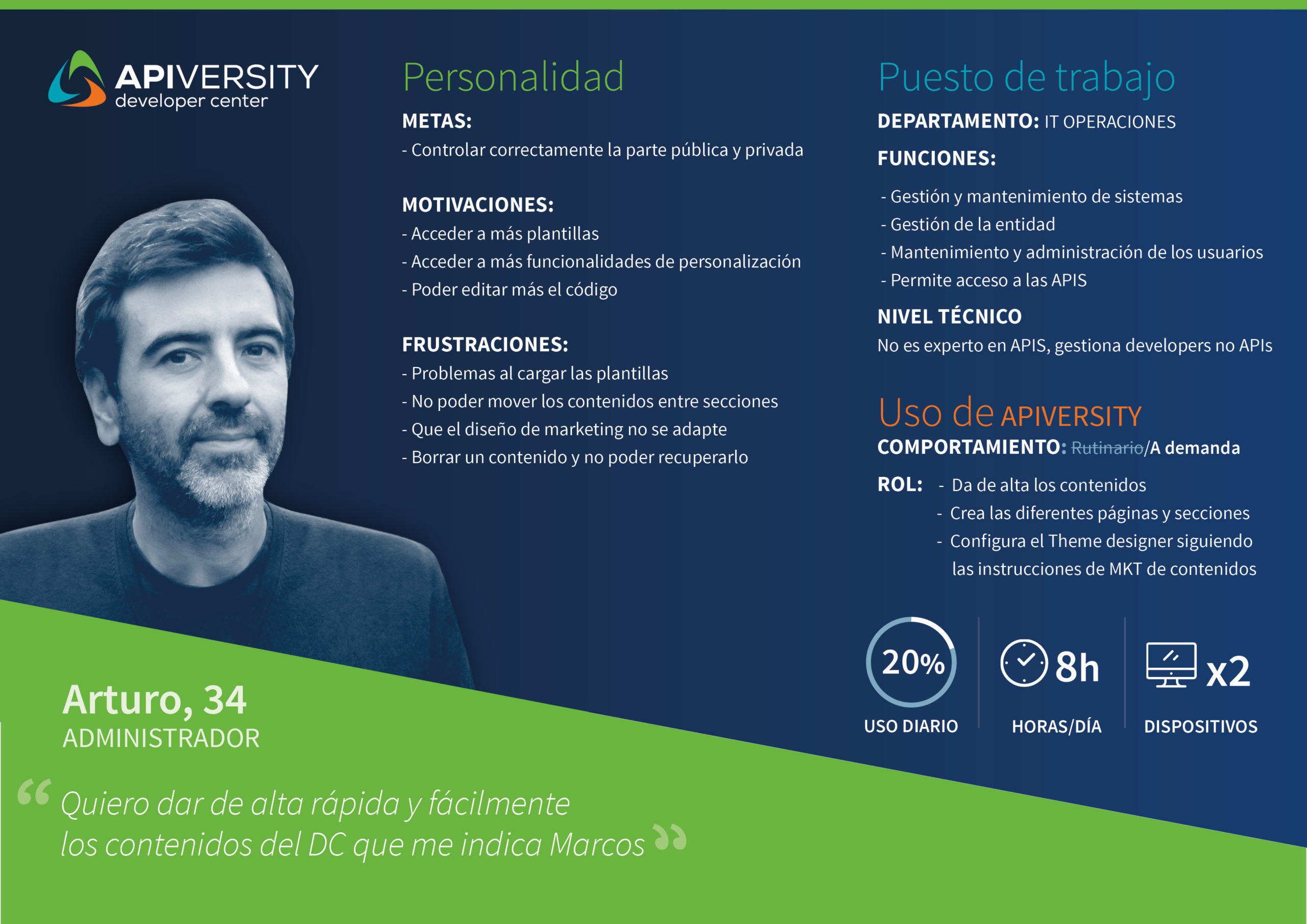
User personas
Aproveché las entrevistas para realizar también un perfilado exhaustivo del tipo de usuario de Apiversity con los stakeholders. Definimos tres tipos diferentes de usuario para cada plataforma.
Ésto nos permitió, contextualizar las funcionalidades nuevas pensando en cada tipo de usuario y darle una prioridad acorde a la importancia de cada tipo de usuario en el producto.
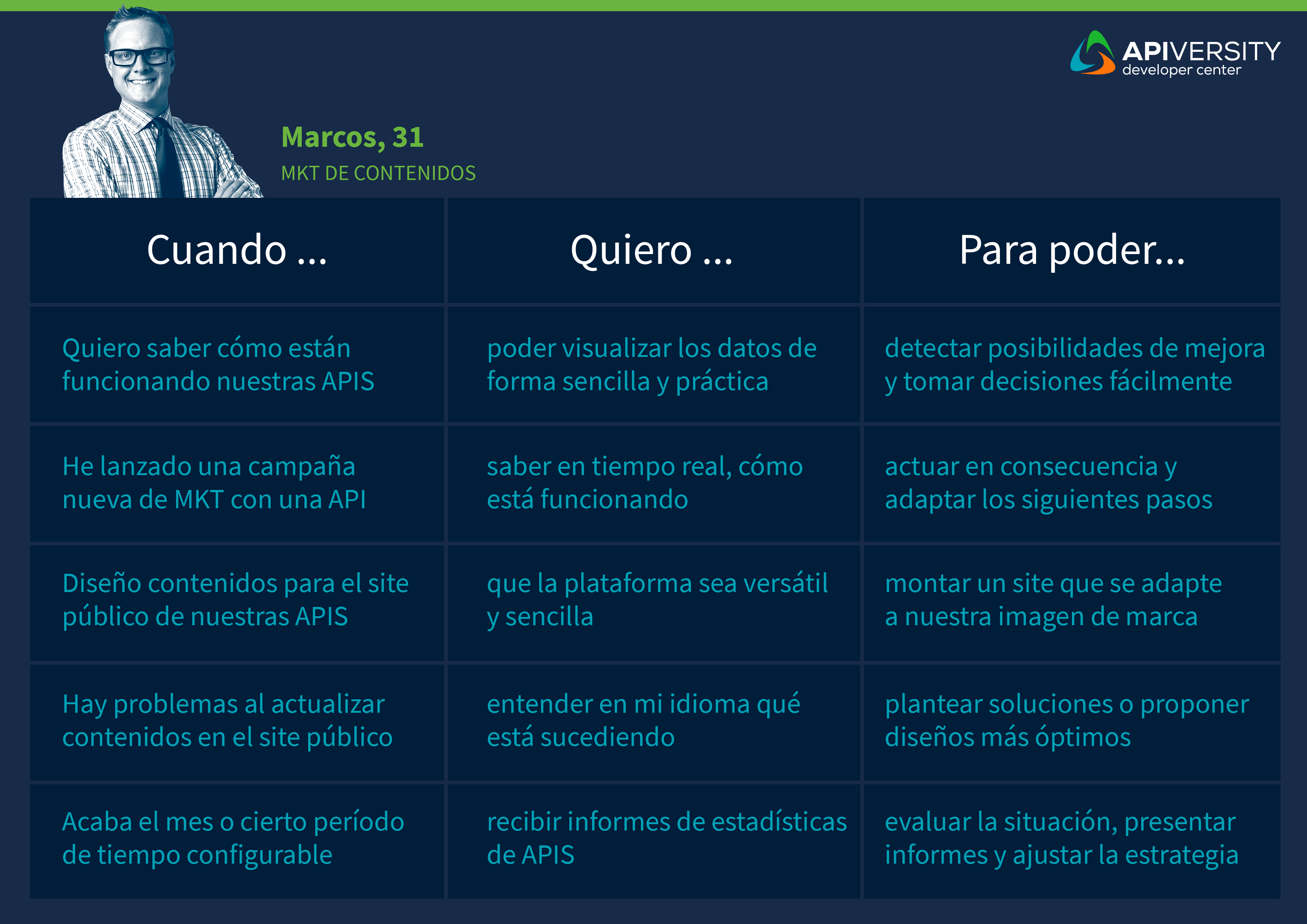
Jobs to be done
Una vez definidos los arquetipos de personas bajé de nivel definiendo los "Jobs to be done", de forma que pudiera aterrizar de forma más concreta las necesidades de los usuarios para posteriormente traducirlas a funcionalidades.
Desgranar las necesidades en funcionalidades me ayudó a diseñar procesos y componentes pensando el tipo de usuario concreto iba a utilizarlos. A veces diseñamos pensamos en un solo tipo de usuario o como mucho distinguimos entre el nivel de expertise que puede tener. Pero puede ocurrir que una sección tenga tres tipos de usuario diferentes y cada uno tenga un flujo distinto.
Diseño
Diseño visual y UI
Con el cambio de imagen tuvimos que cambiar el estilo visual de todo el producto en todos los canales y cada una de sus plataformas.
Como ya habíamos hecho una unificación de colores y componentes en el interfaz de Genoa, el cambio dentro del propio producto no fue muy drástico, con algunos ajustes en la hoja de estilo tuvimos suficiente.
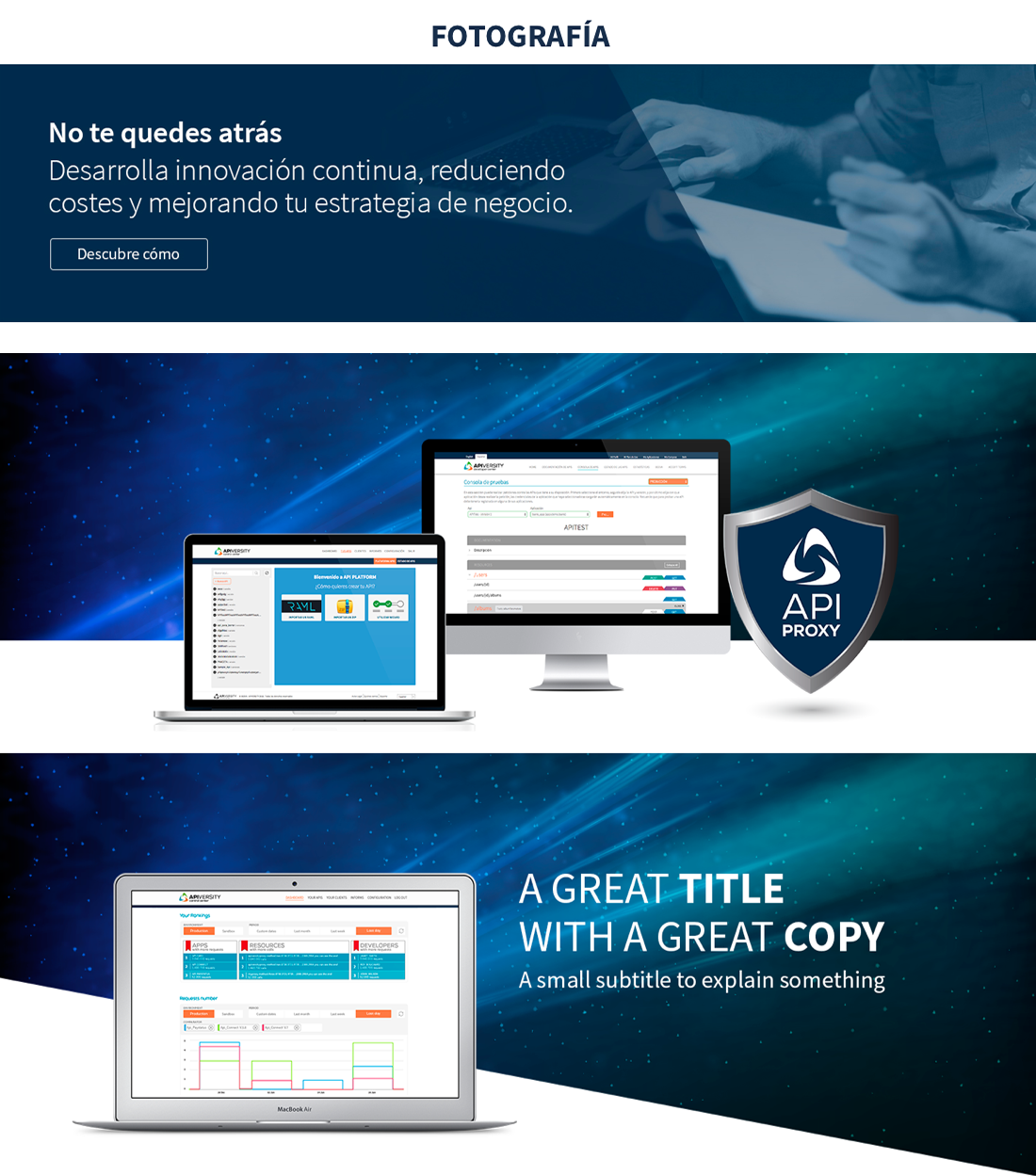
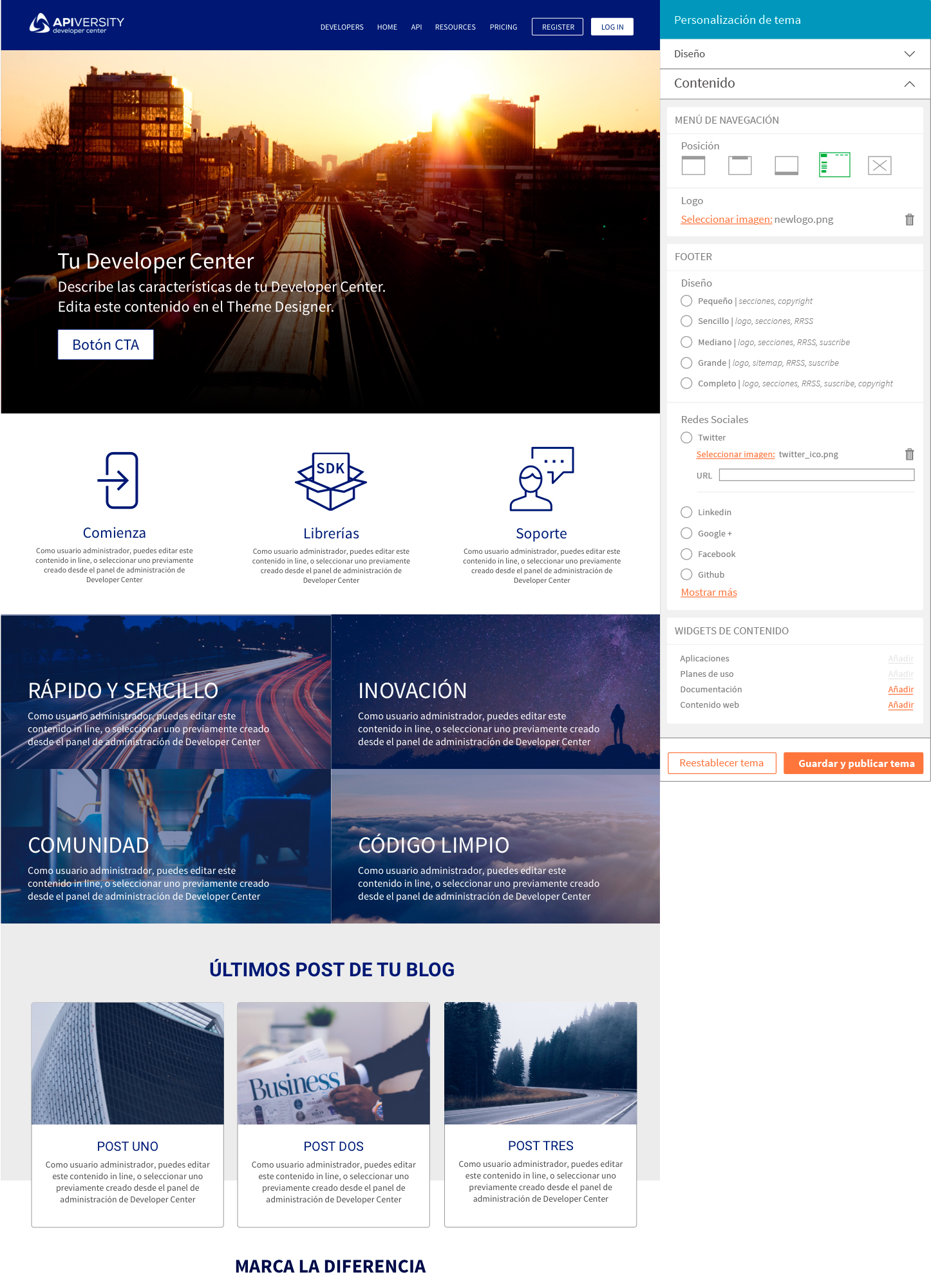
El impacto más grande del cambio de marca se produjo en los sites públicos, tanto la web de producto de Apiversity como el portal de desarrollo.
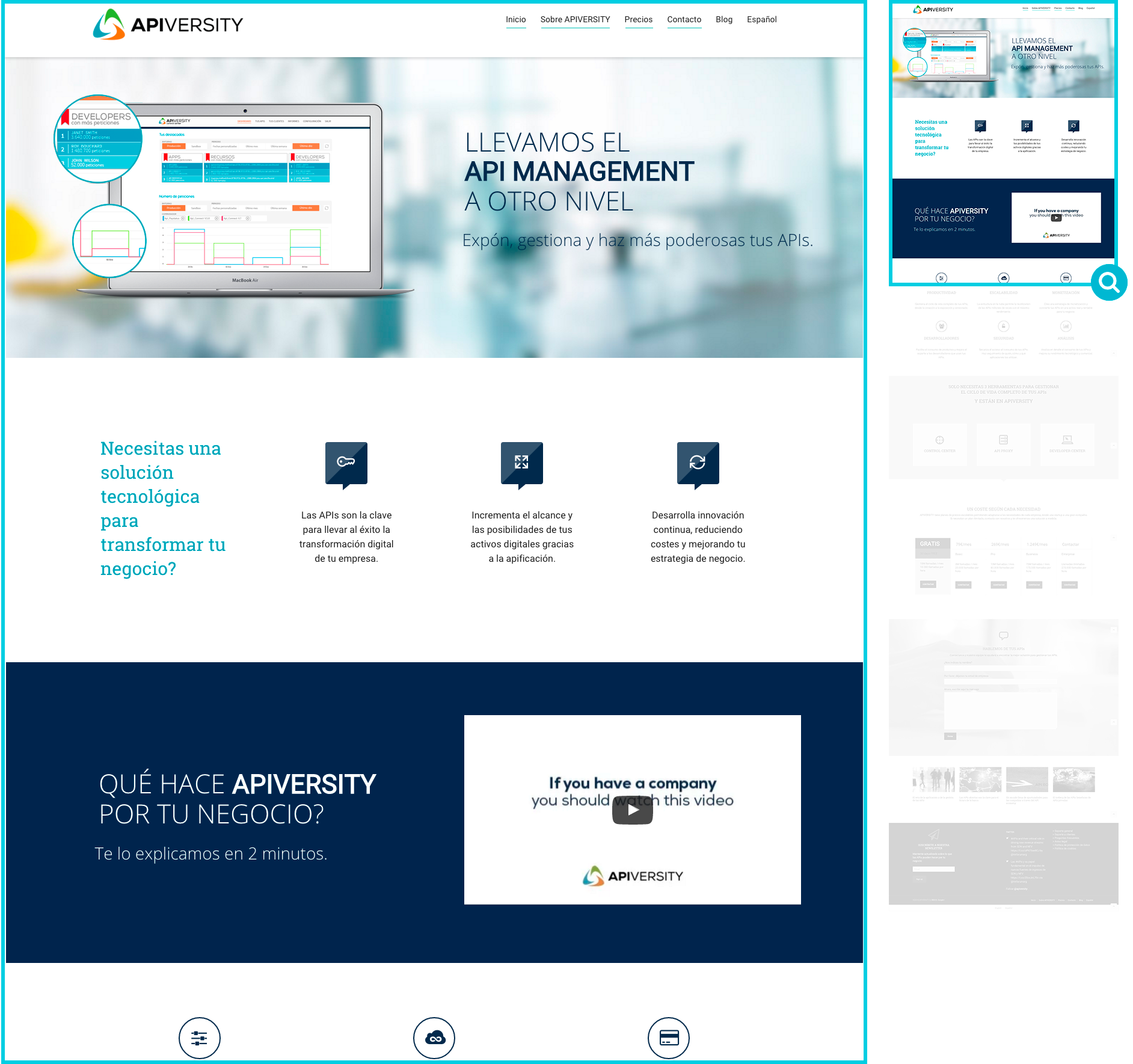
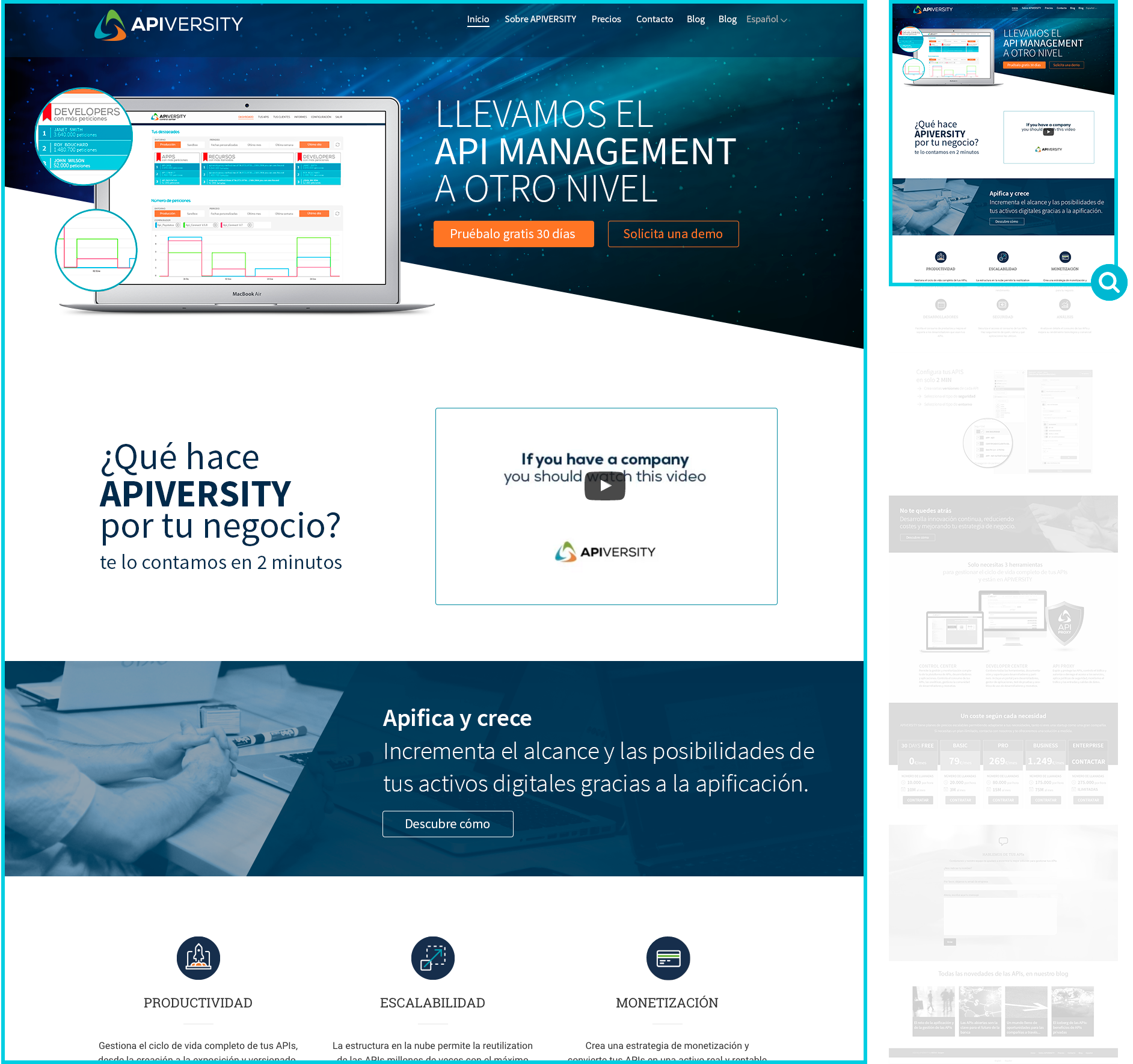
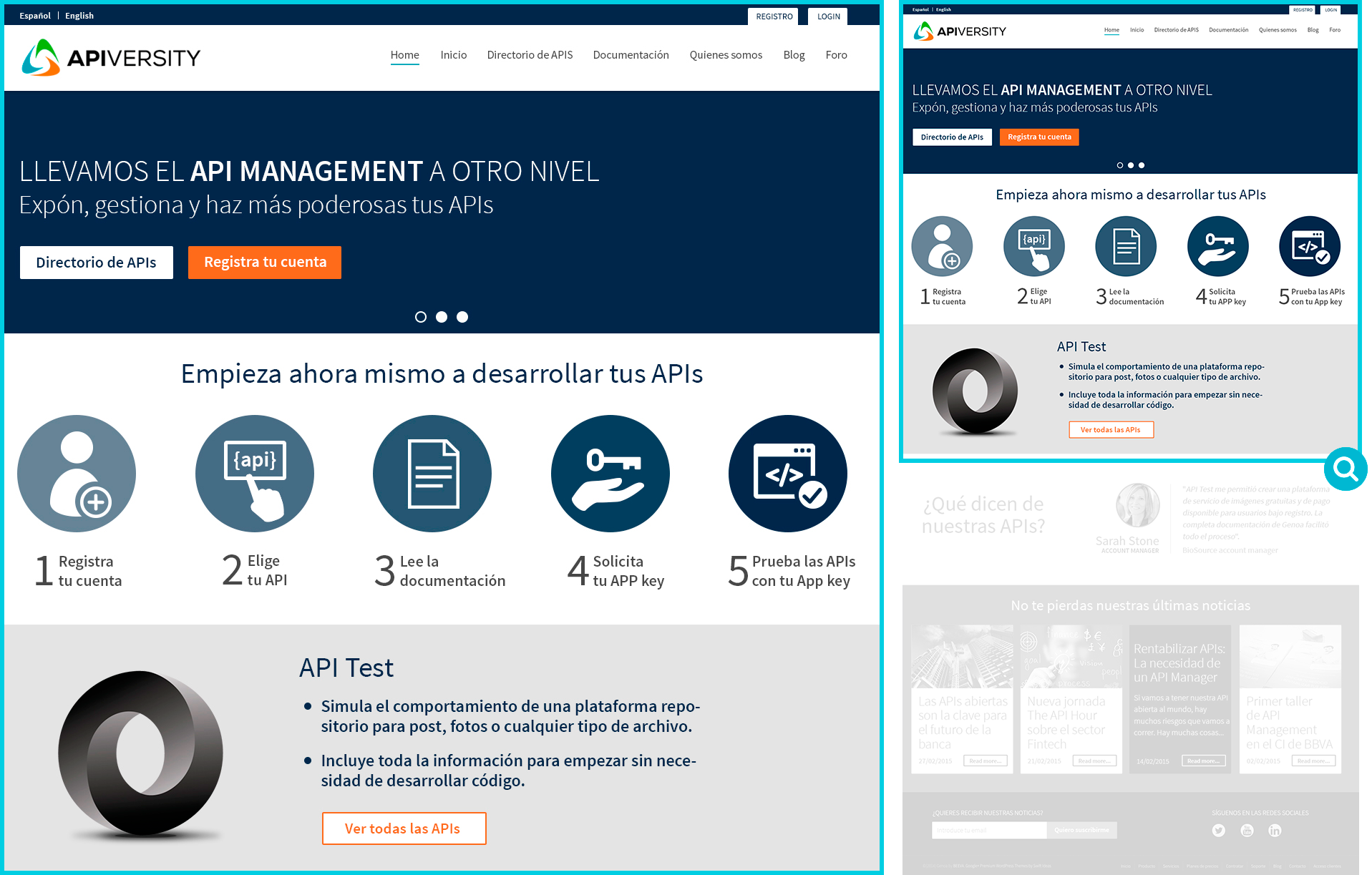
Imagen: Comparación entre el primer site público de Apiversity y el rediseño con la nueva imagen corporativa.
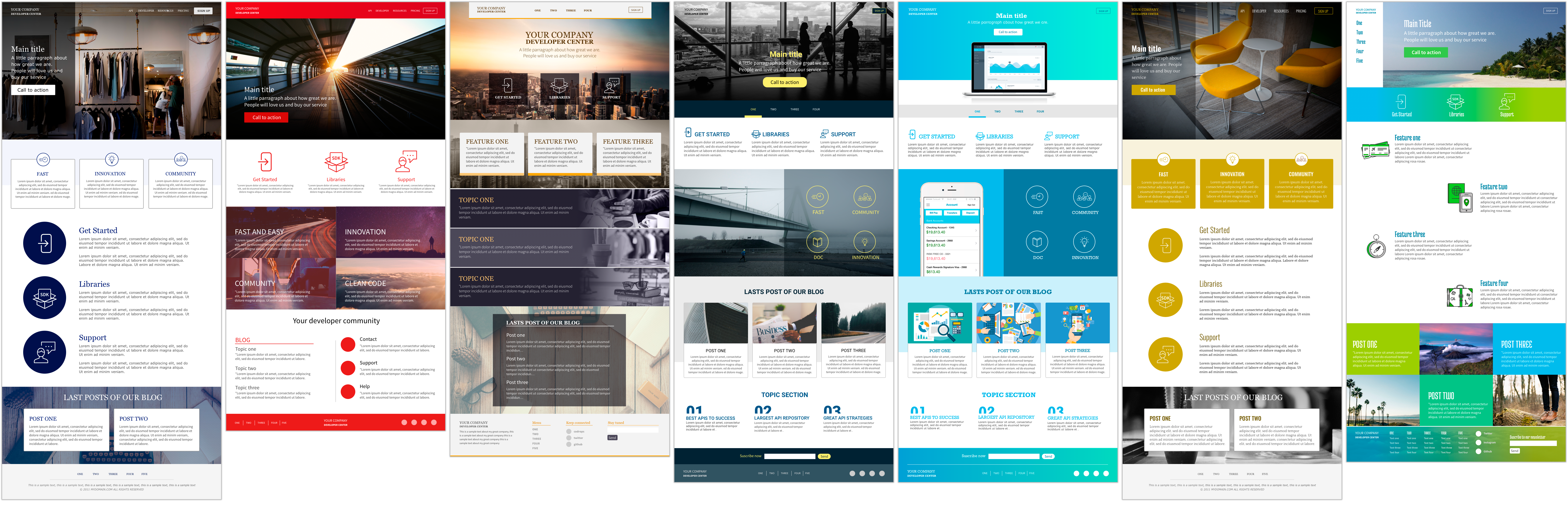
En la primera versión del site de desarrollo, marketing había reutilizado el antiguo site de Genoa cambiando los colores por los de Apiversity.
En nuestro rediseño del site no solo cambiamos el aspecto visual del interfaz, sino que también aprovechamos para cambiar los contenidos, dar más presencia al producto incluyendo imágenes reales del interfaz y actualizar el discurso de venta, ahora todos los copys de comunicación seguían la misma estructura de tono de voz.
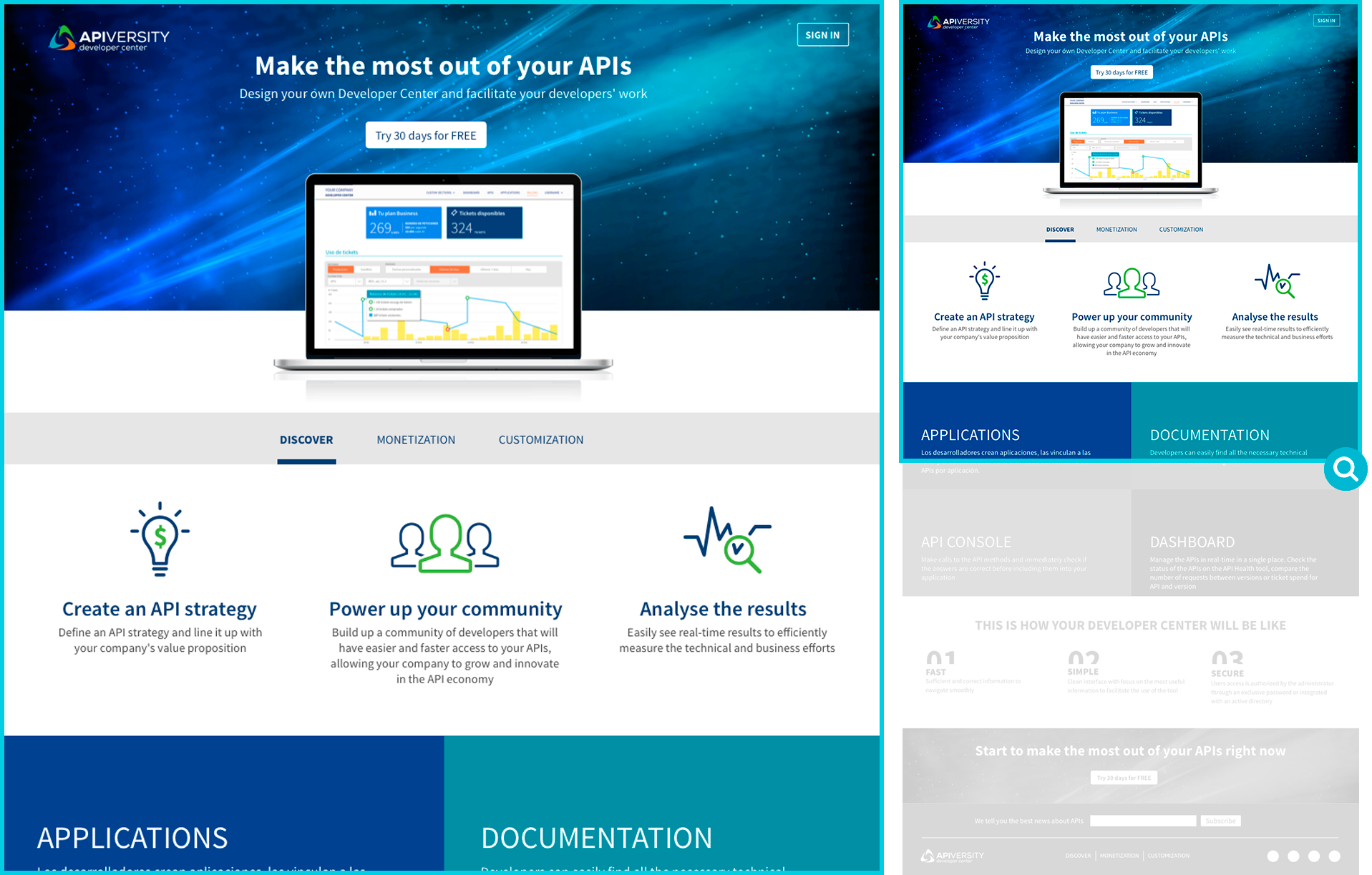
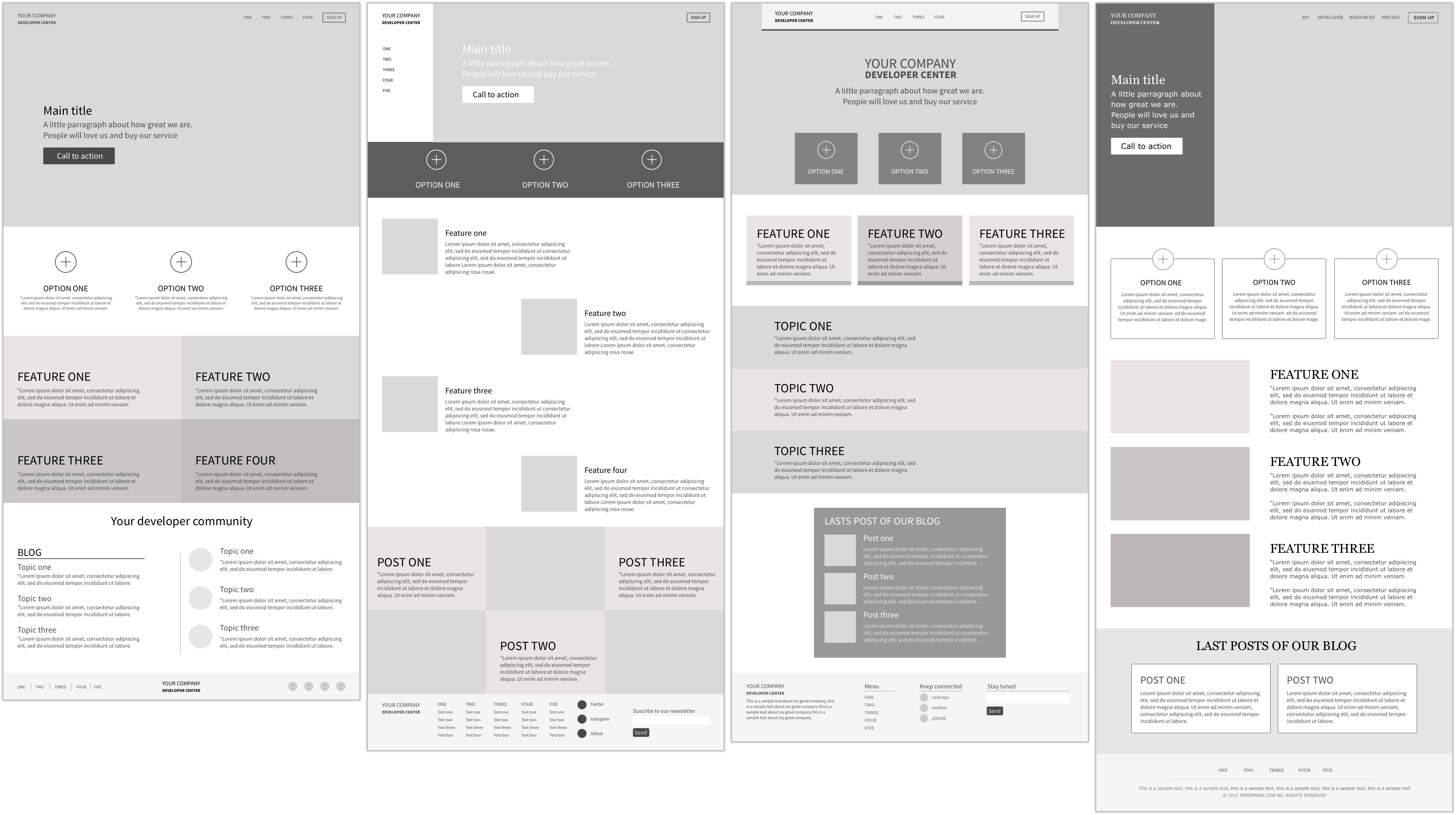
Imagen: Comparativa entre la primera versión del site de Developer Center de Marketing y el rediseño con la nueva imagen corporativa.
Test Usuarios
Test post launch
En los últimos meses habíamos recibido feedback puntual de algunos clientes, mediante conversaciones y preguntas al canal de soporte, pero aún no habíamos tenido oportunidad de validar formalmente con los usuarios la gran cantidad de cambios que implicaban todas las mejoras introducidas:
· Desarrollar nuevas secciones y funcionalidades.
· Modificar la arquitectura de información.
· Cambiar componentes.
· Cambiar flujos de navegación.
· Unificar todo el look & feel de ambas plataformas.
· Cambiar muchos literales para unificar el tono de voz.

Métricas de UX
Los test se dividieron en dos partes:
· Realización de tareas concretas. Para evaluar los atributos de rendimiento.
· Realización de un cuestionario post-tareas para evaluar la percepción.

5 Usuarios
Testeamos con una muestra heterogénea de cinco usuarios. Recogiendo feedback de los tres perfiles de usuario de Control Center.

5 Tareas
Testeamos las cinco tareas que considerábamos más conflictivas o que podían presentar más complicaciones.

Objetivos
· Detectar problemas de usabilidad.
· Detectar errores de diseño.
· Evaluar el rendimiento.
· Evaluar la eficacia y la eficiencia.
· Usabilidad real y percibida.
· Grado de satisfacción.
Resultados
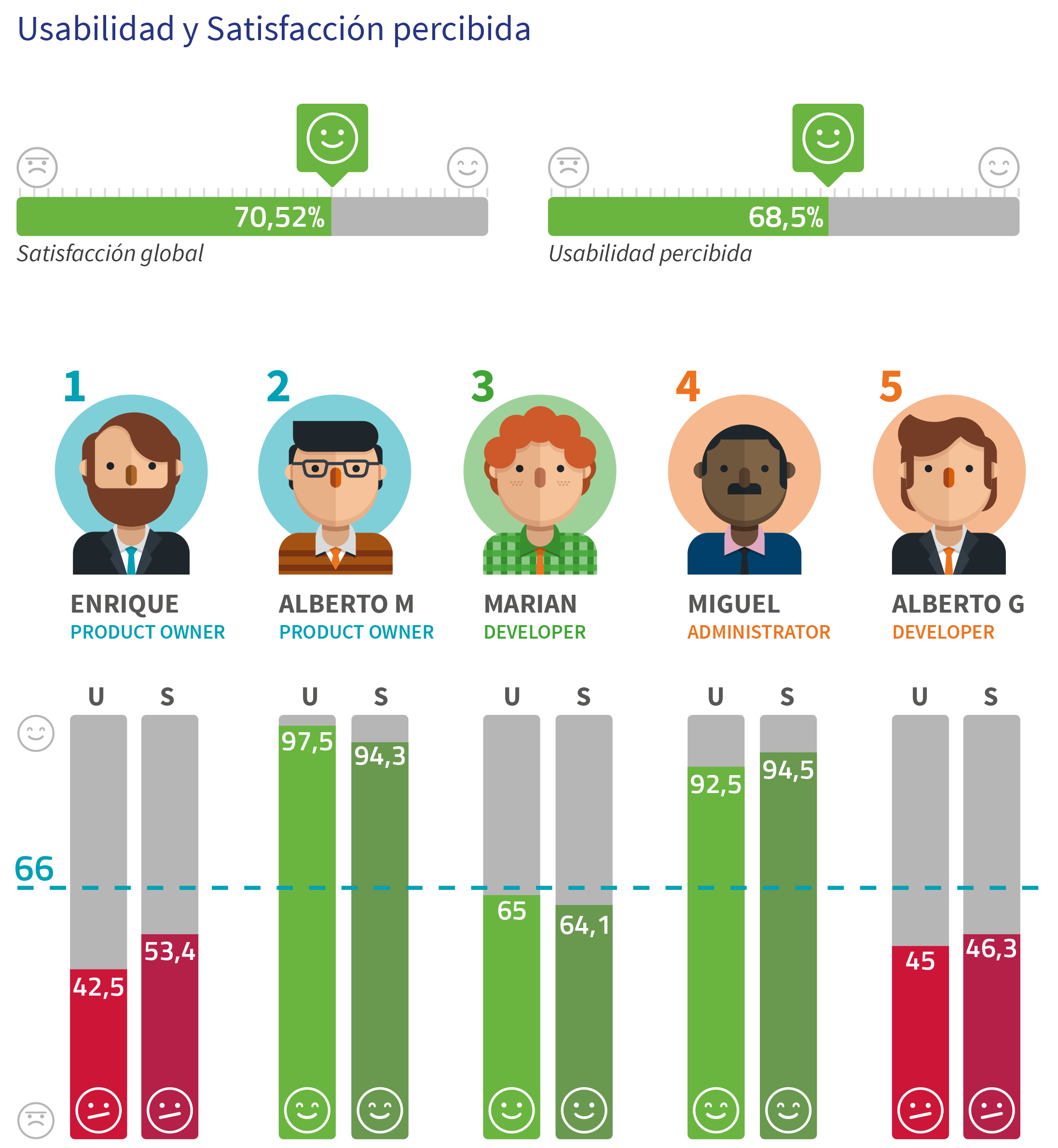
USABILIDAD Y SATISFACCIÓN PERCIBIDA
Aunque los valores globales de satisfacción y usabilidad percibida son óptimos (los expertos consideran aceptables los valores superiores a 66) si analizamos a nivel individual observamos que hay bastante heterogeneidad en percepciones, por lo que es necesario hacer un análisis individual más exhaustivo.
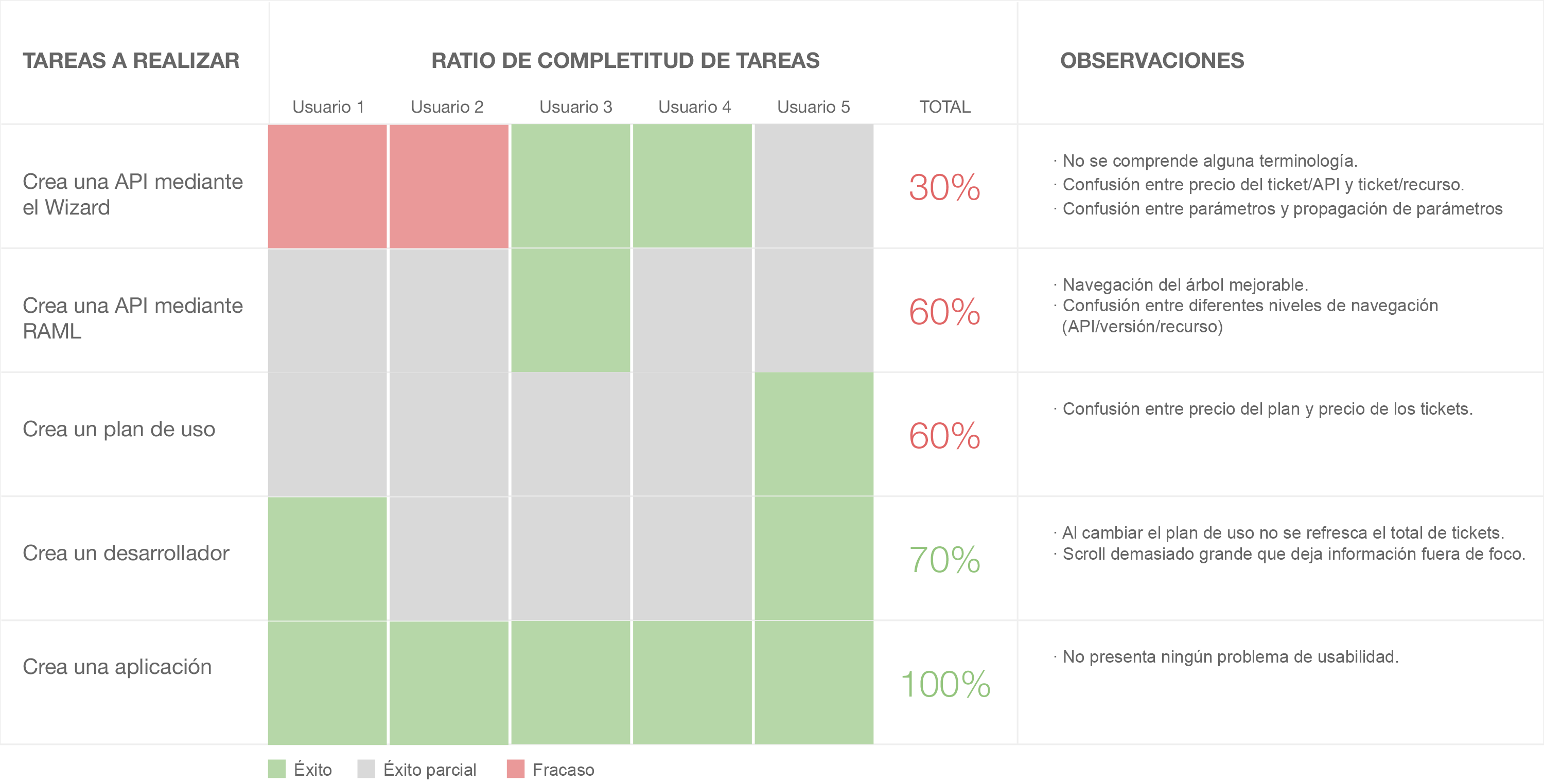
COMPLETITUD DE TAREAS
No hay errores críticos que impidan completar las tareas. Sin embargo la tasa de completitud de tareas es muy baja, por lo que existen muchos puntos de mejora de la herramienta.
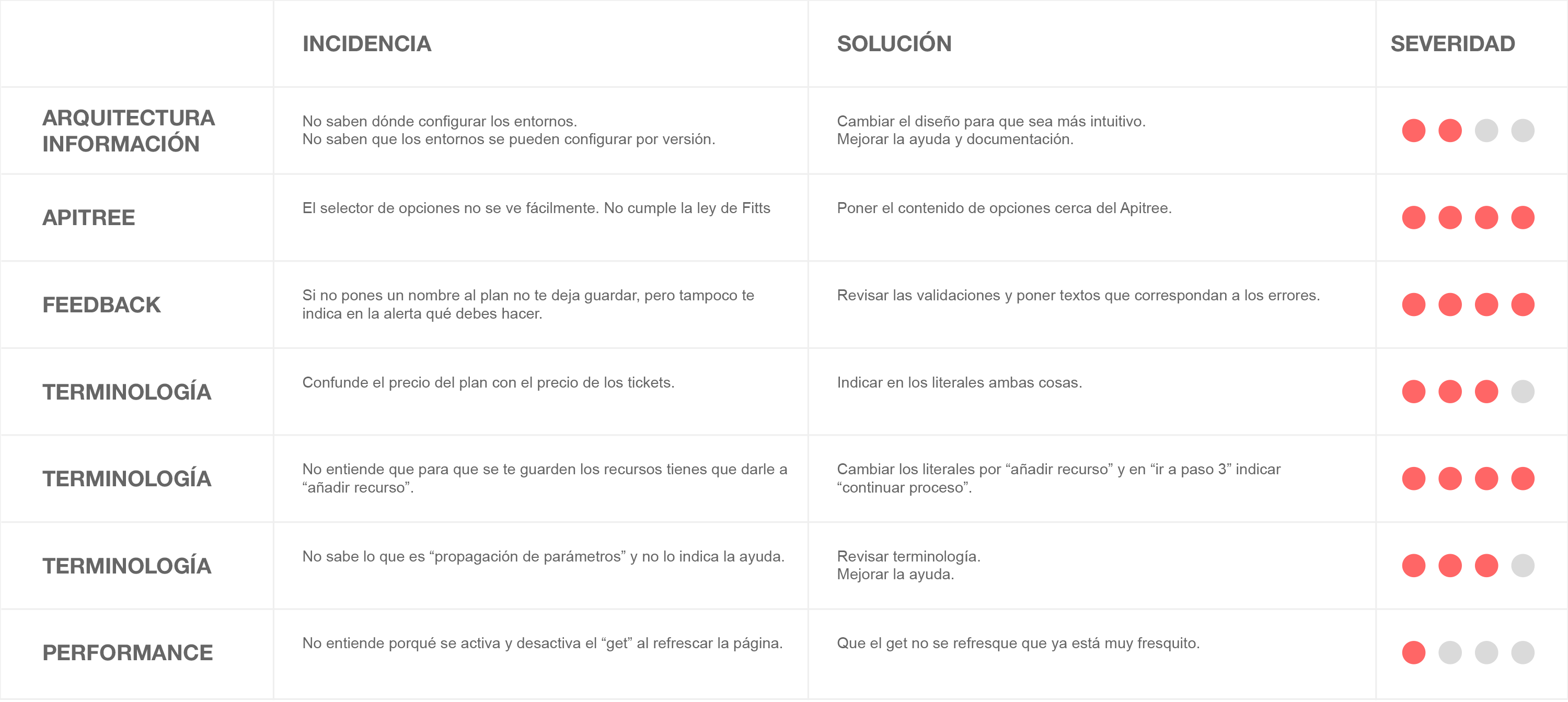
LISTADO DE INCIDENCIAS
Aproveché los test para anotar todas las incidencias técnicas o puntos de fricción de la herramienta.
Al final del informe adjunté un listado con 55 incidencias catalogadas por nivel de severidad e incluyendo una posible solución al problema. Esta solución era orientativa, posteriormente me senté con el equipo de desarrollo para analizar punto por punto de este listado, detectar los fallos que pudieran estar ocurriendo y proponer una solución viable entre todos.

Imagen: Extracto del informe del Test de Usuarios.
Conclusiones finales
Tras los test podemos responder a las preguntas de partida, entendiendo en qué estamos fallando y dónde debemos enfocarnos. Los datos obtenidos nos servirán para saber qué áreas debemos mejorar. Los valores de usabilidad y satistacción sentarán la base sobre la que trabajar, para tener una medida de referencia con la que comprarar en sucesivos test.
1. ¿Funciona la navegación y estructura de contenidos?
Observamos ciertos problemas en la navegación principal (Navbar) en cuanto a dos factores. Por un lado la terminología no es suficientemente clara. Por otro lado la ordenación de contenidos podría ser mejorable, ya que algunos usuarios no encontraban la información donde la esperaban.
Medidas a tomar.
- Revisar AI.
- Estudiar si existe otra terminología más adecuada.
- Añadir un estado de hover diferente que el de active.
2. ¿Cuál es el grado de eficacia?
La tasa de éxito de completitud de tareas es del 68%, por lo que tenemos ciertos problemas de usabilidad que impiden realizar correctamente las tareas. Aunque no existen errores críticos, el ratio de errores por tarea por usuario es muy elevado (2,8) lo que indica que existen errores relavantes por resolver.
Medidas a tomar.
- Resolver los problemas de usabilidad detectados.
- Resolver los errores e incidencias detectadas.
3. ¿Cuál es el grado de usabilidad percibida?
El porcentaje de usabilidad percibida total supera los mínimos aceptables. No observamos ningún patrón según el perfil de usuario, no obstante podemos ver que los usuarios con mejor percepción de satisfacción también tienen mejor percepción de usabilidad.
Medidas a tomar.
Mejorar los puntos susceptibles de mejora indicados por los usuarios.
4. ¿Cuál es el grado de eficiencia?
Las tareas con más errores se exceden en el tiempo en un porcentaje mayor. Cuanto mayor es la completitud de la tarea menos se exceden en el tiempo.
Medidas a tomar.
Posiblemente al resolver los errores de las tareas, disminuirá su tiempo de completitud.
5. ¿Cuál es el grado de satisfacción?
El porcentaje de satisfacción total supera los mínimos aceptables. No observamos ningún patrón según perfil de usuario. No obstante vemos que hay mucha disparidad de opiniones, tenemos dos usuarios por debajo de lo aceptable, dos muy por encima y otro en medio.
Medidas a tomar.
Mejorar los puntos susceptibles de mejora indicados por los usuarios.
6. Detectar posibilidades de mejora
Se han detectado 55 puntos de fricción.
Medidas a tomar.
Se han propuesto soluciones a dichos puntos para debatir con el equipo de desarrollo.
Mejoras de UI
Toda la información recogida en los test de usuario me sirvió como base de trabajo en diseño los siguientes meses. Realizamos un montón de ajustes y modificaciones que tuvimos que validar y cotejar de nuevo con los usuarios. A continuación muestro algunas de ellas.
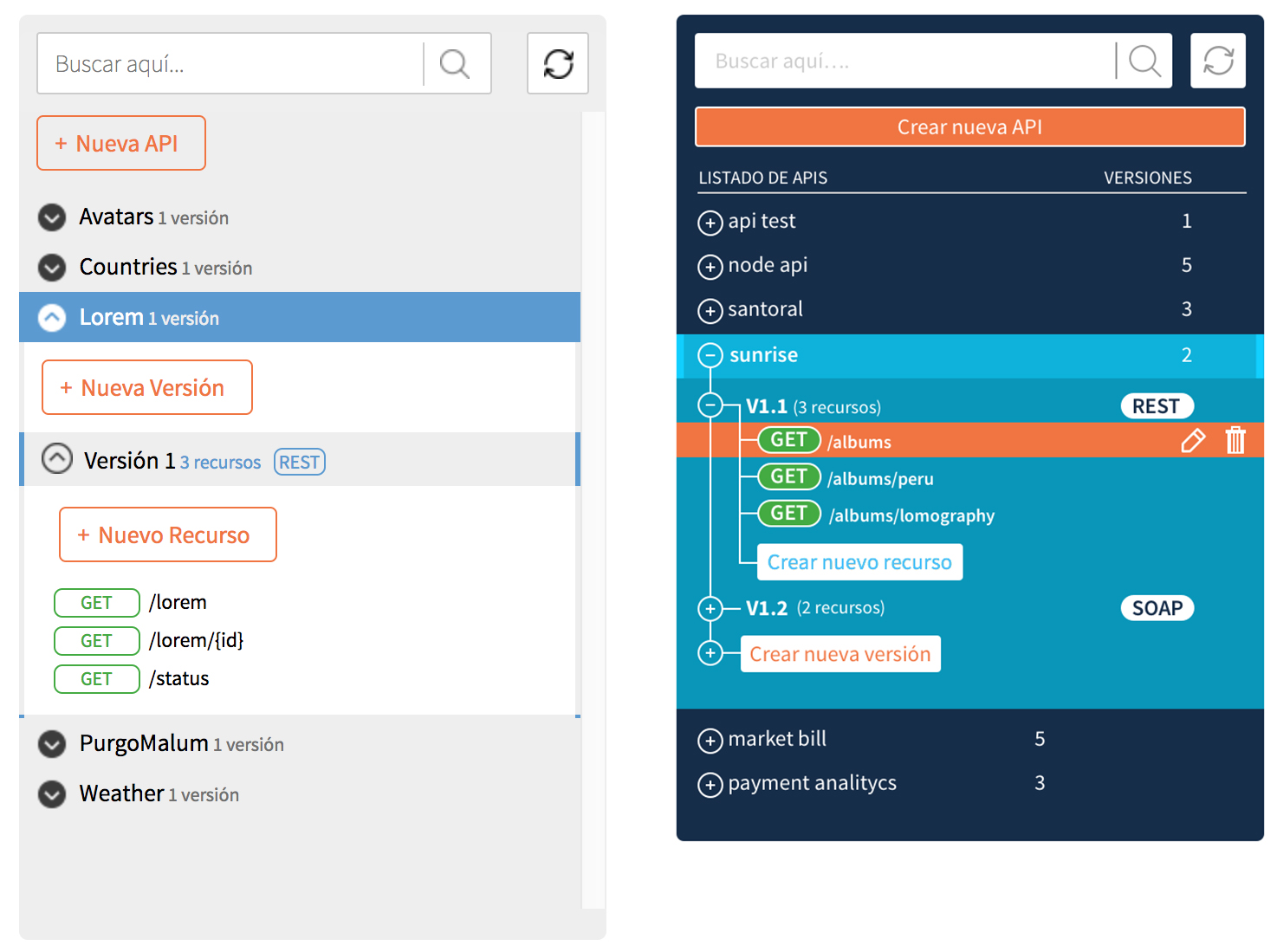
Rediseño del apitree
Que el funcionamiento del Apitree era mejorable, no nos pilló por sorpresa, era uno de los puntos con más debate dentro del equipo. Los test nos sirvieron para ver qué funcionaba bien y qué no, y entender que lo que necesitaban ver los usuarios en primer lugar eran las anidaciones de versiones y recursos de cada API.
Trabajamos en dark mode replicando el diseño que teníamos en la consola de APIS, donde utilizamos un diseño oscuro pensando en los interfaces de desarrollo que habitualmente son oscuros.

Imagen: Rediseño del Apitree partiendo de los comentarios recogidos en el test de usuarios.
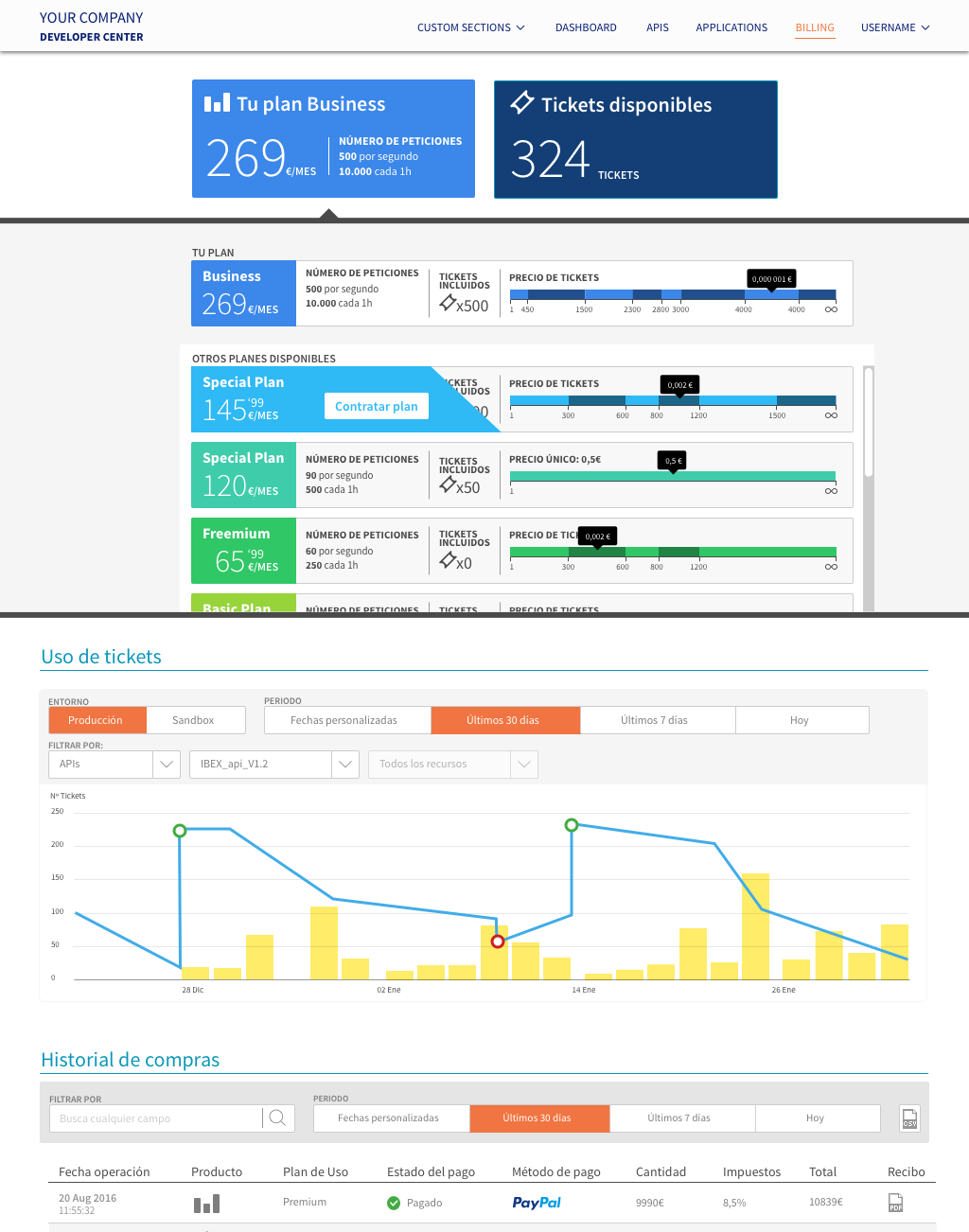
Rediseño del sistema de monetización
Trabajamos para simplificar el sistema de monetización, que era algo bastante complicado.
En el nuevo diseño desglosábamos mucha más información en cada plan de uso, además permitímos asignar a cada cliente su propia gama cromática corporativa en la configuración de sus planes.

Microinteracciones
Incorporamos también microinteracciones para facilitar el entendimiento de la asignación de planes y consumo de tickets, así como el funcionamiento de las propias pestañas de los modales, algo que nos pidieron en los test de usuario.
MEJORAS DE DISEÑO E INTERACCIÓN EN TABLAS
Los usuarios presentaban confusión respecto a los estados de los elementos de las tablas. Añadimos más estados con diferente estilo visual a las filas:
- Hover. Cuando el ratón pasa por encima.
- Selected. Cuando la fila está seleccionada.
- Resaltada. Tras realizar cualquier acción sobre una fila, se destaca la fila durante unos segundos para enfatizar que acaba de ocurrir una acción, en color verde de "success".
- Default. En algunas tablas hay un ítem por defecto, para destacarlo y diferenciarlo de el resto se muestra siempre en primera fila y en color azul.

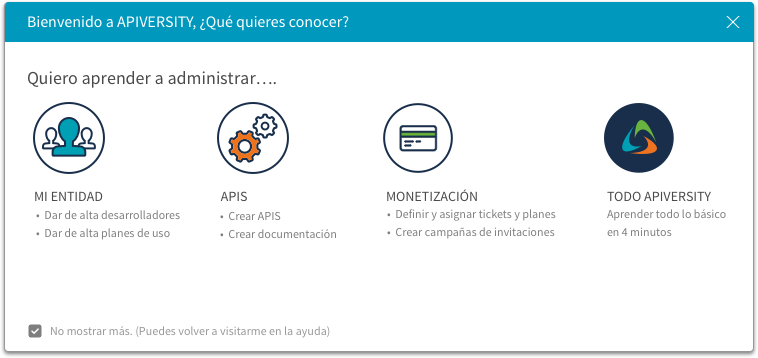
Onboarding y ayuda
Otro de los puntos de fricción que teníamos era el apartado de ayuda. Apiversity disponía de un apartado de ayuda heredado de Genoa, pero el contenido no estaba actualizado. El mantenimiento de este apartado dentro del interface era muy costoso y poco flexible por lo que construimos una plataforma de documentación (Confluence) bastante extensa y descriptiva. Pero observamos nuevamente que muy pocos usuarios lo consultaban.
Sabíamos que debíamos reforzar el apartado de ayuda y que no estaba funcionando tal y como estaba construido.
Los comentarios observados en el test de usuarios nos ayudaron a plantear otra solución para la ayuda que actuara como sección global. Integramos un componente visible y accesible en todo momento desde cualquier sección que reunía cuatro tipos de ayuda:
- Ayuda activa. Tour por las acciones principales de la pantalla en la que estás.
- Primeros pasos. Tips con la información mínima para empezar a trabajar en Apiversity.
- Tutoriales YouTube. Acceso a nuestro canal de YouTube con un montón de vídeos explicativos de las tareas principales.
- Documentación. Acceso directo a Confluence.
Imagen: Vídeo realizado para front, muestra el funcionamiento e interacción del componente de ayuda.
Refinamiento de arquitectura
Compartir los resultados de los test de usuario no solo sirvió para evaluar la herramienta y sentar las bases de partida para suvesivas iteraciones, también sirvió para poner en común todo el conocimiento con el equipo de desarrollo.
Conseguir que comprendieran el sentido y el valor de cada proceso de UX fue vital para continuar iterando Apiversity. En la fase de refinamiento de arquitectura de información de Developer Center realizamos una sesión donde participó todo el equipo para diseñar la estructura de contenidos. Developer Center al ser una plataforma configurable por el usuario era bastante complejo en cuanto a la organización de contenidos y secciones.


Imagen: Esquema de arquitectura de información de Developer Center.
Diseño de nuevas funcionalidades
Tras implementar todas las mejoras, eliminar los puntos de fricción y corregir todos los errores e incidencias detectados en el test de usuario, continuamos con el resto de tareas del Roadmap.
Nuevo sistema de monetización
Trabajamos para simplificar el sistema de monetización, que era algo bastante complicado.
En el nuevo diseño:
- Mostramos mucha más información en cada plan de uso.
- Mostramos visualmente como varía el precio por rango de tickets, para facilitar la comprensión del sistema de monetización.
- Ofrecemos más flexibilidad en la venta de tickets incorporando los packs.
- Reformulamos los literales para que sean más entendibles.
- Permitimos la personalización de los planes con los colores corporativos de cada cliente.
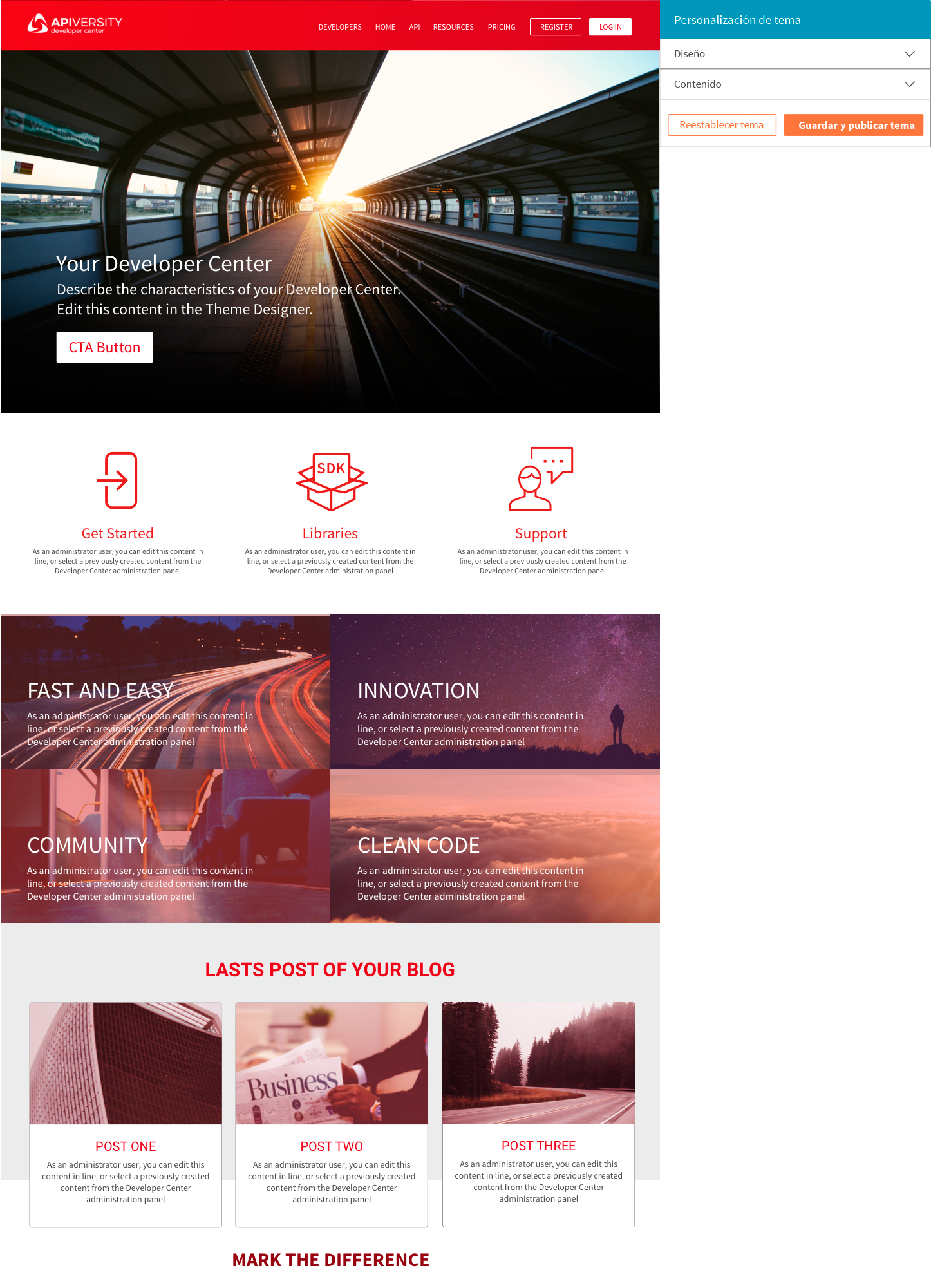
Plantillas para personalizar Developer Center
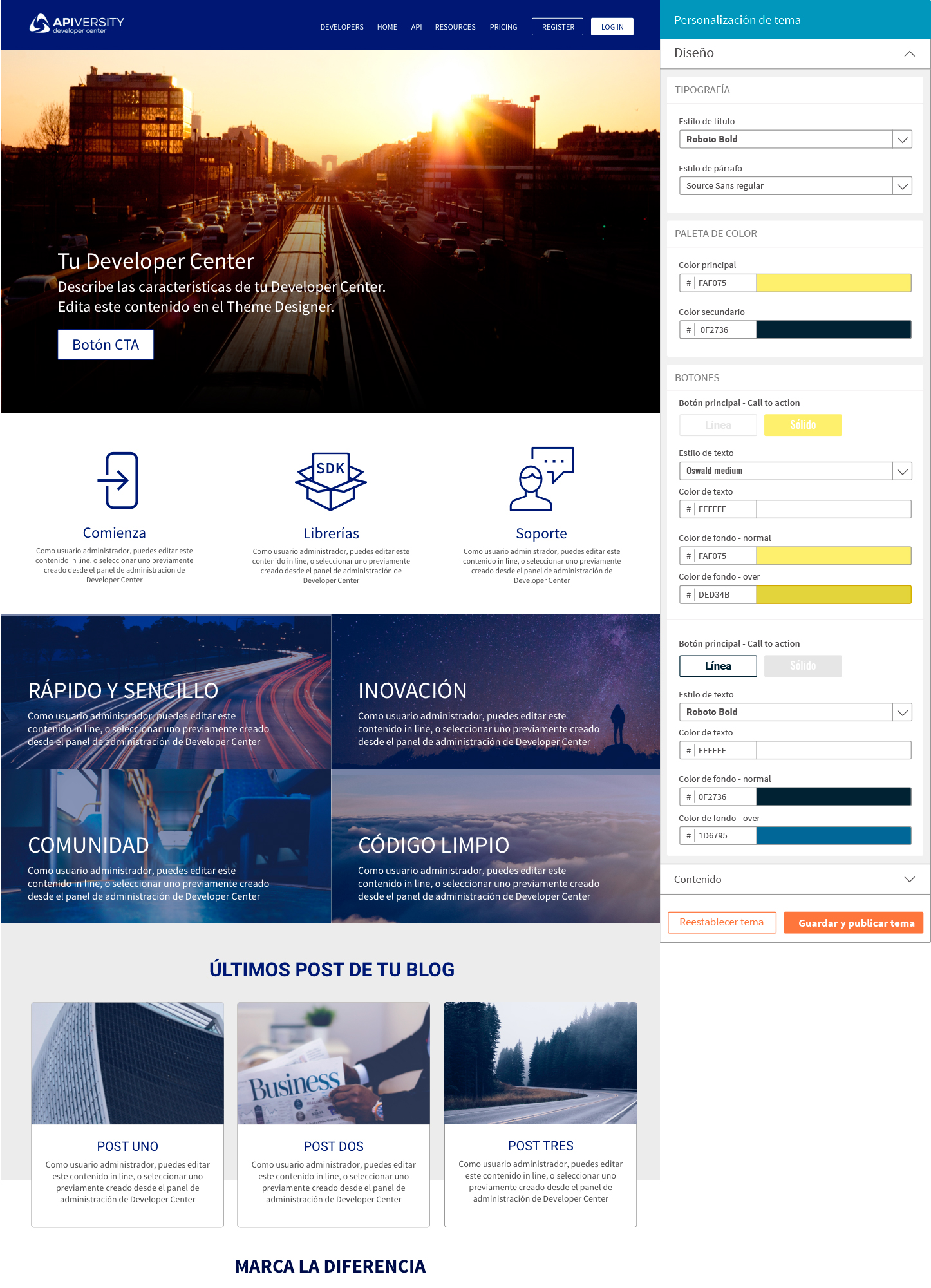
Una de las funcionalidades que nos habían pedido y que considerábamos que iba a suponer una gran ventaja diferencial frente al resto de competidores, era permitir a nuestros clientes poder personalizar su propio Developer Center a su gusto, con su propio estilo visual y estándares corporativos.
Para ello diseñamos una nueva funcionalidad en la que ofrecíamos una serie de templates responsive que el propio perfil de Marketing podría podría configurar mediante un editor sencillo, sin necesidad de desarrollo técnico.
Editor de plantillas
Diseñar un editor fue una tarea bastante complicada, hicimos un benchmark para estudiar el funcionamiento de diferentes editores en línea, wordpress, wix, semplice...así como diversas herramientas de diseño.
Tratamos de ir a mínimos y diseñar un mpv que pudiéramos evaluar con usuarios e ir iterando.
Marketing y Comunicación
A parte de mis tareas de UX/UI, trabajé mano a mano con el equipo de Marketing, para diseñar todo el material corporativo.
Comunicación a clientes
También trabajé con Marketing toda la comunicación interna a clientes, para conseguir que los clientes percibieran los cambios de forma positiva, como un incremento de valor en el producto.
Algunos de ellos habían participado en el test de usuarios por lo que estaban ansiosos por ver los frutos de su colaboración.

Imagen: Ejemplo de documento de comunicación con los clientes.
Emails
Localizamos todos los puntos de contacto entre nuestras diferentes plataformas y los diferentes usuarios (admin, developer, marketing) para adaptar el tono y la forma de dirigirnos a cada usuario en los emails.
También diseñamos plantillas estándar que podrían utilizar nuestros clientes en sus comunicaciones a su comunidad de desarrolladores.

Imagen: Email de bienvenida.

Imagen: Email de notificación estándard.

Imagen: Email de estándard de Developer Center personalizable por nuestros clientes.
RRSS
Realicé multitud de imagenes en diferentes tamaños y formatos para garantizar que la comunicación en todos los medios y soportes era homogénea.
Imagen: Cabeceras para unificar la imagen de marca en redes sociales.
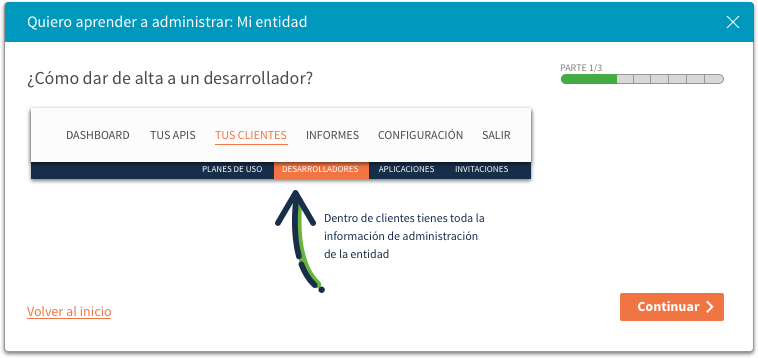
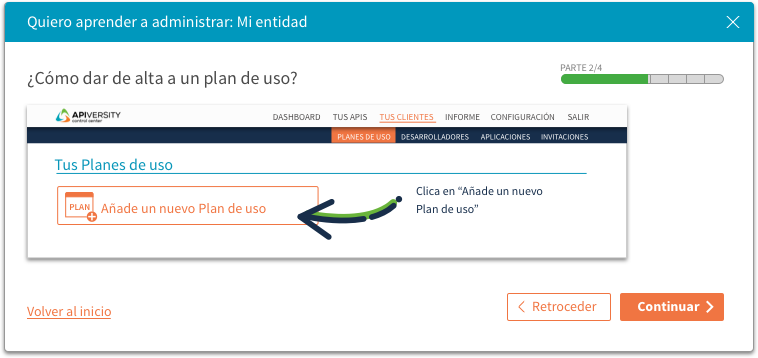
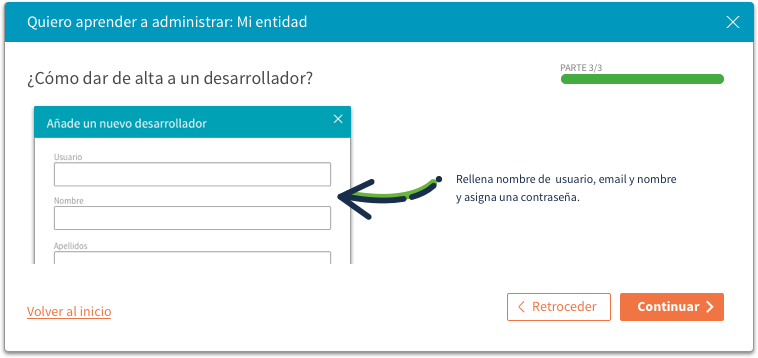
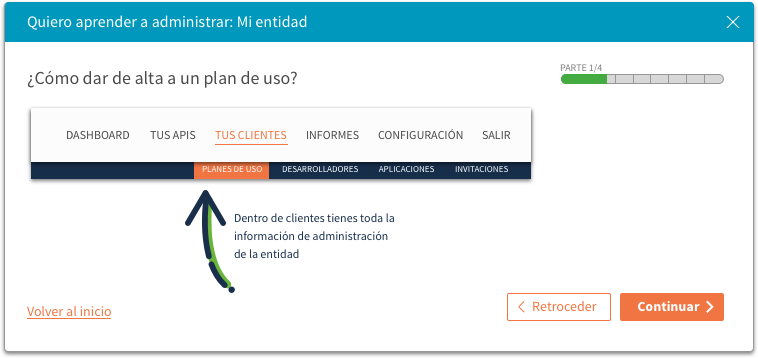
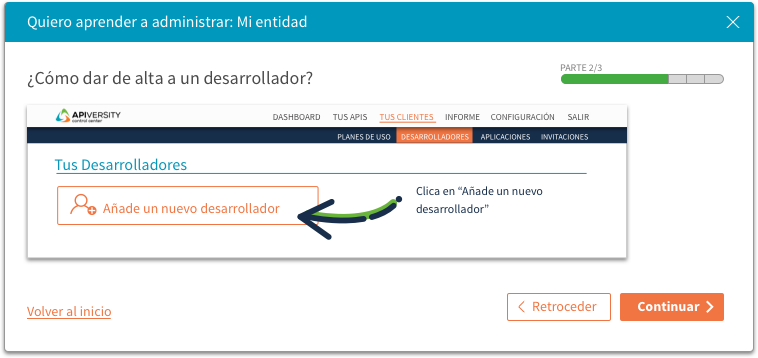
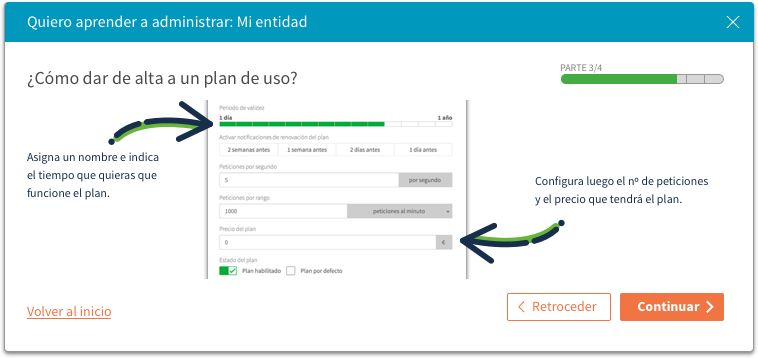
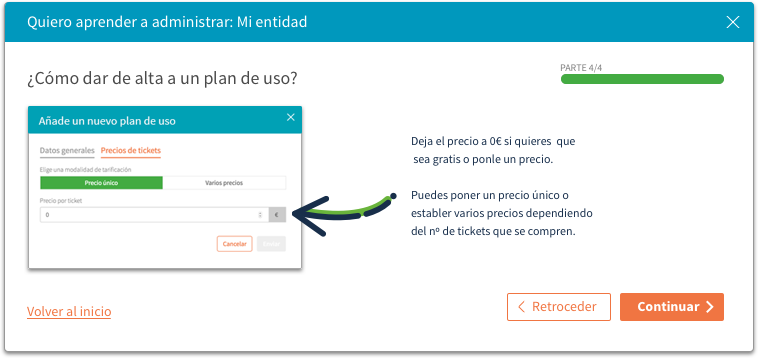
Imagen: Uno de muchos tutoriales que realicé.
VIDEO TUTORIALES
Una de las principales barreras de entrada que teníamos era el primer acceso al producto. En este tipo de productos, por motivos técnicos y de negocio, la solicitud de una cuenta de prueba tarda varios días en activarse.
El debate para proponer soluciones a este problema era bastante frecuente, una de las medidas que tomamos fue realizar una serie de video tutoriales para nuestro canal de YouTube.
Con esta serie de diez tutoriales conseguimos:
· Facilitar el aprendizaje del producto a nuevos clientes.
· Aumentar nuestra capacidad de divulgación y mejorar nuestra visibilidad.
· Mostrar el producto de manera más ágil en eventos. Tanto en atención directa como su reproducción en bucle en pantallas decorativas.
Eventos
Una de las partes más emocionantes de diseñar producto es el contacto con los clientes para ver sus impresiones reales sobre lo que estás creando. Una vez que ya teníamos una versión del producto estable y competitiva, empezamos a ir a eventos de APIS e Innovación para darnos a conocer.
Diseño de stand
Nuestra participación variaba dependiendo del tipo de evento, en algunos sólo teníamos una mesa pero en otros tuvimos nuestro propio stand.

Imagen: Diseño del estand para el DES (Digital Enterprise Show).

Imagen: Apiversity en el "API Days London 2016"

Imagen: Apiversity en el "API Days París 2016"

Imagen: Apiversity en el "DES 2016"
MATERIAL CORPORATIVO
Para ir bien provistos a los eventos necesitamos un montón de material accesorio. Diseñé desde protectores de cámara para portátil hasta material audiovisual para proyectar en la pantalla del stand.

Imagen: Tarjeta con código promocional.

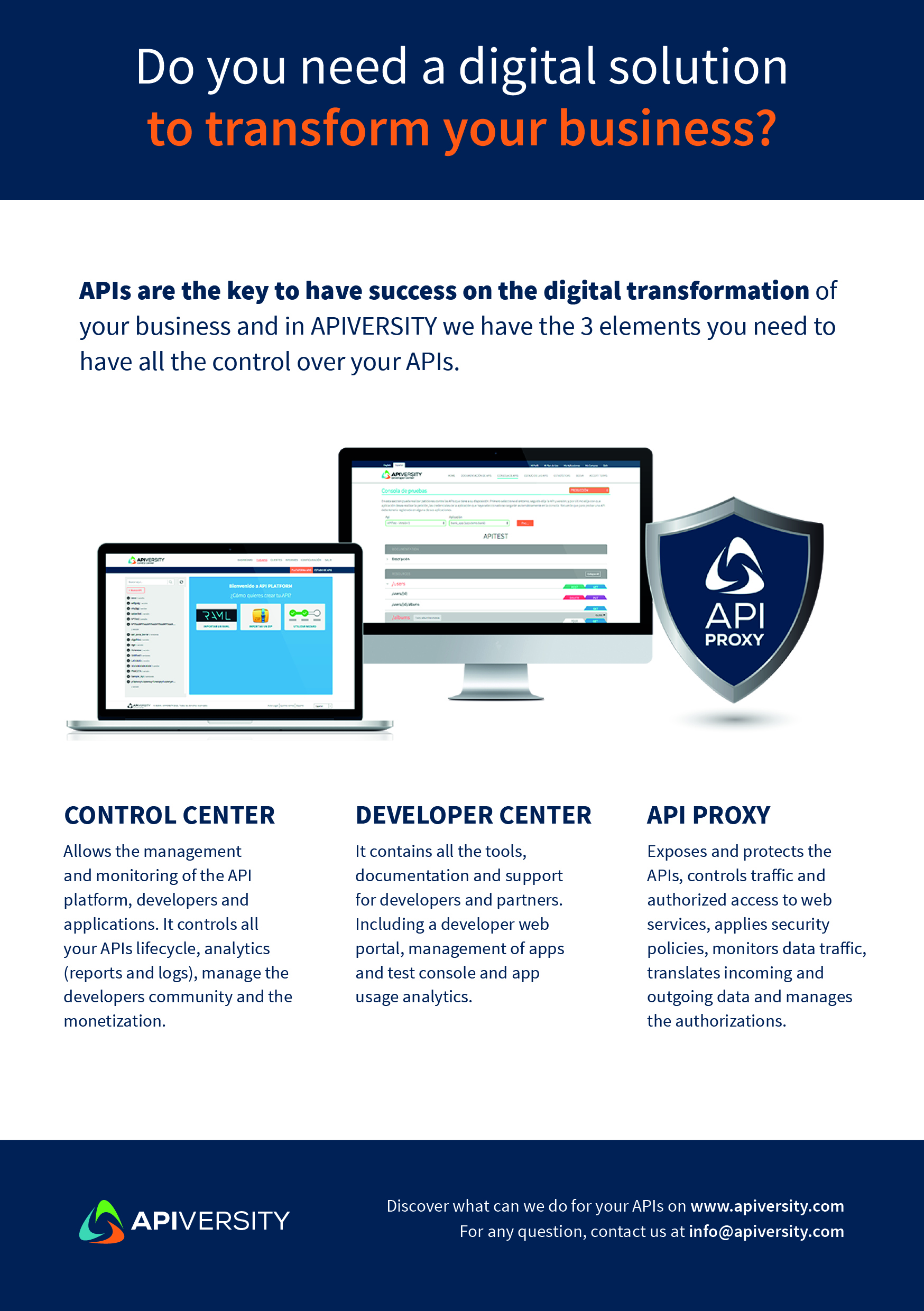
Imagen: Folleto Apiversity.

Imagen: Folleto Apiversity.
Feedback directo de los clientes
Asistir a eventos es una decisión de producto puramente estratégica, en nuestro caso tuvimos cinco grandes beneficios:
- Conseguir leads.
- Ganar notoriedad.
- Posicionarnos como expertos dentro del sector de las APIS.
- Poder hablar directamente con CEOs y directivos para ver que soluciones tenían y conocer de primera mano sus painpoints

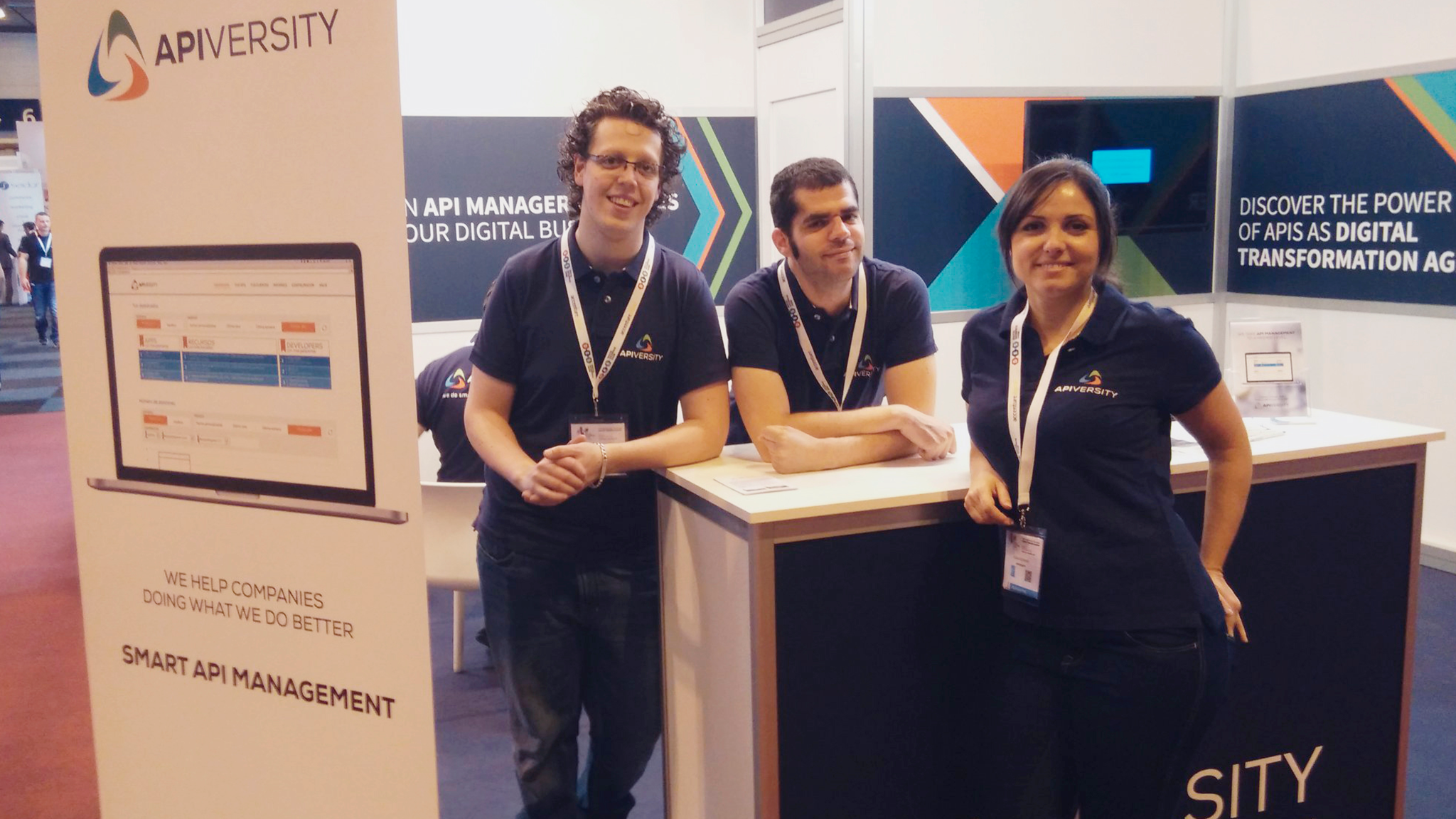
Imagen: Equipo Apiversity enseñando el producto a personas interesadas.
Nuestro ratio de conversión de Leads a SQL era de 0,2.

Imagen: Impartimos una charla de API Strategy en el "API Days London 2016".
Verbatims
ESCUCHADOS EN FERIAS Y EVENTOS
"Nosotros utilizamos Apigee pero es muy complicado, me ha sorprendido vuestra demo porque parece que Apiversity es muy sencillo de usar".
DIRECTIVO IOT - ORANGE
"Toda la parte de personalización de Developer center es justo lo que estamos buscando, cuando se lo cuente a marketing no me van a creer".
ANÓNIMO - NO IDENTIFICADO
"Nosotros estamos estudiando la mejor forma de monetizar nuestras APIs. Me ha gustado mucho como se estructuran los planes de uso en Apiversity, nos puede ayudar a enfocar nuestra estrategia de negocio."
CEO - STARTUP TRANSPORTE
Conclusiones finales
Aprendizaje obtenido
Poder participar en la evolución de un producto de éstas características, trabajando mano a mano con otros departamentos ha sido una de las experiencias más enriquecedoras de mi vida laboral.
Me llevo dos aprendizajes principales:
· Visión global. Entender que soy sólo un engranaje más dentro de toda la maquinaria es fundamental, para buscar aliados y remar todos al mismo ritmo en la misma dirección.
· Planificación, constancia y paciencia. Roma no se construyó en un día. Muchas veces hay tantas cosas por hacer que uno se abruma. Incluso cuando se trabaja solo (equipo de diseño de uno) es fundamental organizar todas las tareas de diseño y planificar un roadmap en conjunto con el equipo técnico. No sólo me ayudó a cumplir metas, sino a porder evaluar el avance del proyecto a medida que cumplía los hitos.
Siguientes pasos
En realidad apenas acabábamos de empezar, nuestro principal objetivo seguía siendo el mismo, pasar de la fase de "Introducción" a la de "Crecimiento".
En diseño los siguientes pasos irían apoyando esta línea:
· Continuar iterando cada una de las plataformas.
· Testear las nuevas funcionalidades introducidas.
· Apoyar a Marketing con la analítica cuantitativa del site público.
· Introducir "eventos" dentro de Apiversity para poder estudiar el comportamiento de nuestros usuarios dentro de la herramienta.
· Continuar enriqueciendo el apartado de ayuda.
· Hacer el customer journey de cada usuario para detectar y eliminar los pain points. Y mejorar en general los puntos de fricción de los usuarios.